Gravity Forms Tooltips
Need to add tooltips to your forms to better enhance communication and messaging on your Gravity Forms? Gravity Forms Tool Tips add-on makes it easy to do just that! With a dynamic settings screen you can set the color, size and position of your tooltips and add unique tooltip content to every field within your Gravity Form.

Tooltips for Gravity Forms
Need to add tooltips to your forms to better enhance communication and messaging on your Gravity Forms? Gravity Forms Tooltips add-on makes it easy to do just that!
With a dynamic settings screen you can set the color, size and position of your tooltips and add unique tooltip content to every field within your Gravity Form.
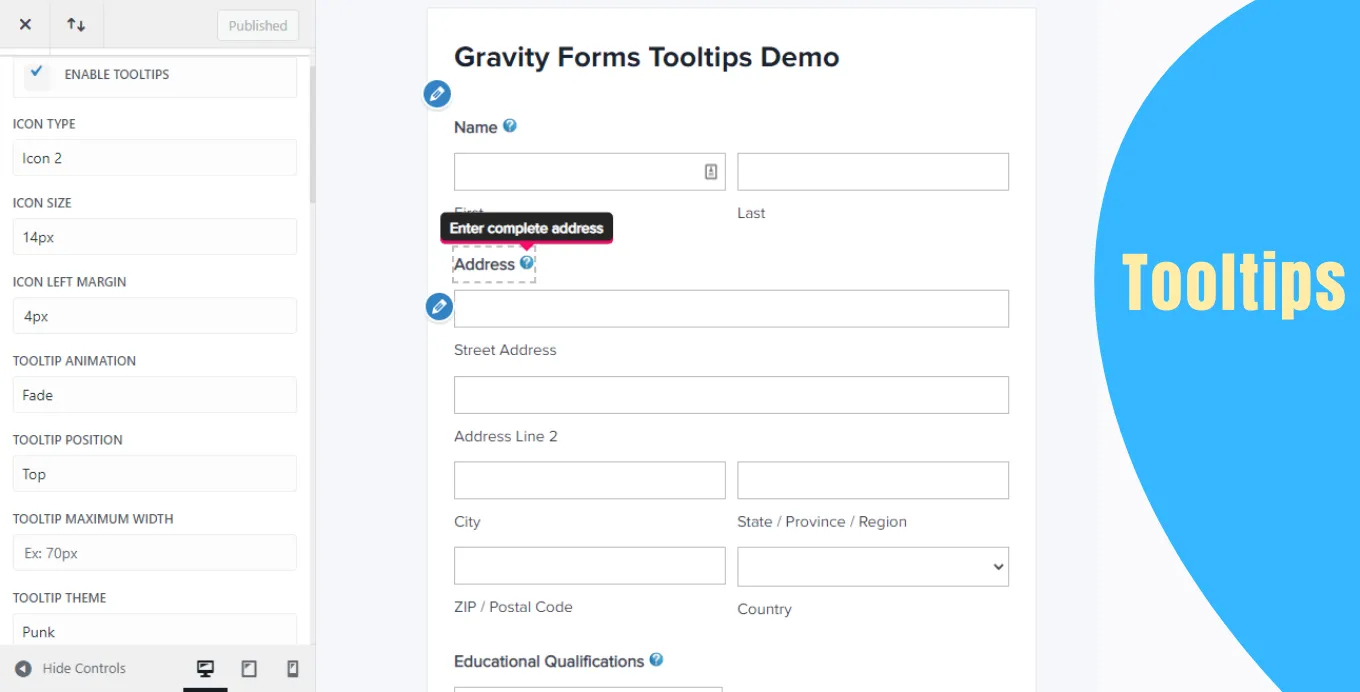
Easily add styled Tooltips to any field in your Gravity Forms
We’ve built our plugin to easily add tooltips to any of your fields within Gravity Forms. Tooltips also work with all of our existing plugins like color picker, image choices and collapsible sections so you can enjoy our newest plugin with the combo of JetSloth plugins.
