CommerceKit Plugin Released – A Suite of Conversion Tools

We’re really pleased to announce the release of our CommerceKit plugin. CommerceKit is a suite of eCommerce conversion tools and will form the basis of much of what we do going forward. It is being released in two stages.
- Stage one is a WordPress plugin, exclusively for our Shoptimizer WooCommerce theme initially.
- Stage two is a separate (paid) SaaS feature-set. The first of these will be an AI powered automated eCommerce reviews engine, built in Laravel.
Each tool has a carefully thought-out feature set which will be suitable for the vast majority of stores. We intend to keep the code as lean as possible going forward and avoid the feature creep which can ruin others.
If you have very specific requirements not served by the module, you may be still better using a separate plugin. But we hope this will be a very small percentage of cases.
What’s the benefit of this over separate plugins?
Speed
A number of reasons. The main one was speed and performance. We weren’t happy with how bloated some of these plugins have become. We wanted a minimal feature set, with as tiny a page load as possible, with the smallest number of requests necessary.
Many of these plugins also loaded additional CSS and JS on pages which didn’t even display the feature! We wanted to ensure that in our version it would only load on pages which had the module present on it.
We also built each feature with just vanilla JS – there’s no jQuery used.
See the performance section below to see a comparison between CommerceKit and 5 plugins which do the same tasks.
Only one plugin needed
Another is compatibility. I see so many WordPress installs with 60+ plugins active. This makes debugging issues incredibly difficult for everyone. Our features all work perfectly together and there is a single support team to contact, not multiple ones.
It will allow users to disable up to five separate plugins as everything is now contained as inter-compatible modules within one.
Modular code
Finally, many of these features work best within a plugin. Each feature has their own options panel. Squeezing all of these into the customizer would not be a good practice and this helps keeps the code separate and modular.
Let’s look at each of the features.
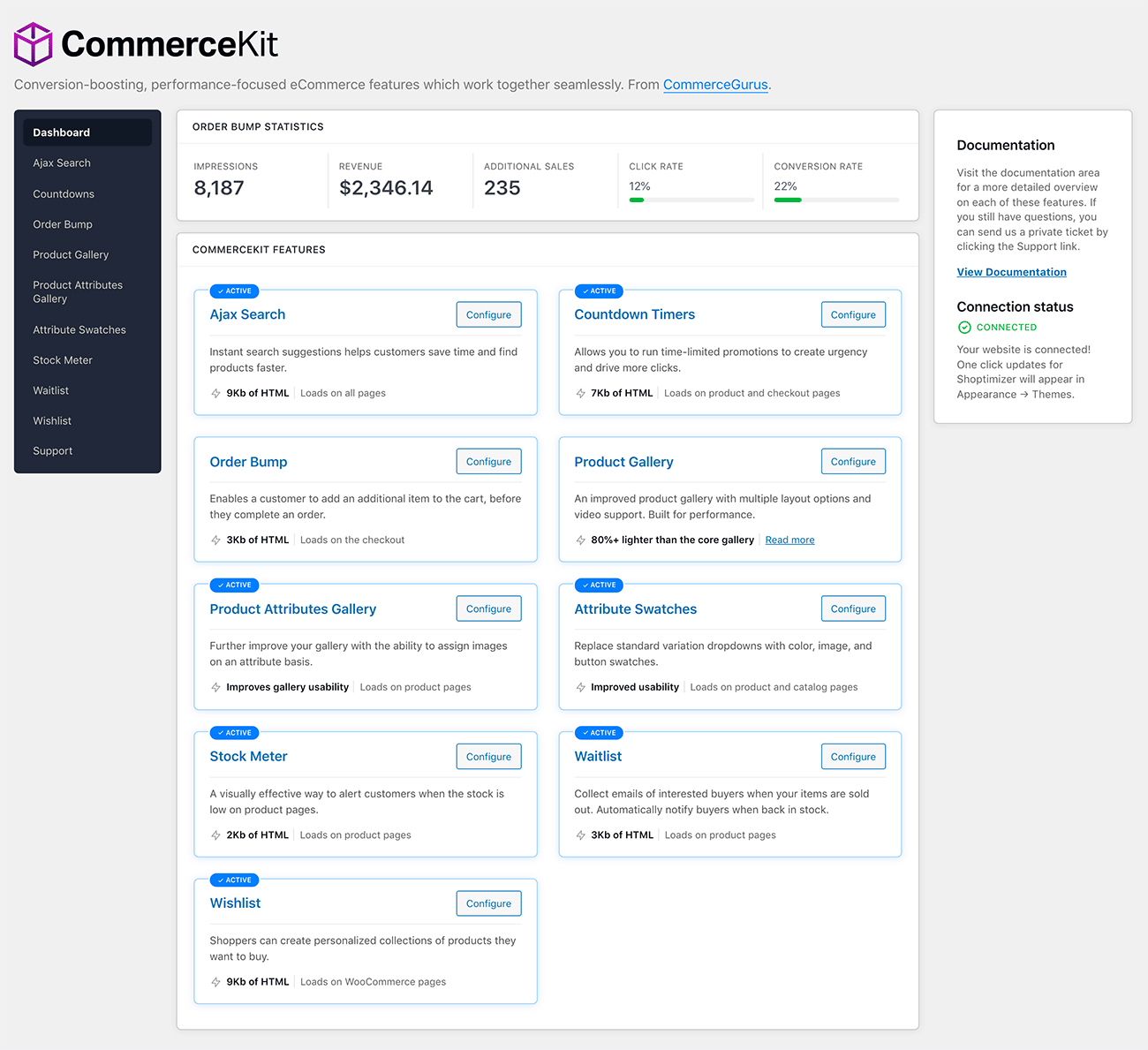
Dashboard
All of the features in one place
 Each of the conversion tools are available from the dashboard and can be enabled or disabled easily. We wanted to include the size of each module and on which pages it’s loaded on. The Support tab allows customers to contact our help team with any issues and is visible only for connected domains.
Each of the conversion tools are available from the dashboard and can be enabled or disabled easily. We wanted to include the size of each module and on which pages it’s loaded on. The Support tab allows customers to contact our help team with any issues and is visible only for connected domains.
