GravityCalendar
Easily create calendars using Gravity Forms entries as the event data. Embed calendars on posts, pages, or GravityView Views. Display event submissions, schedules, or tasks. Easily style your calendar and choose different layouts.

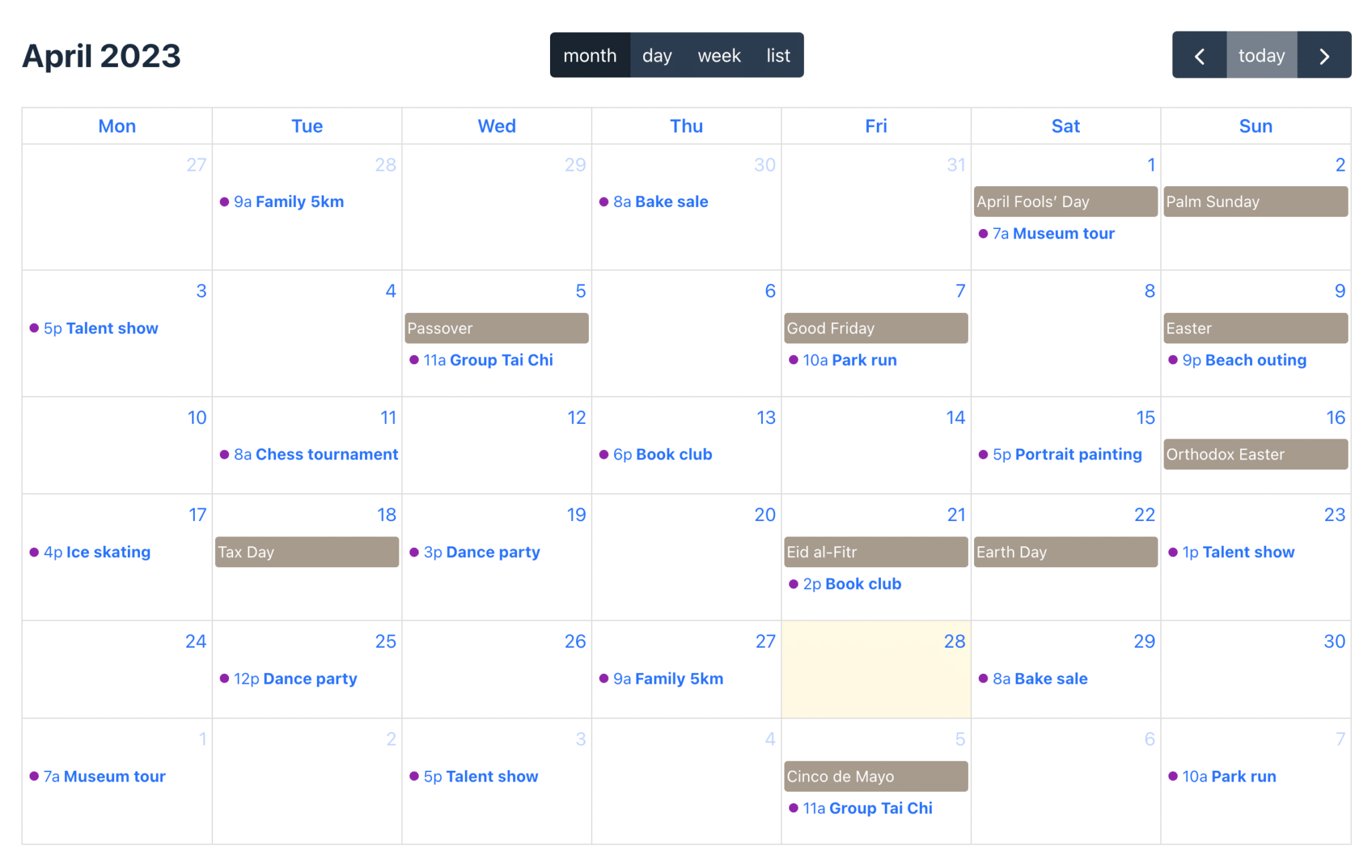
Visualize Your Event Data On a Powerful, Interactive Calendar