Give any field label a tooltip
With this Tooltips WordPress plugin you can add a new tooltip to every field in your form. Tooltips work with all core Gravity Forms field types so you’re not limited by field types.
Works with JetSloth’s suite of plugins
Already using some of our popular Gravity Forms addons? Great news, Gravity Forms Tooltips works perfectly with our existing Gravity Forms addons such as Collapsible sections, Image Choices and Gravity Forms Color Picker.
Now there’s even more reason to get the Sloth Bundle and perfect the look of your Gravity Forms across your website.
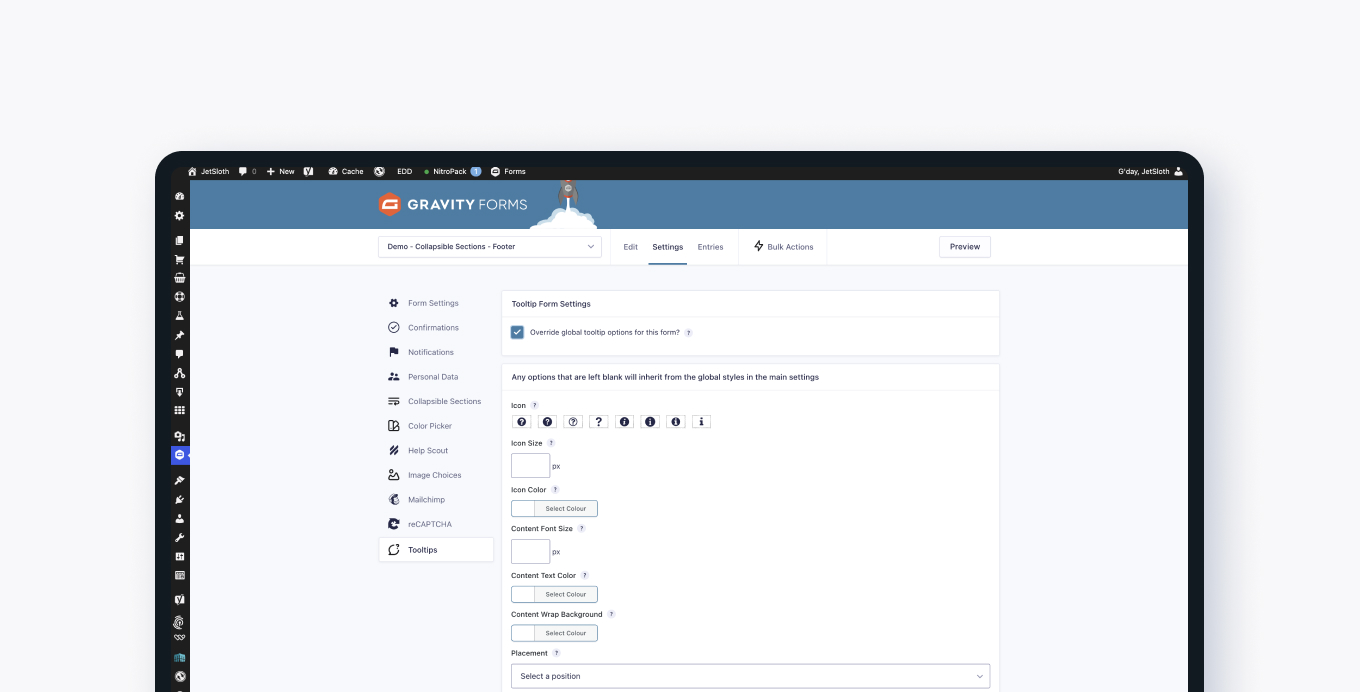
Settings options for fine-grain control
Customise tooltips look and feel both from a global setting to affect all forms or override style settings contextually on a form by form basis. Control icons, font size, font color and more for your tooltip styles. Further customise each tooltip by adding custom CSS styles in your theme or website settings.








Reviews
Clear filtersThere are no reviews yet.