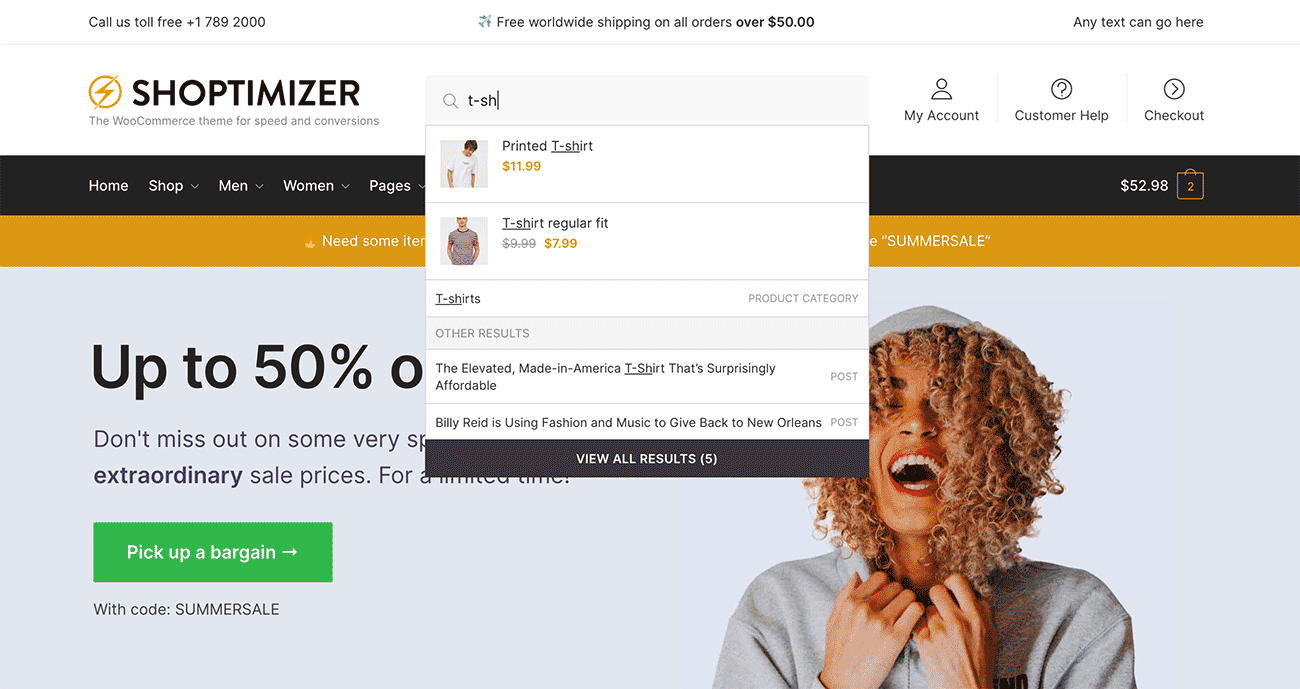
Ajax Search
Find what you need quickly
 Live search suggestions are an essential component of eCommerce sites. It’s really important that customers can find what they’re looking for quickly. We wanted to improve how this was previously done with a really light version which only adds 9Kb of page weight.
Live search suggestions are an essential component of eCommerce sites. It’s really important that customers can find what they’re looking for quickly. We wanted to improve how this was previously done with a really light version which only adds 9Kb of page weight.
Another important addition is non-product searches. Baymard have an excellent article on eCommerce search query types outlining how important this is. Many customers look for pages as well as products, and the component should also return results such as the “Returns Policy” or “Delivery costs” pages.
In WordPress the product search widget is separate from the general search widget so we wanted the ability to include everything in the result set.
Furthermore, if a user is searching for “t-shirts” – it’d be great to also include a blog post title such as “Top t-shirts to wear this summer”. You would be able to pique the interest of different kinds of customers who may not have an exact item in mind.

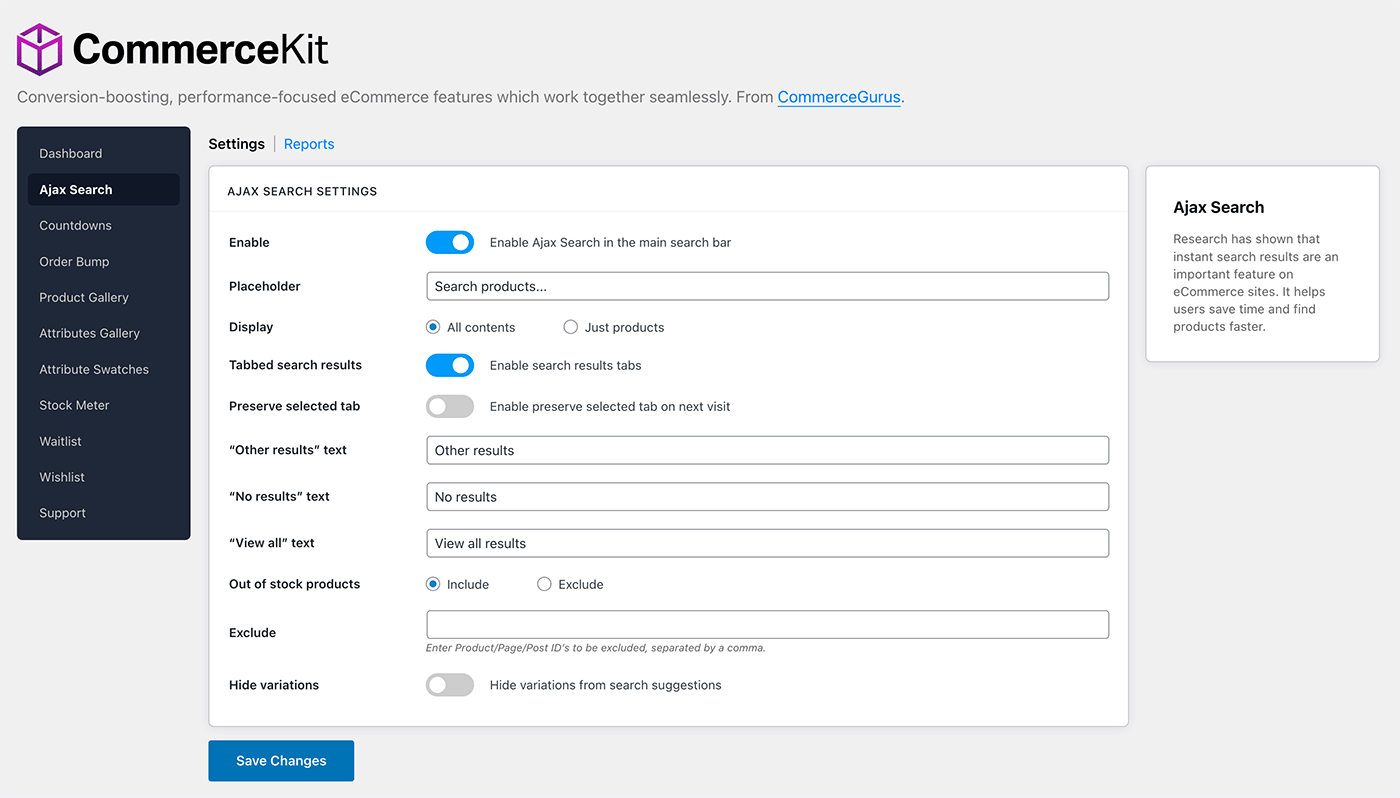
The Ajax Search settings have been kept minimal. All of the text strings are changeable and you can decide to search through all content or just products. You can also choose to display out of stock products within the results.