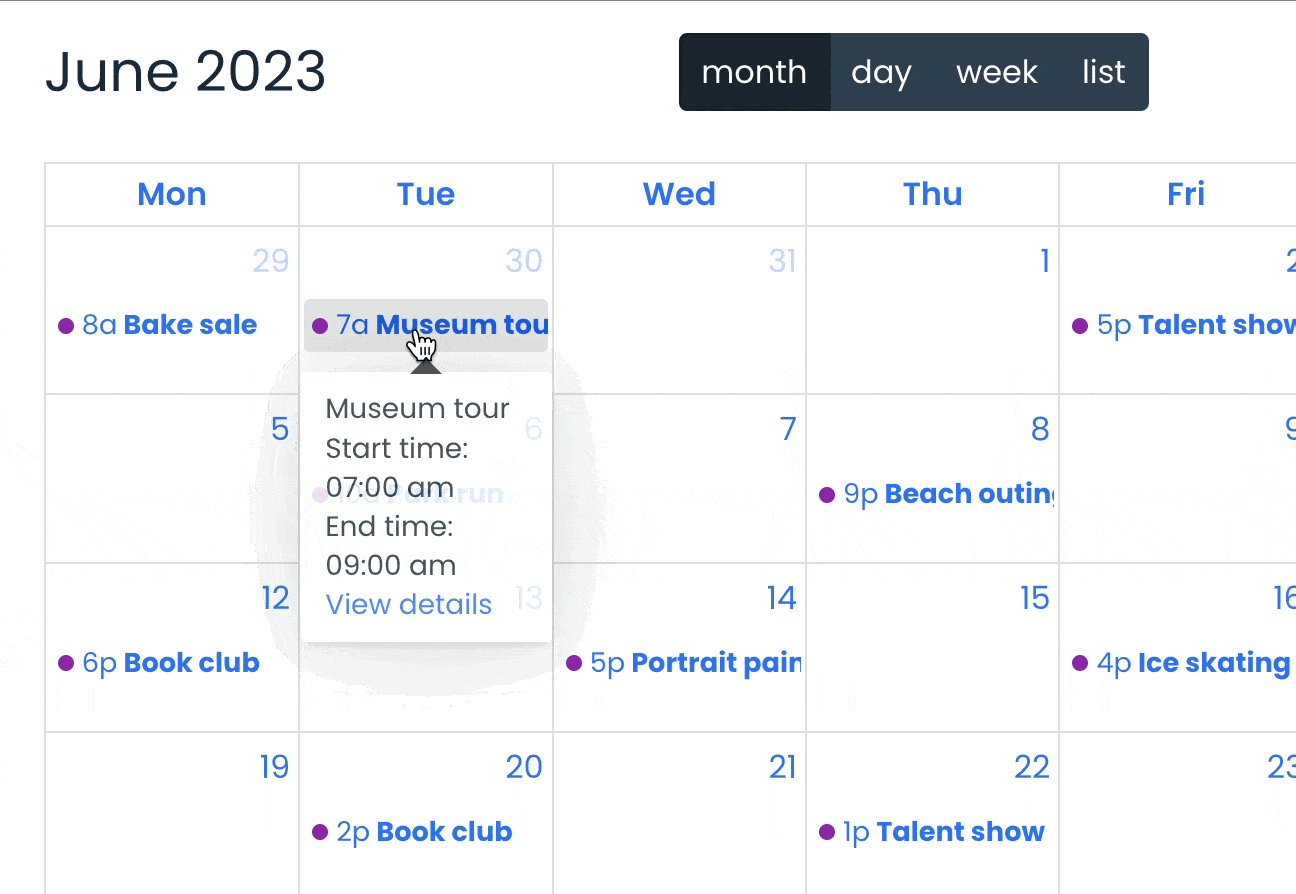
Do you collect event information using Gravity Forms? Now you can visualize those events on the front end! GravityCalendar allows you to showcase the date, time, and details of upcoming events.
Calendars are a great way to display class schedules, personal itineraries, company events, and more.

