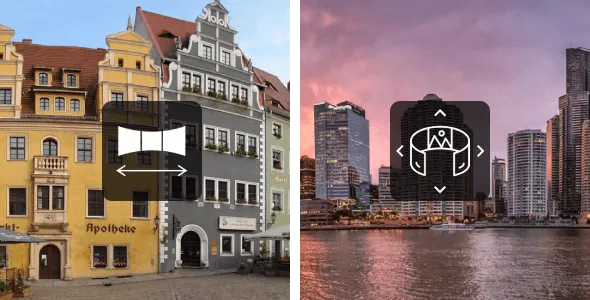
The Panoramic Image Viewer takes flat rectilinear or equirectangular panorama photography and uses smooth performant scrolling for an ultra-realistic viewing experience. It supports the new block editor, Elementor or any page builder with shortcode support.
To bring life to your panorama photographs, our Panoramic Viewer plugin is the answer you have been looking for. Manipulating your original photography so that your end-user has the most immersive user experience possible, our plugin allows you to give users a 360° rotation and provides extra functionality enabling hotspots (for flat images) via linking a <map> element to the image without any extra configuration required.
Right out of the box, Panoramic Viewer doesn’t require any coding knowledge to get up and running, because we provide a shortcode generator in the TinyMCE editor toolbar that makes your experience a breeze. Also, the new custom-coded blocks for the Gutenberg editor make it easy to get everything up and running with the latest standards and features of the WordPress environment. For the more advanced features some HTML, JS and CSS knowledge is required – however, I am also here to help!
Your purchase not only provides you with this amazing plugin, but you also have access to outstanding support for any technical issues you may encounter.
Full comprehensive documentation is also included with clear examples and easy to follow step by step instructions to get you up and running with minimal effort or experience.
You can add a panoramic viewer on any page, post, widget, custom shortcode-based plugin section and have multiple instances on a specific page with no problem. It also works well (for flat images) with a lightbox solution like Responsive Lightbox (not included) so that your hotspots can be zoomed in for a more realistic effect. Simple!
Why not take it for a spin yourself now? View the Live Preview so that you can interact with the full effect!
Of course, Panoramic Viewer is fully responsive and optimized for use on all of the today’s modern devices including smartphones, tablets, desktop and laptop so that no matter what devices are used the user always has an awesome experience.
Check out the full feature list below!
Features
- supports flat rectilinear or equirectangular panoramic images
- mobile/touchpad support
- can be used in a responsive design
- Block Editor support with custom-coded blocks
- Elementor custom-coded widgets
- shortcode generator built-in the TinyMCE Classic editor
- can auto-scroll left/right with manual sliding controls
- fullscreen function
- zoom function (for equirectangular type)
- takes the width of the container (height must be set if used in fixed size version)
- 180/360-degree visibility (for flat type)
- ability to add hotspots via a map tag and integrate them with a lightbox plugin (for flat type)
- optimized for smooth performance and quick loading time
- supports multi-site configuration
- localization ready (included .pot file)
- highly optimized + documentation