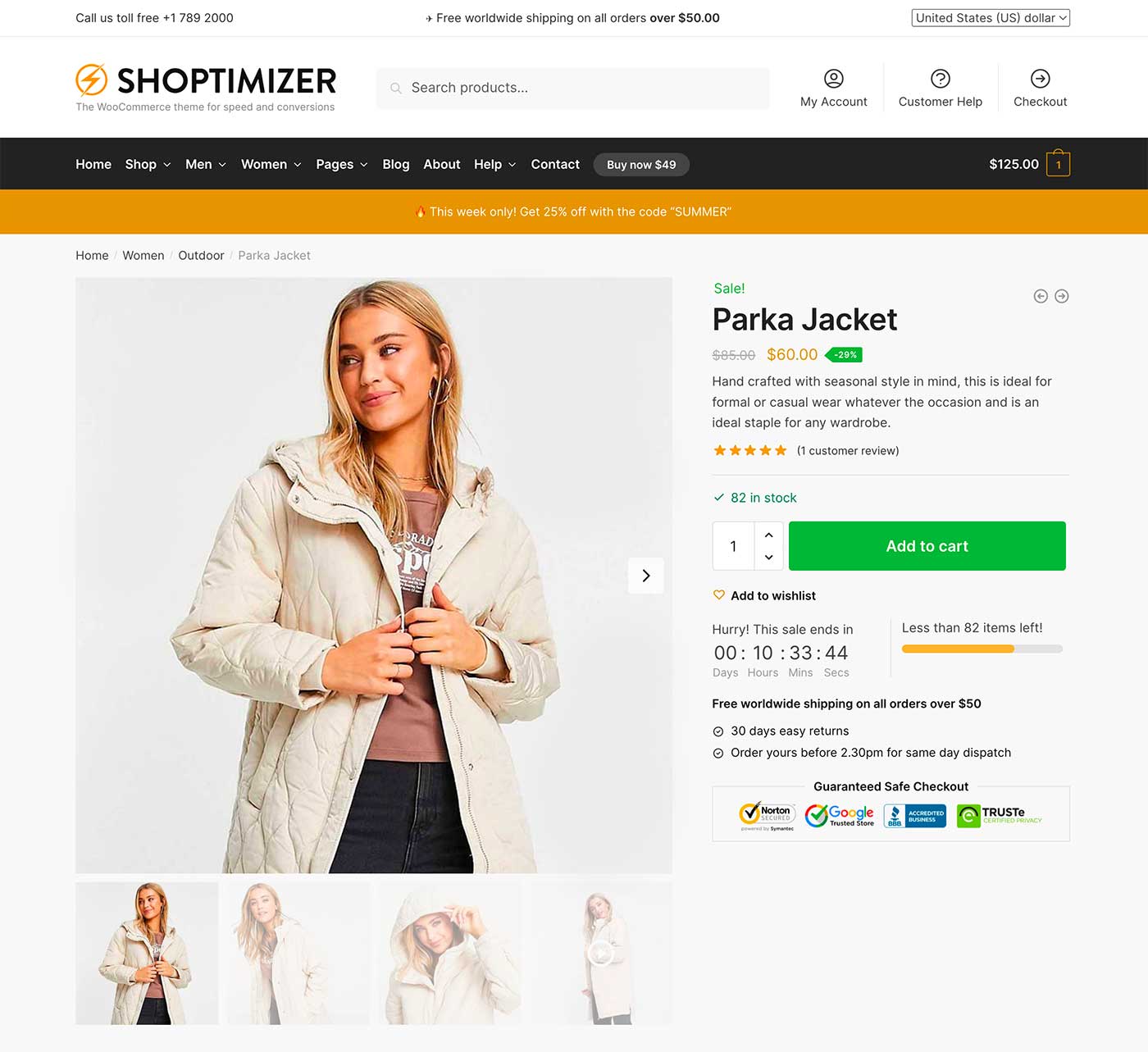
Countdown Timers
Run time-limited promotions to increase urgency
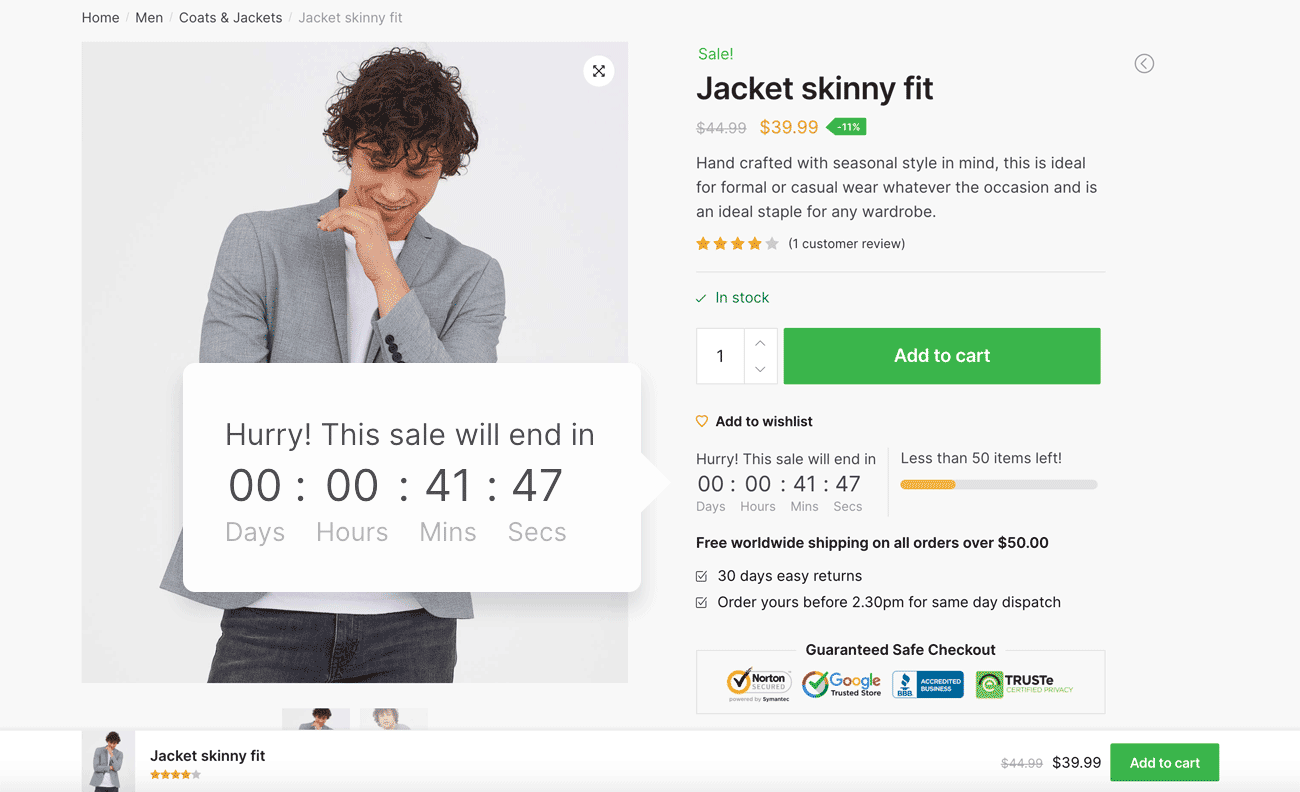
 Countdown timers are ideal for stores running sales and to create a greater sense of urgency for customers wavering on whether to buy or not. Time-limited sales are a way to create a sense of anticipation around a product launch or in reverse, alerting users when an offer is about to end.
