How can I create a WordPress theme from scratch?

Creating a WordPress theme from scratch can seem daunting, but it’s a great way to gain full control over your website’s design. In this blog post, we’ll walk you through the process step by step.
Step 1: Set Up a Local Environment
Before you start coding, it’s best to set up a local development environment. This allows you to develop your theme without affecting your live website. You can use tools like MAMP, WAMP, or Local by Flywheel to set up a local WordPress site. The first step is to install WordPress on your local machine. This can be done using tools like XAMPP1.
Step 2: Create a Theme Folder
In your local WordPress installation, navigate to wp-content/themes and create a new folder for your theme. The name of this folder will be the name of your theme. In the wp_content directory, create a new theme subfolder in the Themes folder. For example, you can name it mytheme1.
cd wp-content/themes
mkdir mythemeStep 3: Create Essential Files
A basic WordPress theme requires at least two files: style.css and index.php. Decide on the basic layout of your theme. A basic layout might consist of a header, main area, footer, and sidebar1.
style.css: This file controls the appearance of your theme. At the top of the file, you need to include a comment block with details about your theme.
/*
Theme Name: My Theme
Author: Your Name
Description: My first custom WordPress theme.
Version: 1.0
*/
index.php: This file is the main template file. It’s the first file that WordPress looks for when loading your theme. For now, you can just include a simple HTML structure.
<?php get_header(); ?>
<main>
<h1>Welcome to my custom theme!</h1>
</main>
<?php get_footer(); ?>
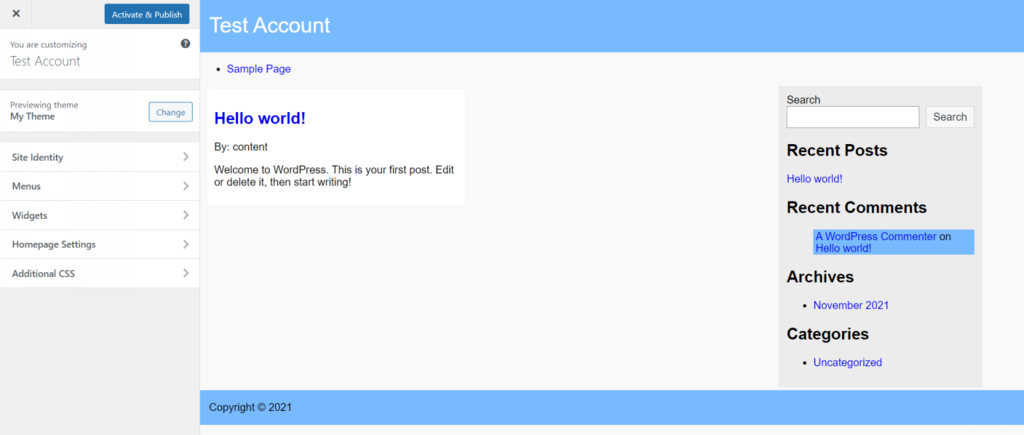
Step 4: Activate Your Theme
Now, you can go to your WordPress dashboard and navigate to Appearance > Themes. You should see your theme listed there. Click Activate to apply your theme to your site.

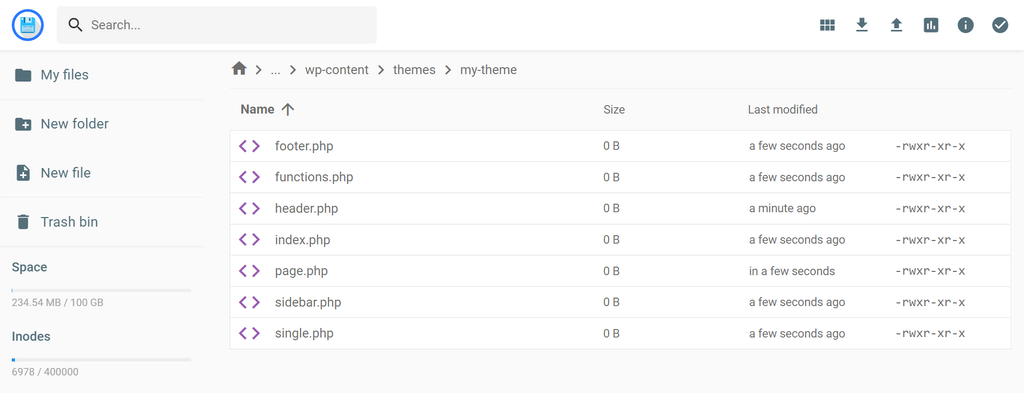
Step 5: Expand Your Theme
The above steps will give you a very basic theme. To create a fully functional theme, you’ll need to add more template files like header.php, footer.php, single.php, page.php, etc. You’ll also need to enqueue your styles and scripts in functions.php.
WordPress requires at least two files to create a theme: style.css and index.php. However, for the layout decided, you might need additional files like header.php, footer.php, and sidebar.php1.

Here’s an example of how you might structure your functions.php file to enqueue a stylesheet:
<?php
function mytheme_enqueue_styles() {
wp_enqueue_style( 'mytheme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_styles' );
?>
And here’s an example of a basic header.php file:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>

Remember, creating a WordPress theme from scratch requires a good understanding of PHP, HTML, CSS, and JavaScript. If you’re new to these languages, consider starting with a starter theme like _s (Underscores) or a theme framework.
Remember, this is a very basic example. WordPress theme development can get quite complex depending on the features you want to include in your theme.
If you’re not comfortable with coding, there are also WordPress theme builders that you can use to create a custom theme without writing any code2.
Please note that while creating a WordPress theme from scratch can be a great learning experience, it can also be time-consuming. If you’re looking to get a website up and running quickly, you might want to consider starting with a pre-made theme and then customizing it to fit your needs.
Source:
1. blog.templatetoaster.com 2. wpbeginner.com 3. sitepoint.com 4. webfactoryltd.com 5. freecodecamp.org