Easily Display It on Your Website
After installing GravityCalendar, you can configure new Calendar feeds for your Gravity Forms. Simply select the fields you want to display and choose a layout option. When you’re done, embed your new calendar using a Gutenberg block, shortcode, or widget.
Take Control of Your Events
GravityCalendar supports a range of powerful features…
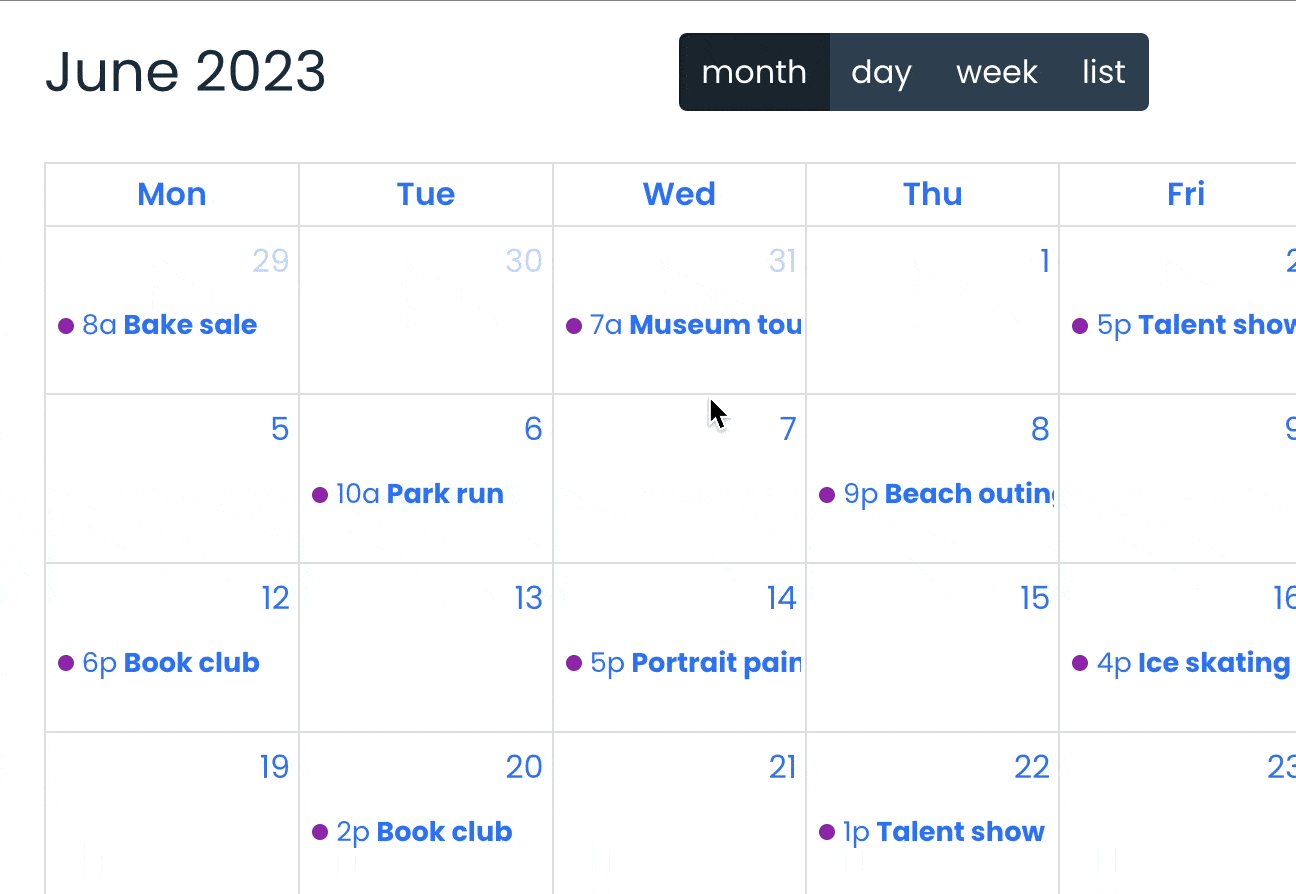
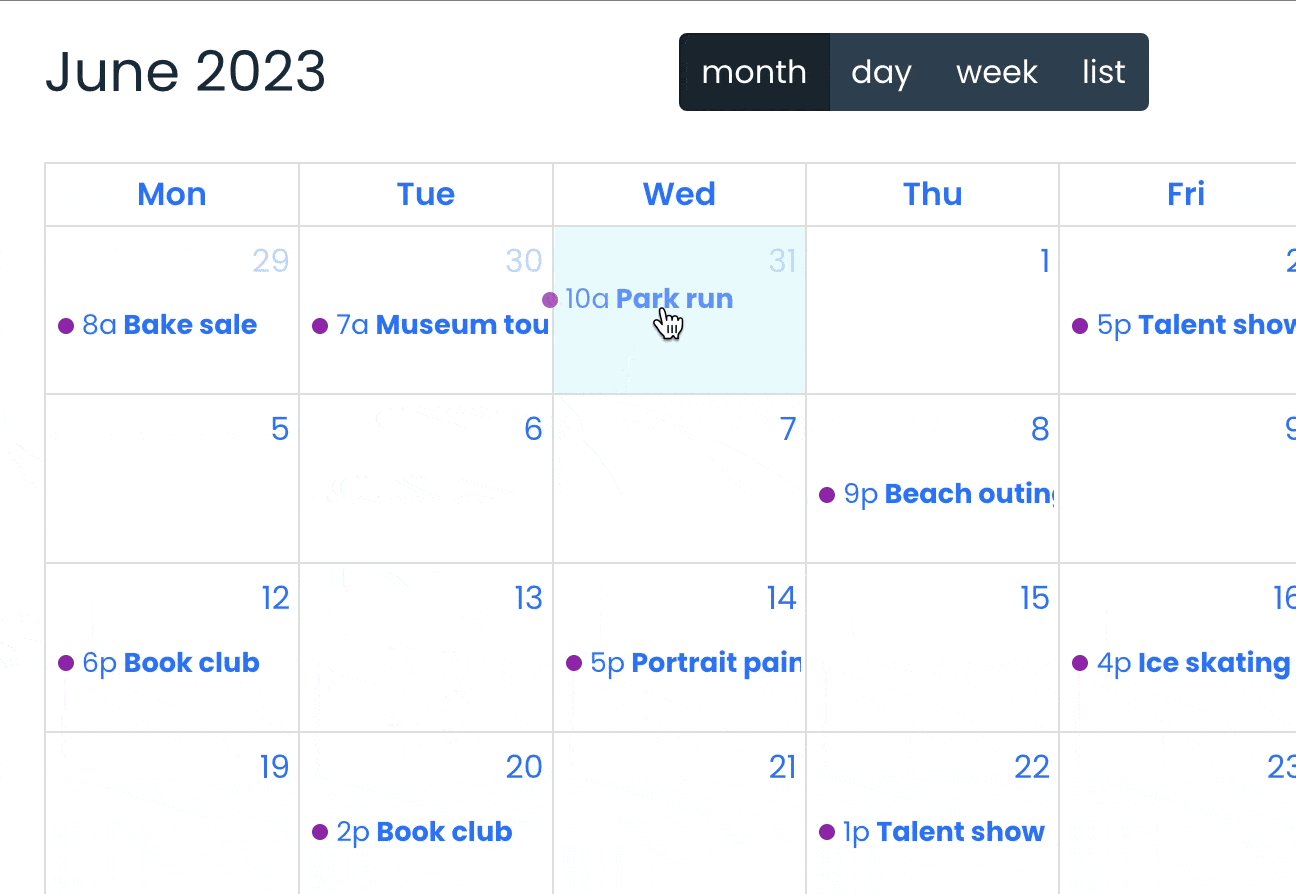
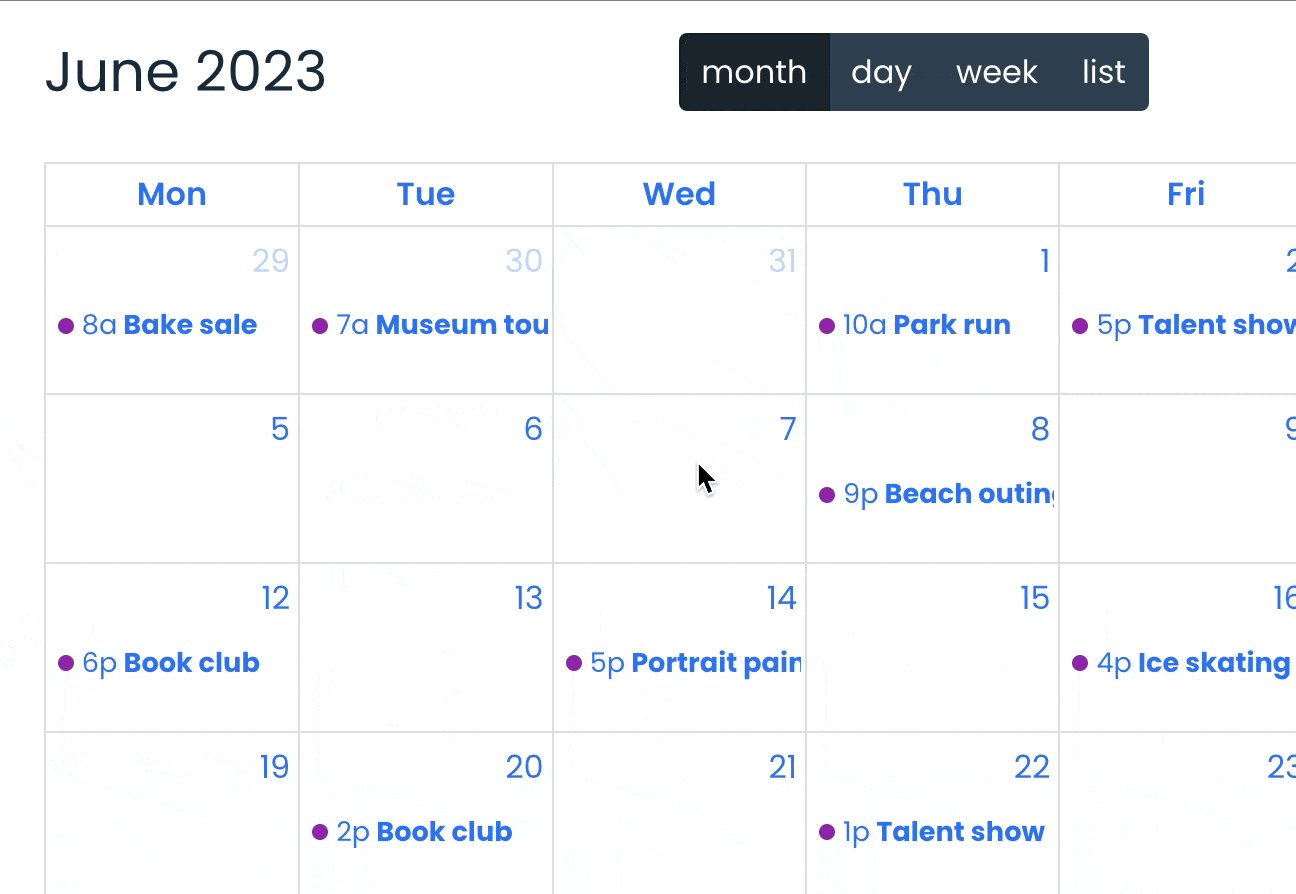
- Customize your calendar – Display events by day, week, or month using different layouts
- Syncs with your Google or Apple Calendar app
- Export calendar events to an ICS file
- Easily edit event information – Drag and drop events to edit dates and times from the front end
- Speed things up by loading events dynamically using AJAX
- Add calendar controls for easy navigation
- Decide which events to display using conditional logic
- Customize the output using actions and filters
- Submitting event information doesn’t require a user login – Allow users to submit events through a public form and approve them on the backend!









Reviews
Clear filtersThere are no reviews yet.