Countdown timers are ideal for stores running sales and to create a greater sense of urgency for customers wavering on whether to buy or not. Time-limited sales are a way to create a sense of anticipation around a product launch or in reverse, alerting users when an offer is about to end.
- In CommerceKit you can create multiple countdown timers. So it’s easy to set them up for specific products or categories. You can also apply them to your entire catalog but exclude them from certain items or categories if you wish.
- There is an evergreen option included to give each visitor their own unique countdown timer regardless of their timezone and the moment they first visited your store.

A new option is the ability to create a countdown timer on the checkout page. The purpose is to encourage completion of the form by keeping a customer engaged in the payment process.
Shoptimizer also includes a distraction-free layout by default on this page, removing the header and footer and keeping other elements to a minimum to ensure maximum focus on the task at hand.
Order Bumps
Increase your average order value

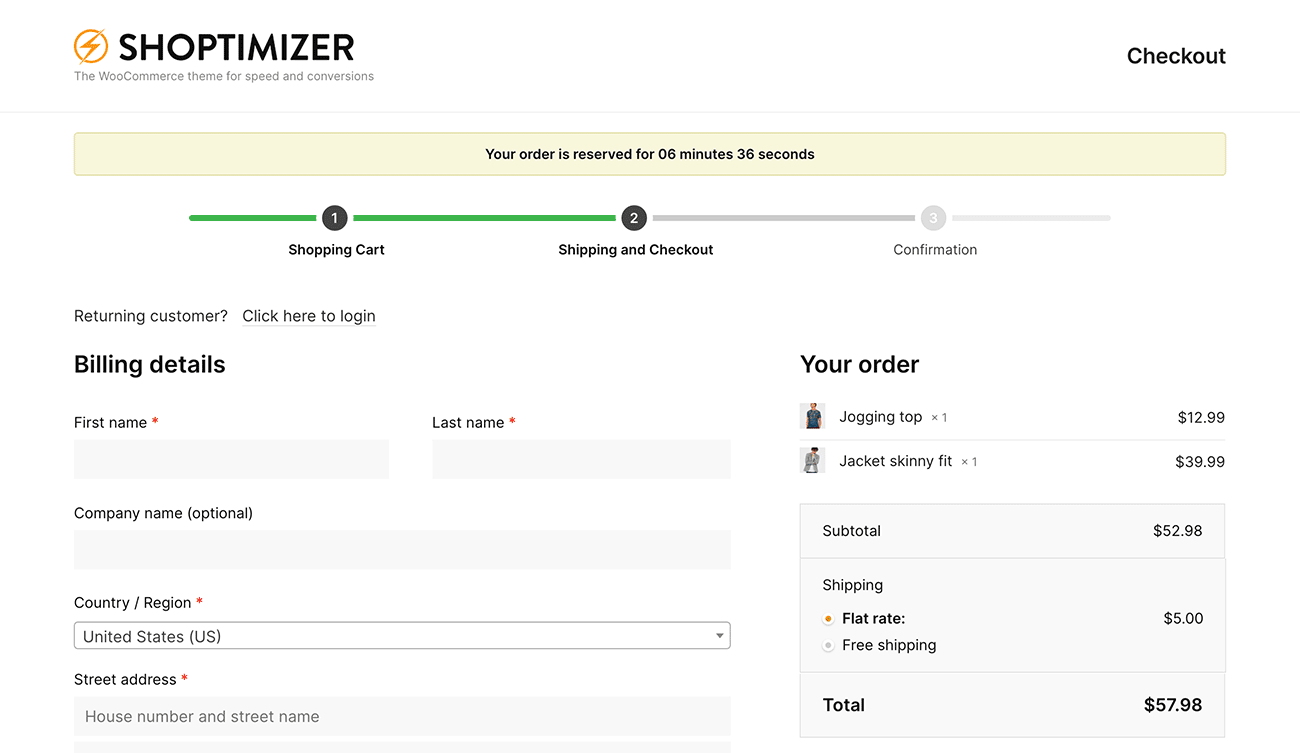
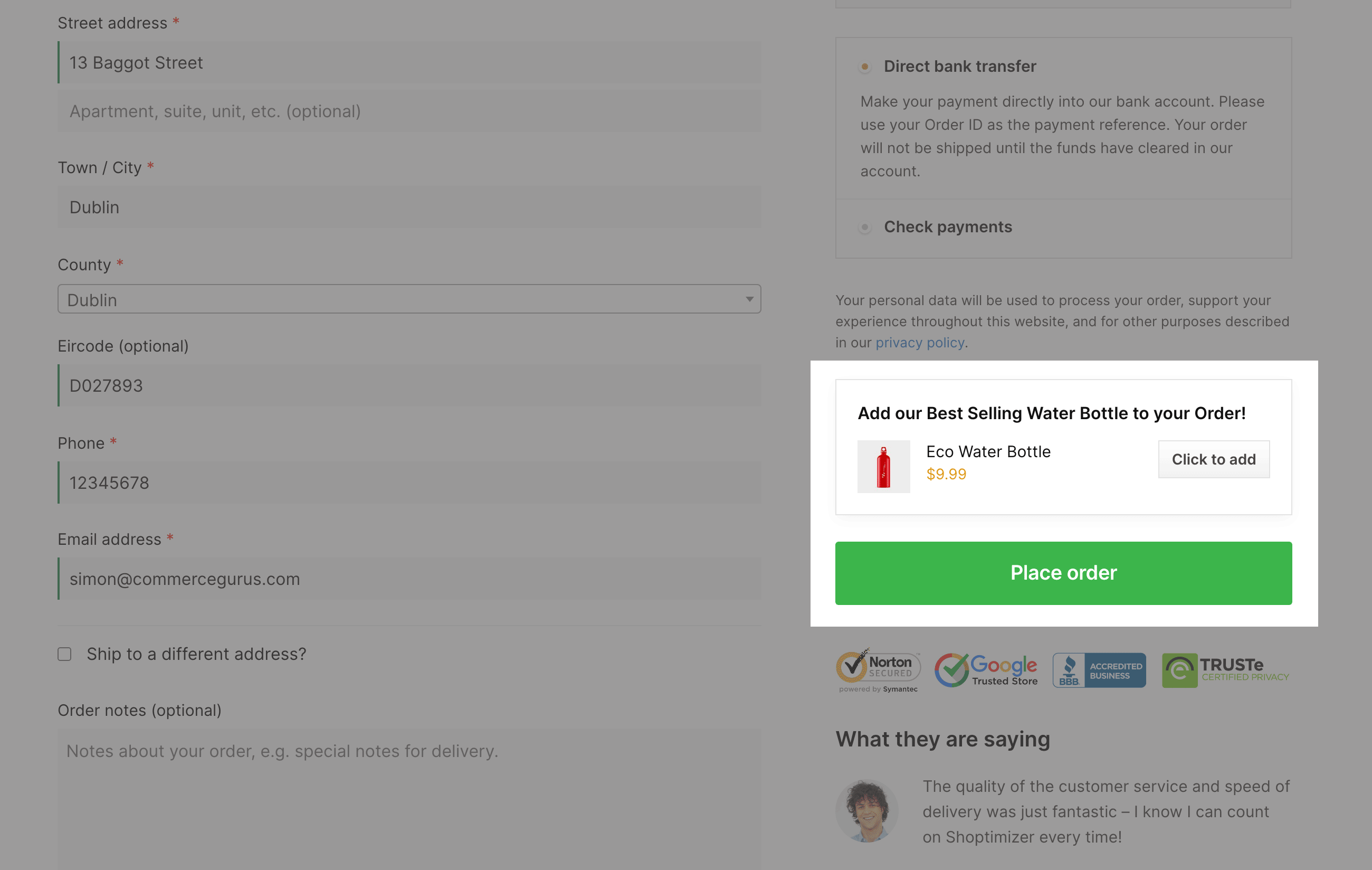
I’m really pleased to finally include order bumps in Shoptimizer. Increasing the average order value is vital for store owners and order bumps can be a great way to do that. An order bump is an additional product which appears right before the Place order button on the checkout page.
At this stage, the customer is primed to purchase. It’s an excellent opportunity to suggest an affordable extra item. I don’t think an expensive addition would be recommended at this point. A complementary product, at a reasonable price should be more effective.
- An order bump can be added directly on the checkout page. There is no linking or redirecting to the single product page first.
- The checkout page’s cart contents automatically refreshes if the item is added.
- If a customer already has the order bump product in their basket, it will not be displayed.
- You can setup multiple order bumps, for different products and categories. Or, exclude the order bump from selected products or categories. The choice is yours.
- Only one order bump will appear on the checkout. The idea is not to give too much choice, and potentially jeopardize the order from taking place.
- From CommerceKit’s dashboard you can see how much extra revenue this feature has generated for your store.

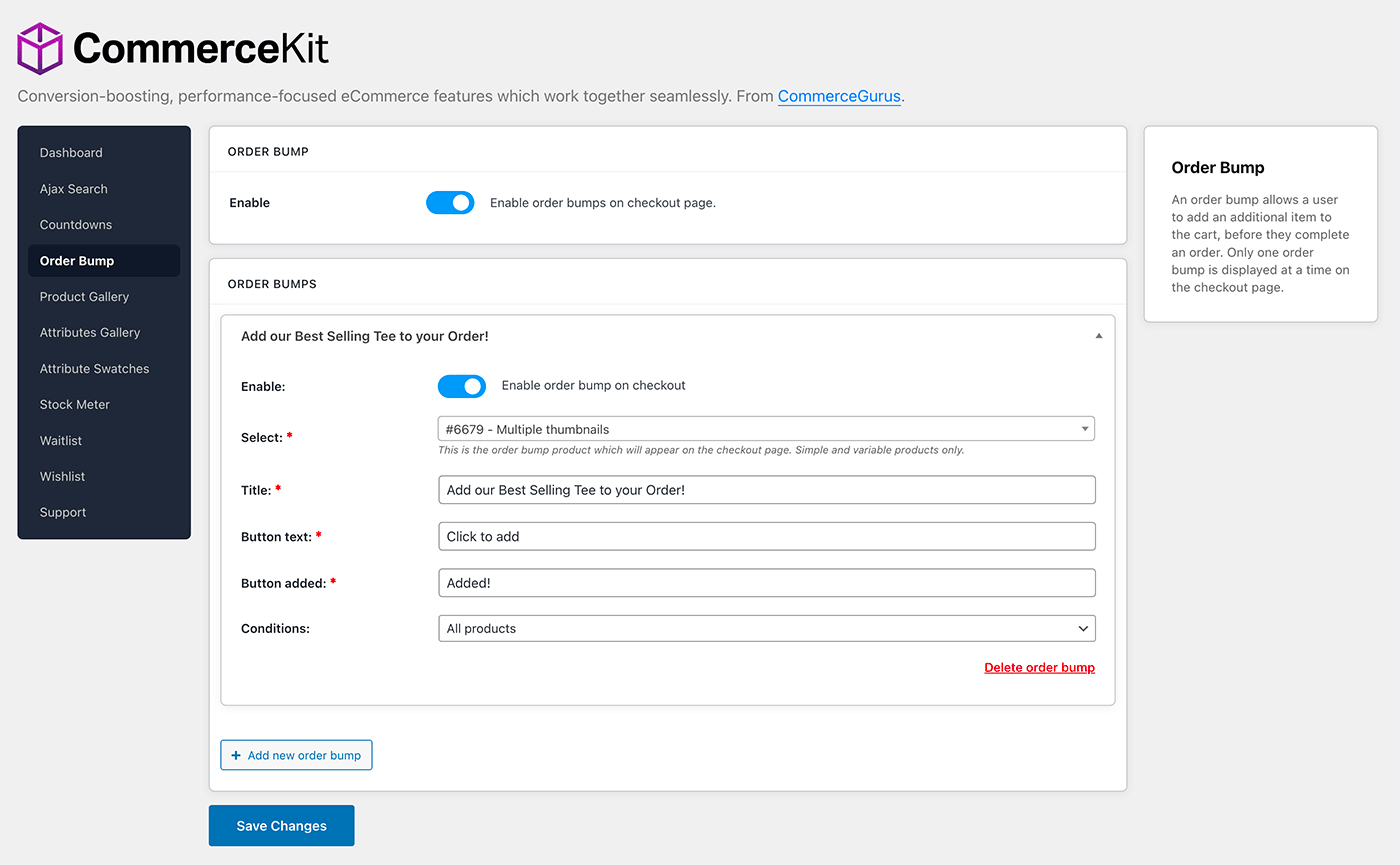
In the settings area you can assign the order bump product, change the text and set conditions regarding which products or categories it should display on. You can also create multiple order bumps if you would like.
Product gallery – New!
Dramatically improve product page performance
 After trying to tinker with the default WooCommerce one we decided to build our own product gallery to really increase single product page performance scores.
After trying to tinker with the default WooCommerce one we decided to build our own product gallery to really increase single product page performance scores.
Check out full blog post on how we built the fastest WooCommerce gallery around. Colm’s YouTube video also shows the before and after when it comes to page performance.
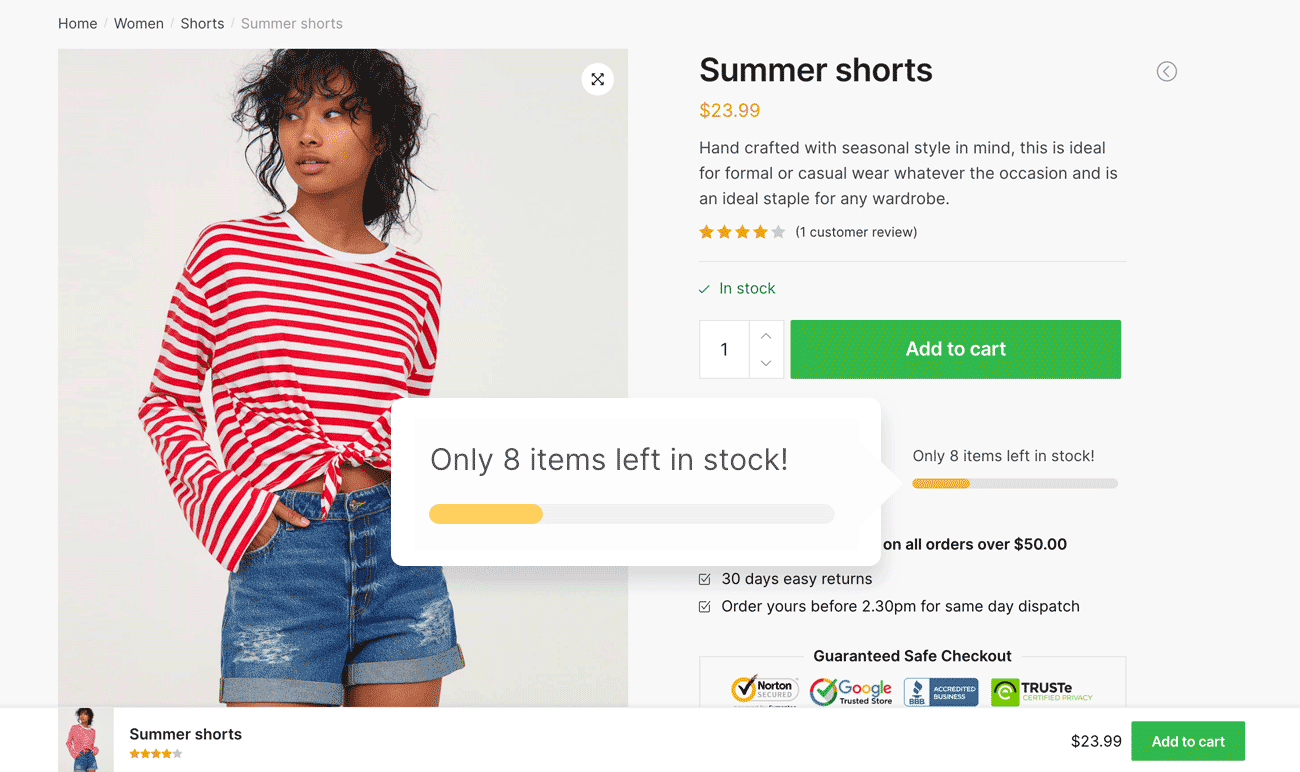
Stock Meter
Visually represent an item’s stock level
 A stock meter is a great way to indicate in a visual sense when the quantity available is running low. It can help increase sales by motivating site visitors through social validation and scarcity.
A stock meter is a great way to indicate in a visual sense when the quantity available is running low. It can help increase sales by motivating site visitors through social validation and scarcity.
You can also change the text displayed when an item’s stock running is running low (less than 20).
Previously this element was a theme option within Shoptimizer. Moving it into its own separate module in CommerceKit allows us to build on this further in the future.
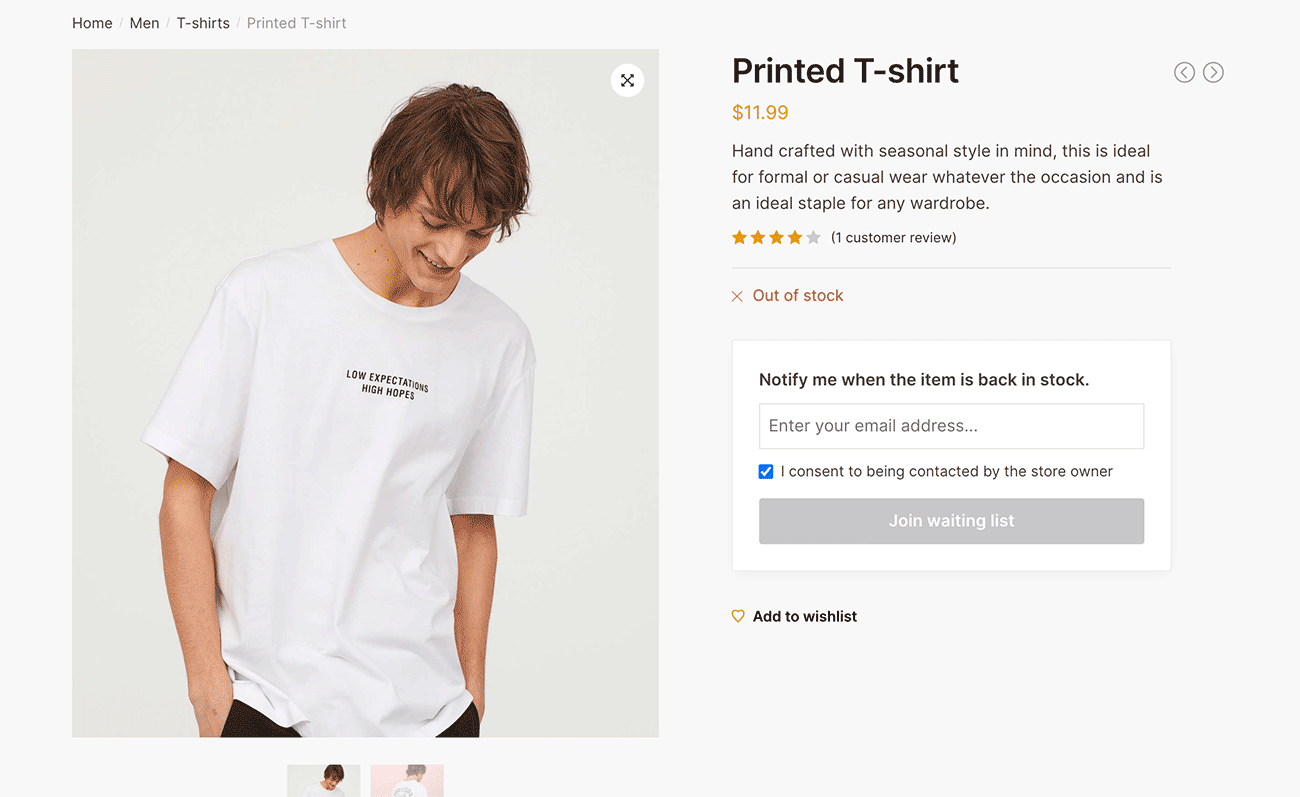
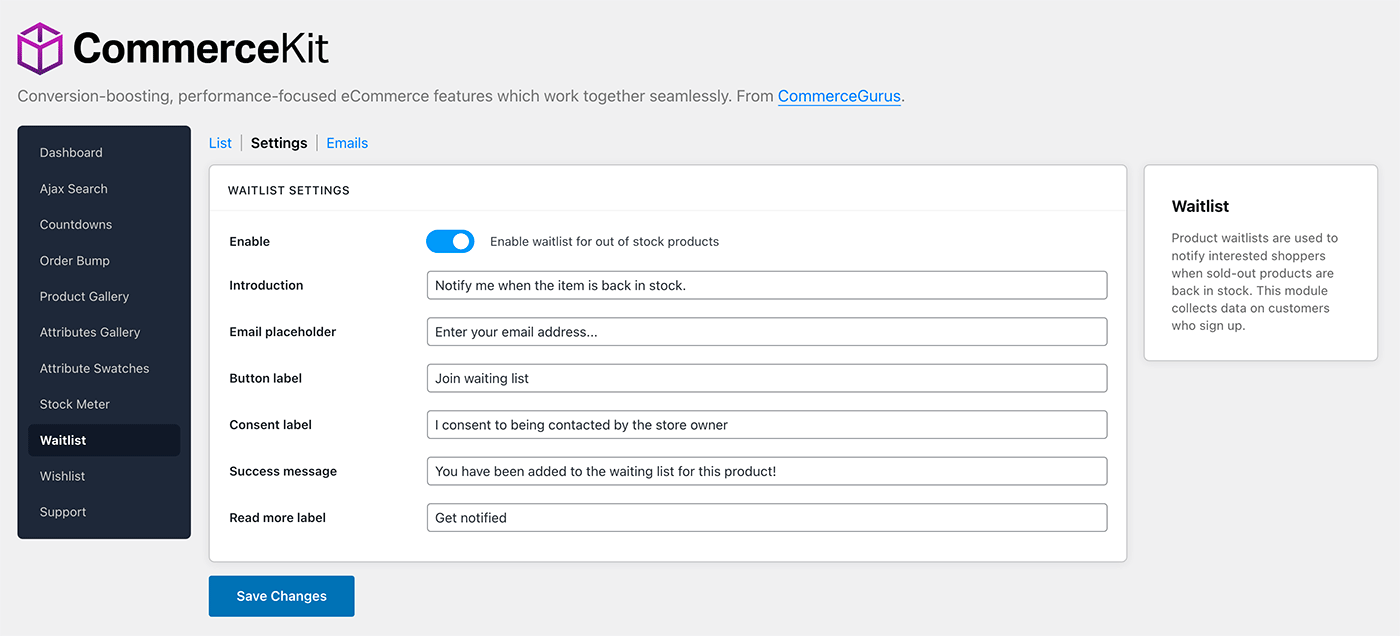
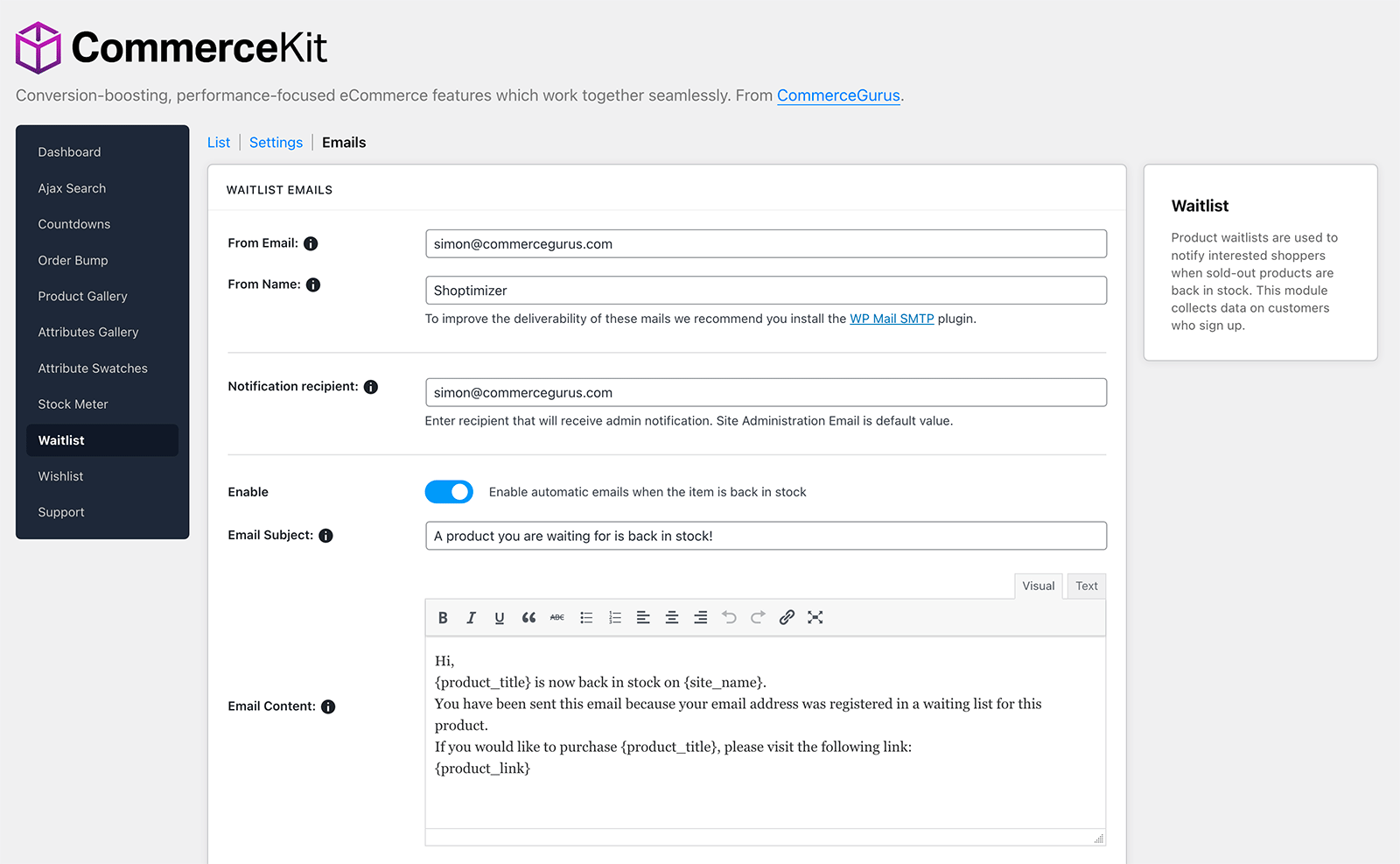
Waitlist
Collect emails from customers when an item is out of stock
 Our waitlist feature allows you to track and monitor demand for out-of-stock items. Rather than simply displaying a generic ‘Out of stock’ notice, our module will add an email form, which customers can use to register their interest.
Our waitlist feature allows you to track and monitor demand for out-of-stock items. Rather than simply displaying a generic ‘Out of stock’ notice, our module will add an email form, which customers can use to register their interest.
In this way, you can build up a waiting list of people who want to buy the unavailable item. You can notify them later when the product is back in stock.
- Customers can register to let them know when a product is back in stock, increasing the chance they’ll wait and shop with you instead of going to a competitor.
- You will be better able to prioritise which items are most popular when they’re out of stock.
- You will have a record of each user, their email address, and the item they are interested in within the Waitlist settings area.

You can also send an automatic email to customers who are on your waitlist when an item they are interested in is back in stock. We have a separate email settings section for this.

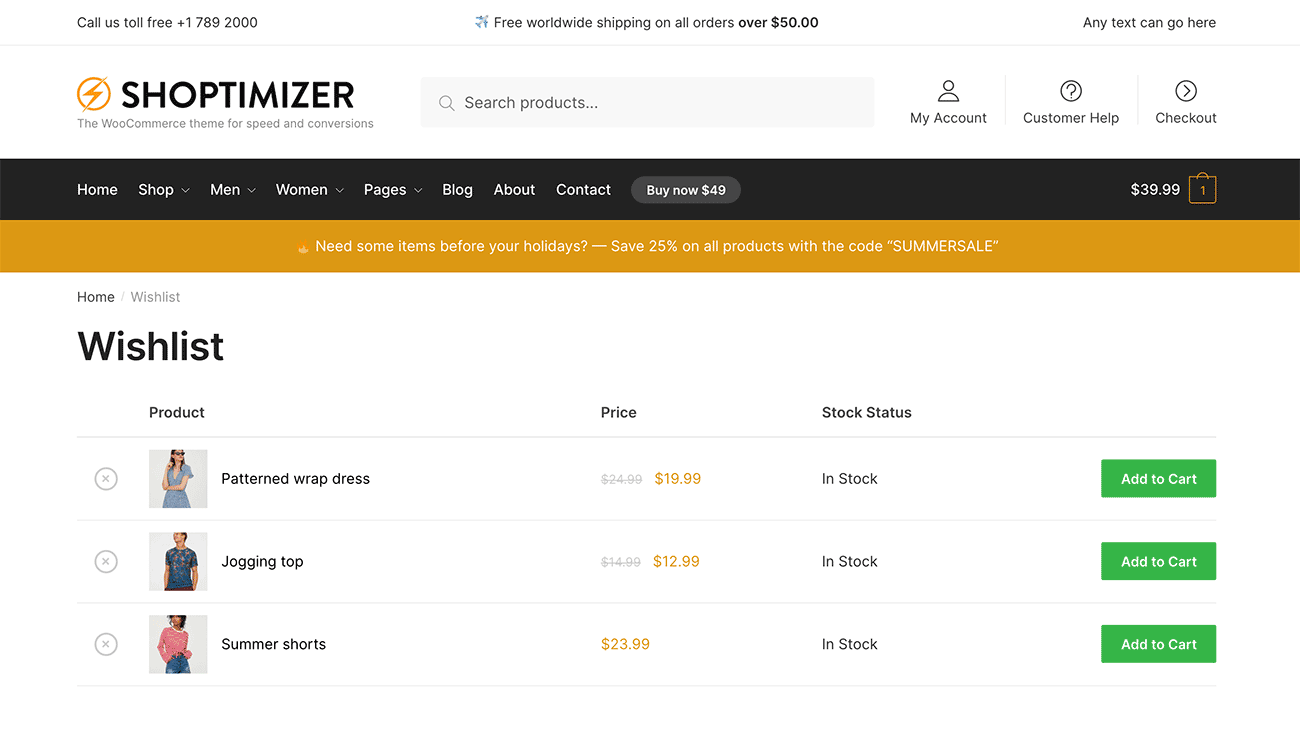
Wishlist
Stores a list of items a customer is interested in
 A wishlist is a really useful feature for many eCommerce stores. It enables shoppers to create personalized collections of products they want to buy for future reference. Wishlists help signify a customer’s interest in a product without an immediate intent to purchase.
A wishlist is a really useful feature for many eCommerce stores. It enables shoppers to create personalized collections of products they want to buy for future reference. Wishlists help signify a customer’s interest in a product without an immediate intent to purchase.
A wishlist can be a great way to help shoppers who return to your site to pick up where they left off, and immediately add stored wishlist items to the cart.
We’ve added an extremely light wishlist module to CommerceKit which adds a tiny amount of additional page weight. Within the settings area, a user can adjust all the text strings, and set a ‘Wishlist’ page which will display uniquely for each customer, the items added to the list.
On the front-end the wishlist module automatically adds an icon to each product card and single product page, so it’s easy to add an item to the list. A modal message briefly appears confirming the addition.
Performance improvements
Obviously a big reason we created our CommerceKit plugin was to increase the overall performance. Users should be able to use conversion features like these without having a hugely negative impact on site speed.
So to do this, we set up two test sites and installed Shoptimizer, and the theme demo data on both.
Site One:
- Kirki
- Elementor
- One Click Demo Import
- WooCommerce
- HurryTimer
- Smart Search for WooCommerce
- Upsell Order Bump Offer for WooCommerce
- YITH Waitlist
- YITH Wishlist
Site Two:
- Kirki
- Elementor
- One Click Demo Import
- WooCommerce
- CommerceKit
Site One uses separate plugins for each feature, whereas Site Two uses CommerceKit. So the functionality is broadly the same, but four fewer plugins are required on site two.
We did not enable any caching plugins, lazy loading, or use Autoptimize on either install. These tests are for the homepage of each site.
Google GPSI (Mobile) – Site Two compared with Site One
- GPSI on Mobile – 34% improvement
- First Contentful Paint – 27% decrease in loading time
- Time to Interactive – 17% decrease in loading time
- Speed Index – 19% decrease in loading time.
- Time to first byte – 27% decrease in loading time
- Largest contentful paint – 8% decrease in loading time
- Cumulative Layout Shift – 34% decrease
WebPageSpeedTest – Site Two compared with Site One
- Fully loaded time – 0.4s quicker
- Fully loaded size – 125kb smaller
- Total requests – 11 fewer requests
We’ll be updating this section with more data in the coming weeks, including data on the PDP (product details pages) but we’re happy with the initial performance results of this plugin.
Using CommerceKit
You can start using CommerceKit today by either buying our Shoptimizer WooCommerce theme, or if you’re an existing customer, updating it. Our CommerceKit documentation goes through the settings in more detail also.
We’d love to know what you think in the comments section below or by contacting us directly!








Reviews
Clear filtersThere are no reviews yet.