The best way to add Instagram photos to a website
ResponsiveEasy–to–useCoding–free
Instagram Feed widget for website
Why do I need to embed an Instagram Feed?
More enticing product images. More sales.
Increase visitor engagement
Get the best from Instagram content to create an enticing feed for your website and involve more viewers
Boost website sales
Showcase your business, products and services to increase trust and sales on your website
Attract more Instagram followers
Use website traffic as one more source of new Instagram audience and increase the number of followers
99.9%
websites support
1,000+
hours of development invested
1 min
to start using the widget
97%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Instagram Feed widget for free.
What makes Elfsight Instagram Feed special?

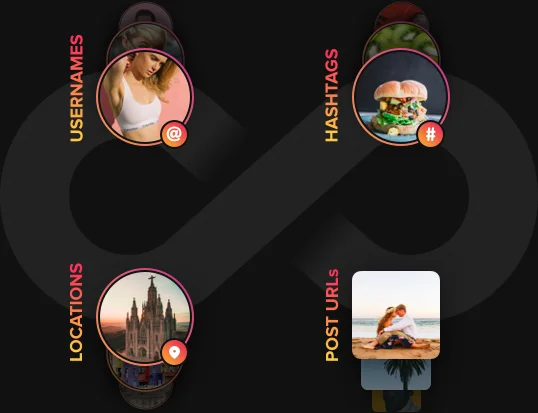
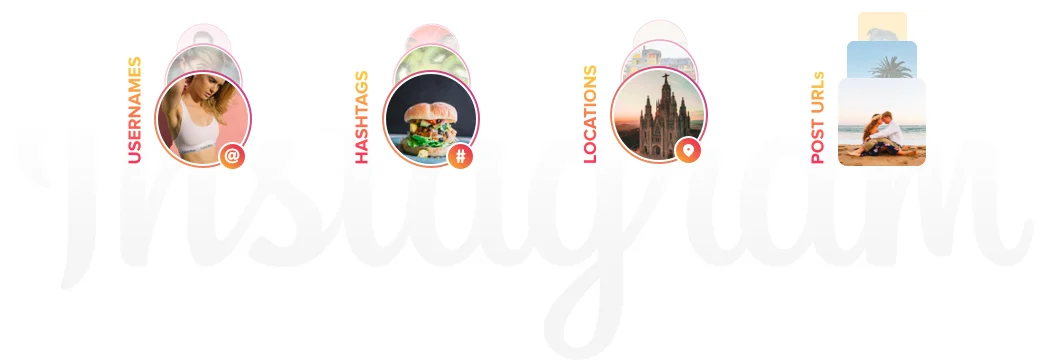
ANY INSTAGRAM PHOTOS
Instagram photos from username, hashtag or location in any combination
With Elfsight widget for Instagram, you are free to show photos from Instagram by all available means – hashtags, URLs, or usernames, and any combination of those. It’s so easy to fill your feed! For the most careful content selection, you can use two types of feed filters – excluding by sources and showing only from limited ones. Learn more
Exclude by hashtag filter helps me to sort out the photos from my Instagram that are not business-related and only show the right stuff.
Mark M. Jolly
50+ CUSTOMIZATION OPTIONS
Custom Instagram feed embed for any use-case
With diverse settings of the responsive interface, you can add maximum customization to the design of your plugin. Start with choosing IG feeds templates – there are tons of professional designs. Then select layout for your photos – Slider or Grid . Afterwards, choose your post template variant, set parameters of columns and rows, and don’t forget to create an eye-catching title. The gallery size is also under your control, so you can configure your unique Instagram widget for website. Learn more
I use Tile template to hide all the post details and create a clean gallery with my Instagram photos.
Edith R. Poston

INTERACTION ELEMENTS
Engagement from the first sight
InstaShow is the best Instagram Feed for growing your visitor engagement! It includes a lot of features, which will help you with this: Popup mode showing photos in full size and playing videos right on the page for lasting demonstration; a variety of post elements, such as Follow and share icons allowing seamless interaction; and call-to-action buttons that are here to inspire and motivate activities. Learn more


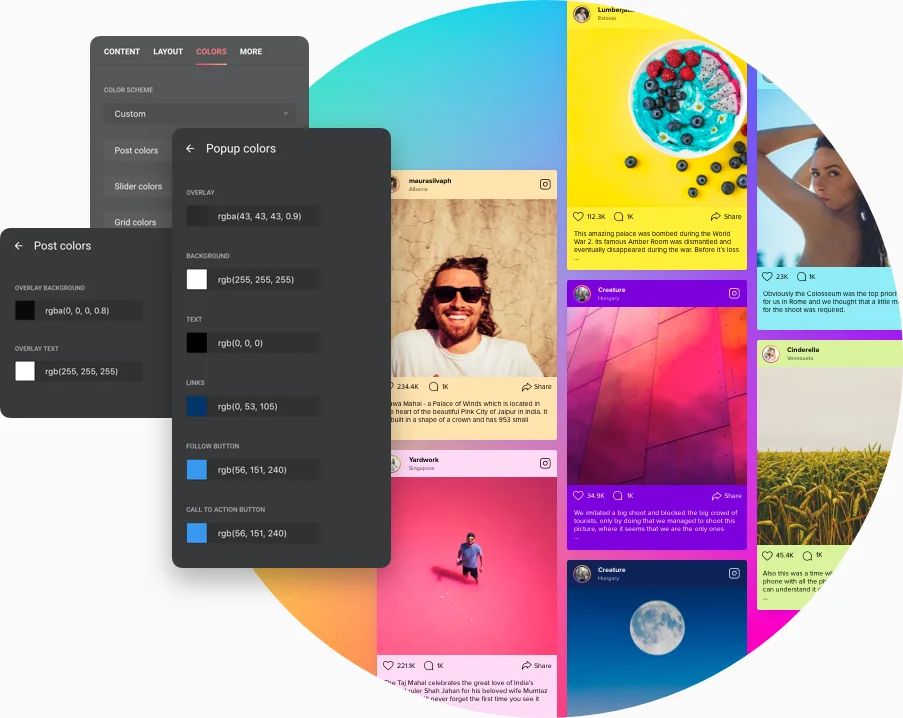
12 PREDEFINED COLOR SCHEMES
Easily matching your website style
Make your widget an integral part of the overall website style, giving it the matching custom look. Our Instagram widget offers you a choice of 12 ready-to-use color schemes, featuring trendy and balanced color solutions to create an unforgettable gallery! And if you want even more customization, you are free to additionally paint 12 elements of the interface yourself. Make your Instagram Feed hit the style! Learn more
Usage examples
See a selection of real examples to explore the full potential of Instagram Feed for your website.
See in action
Live demo
Try all the features of Instagram widget in live demo now. No fees. No registration. No coding.
Try now
Why Elfsight widget of all others?
Impressive features are only one of the things to enjoy. To charge your website with all it needs, our support team is always ready with high-quality guidance in any enquiry and the latest updates.

Interactive configurator
No programming, no need to hire a developer – our live panel ensures IG feeds installation in a few easy steps to save your time and money.

Qualified Elfsight team
Premium help and free widget embedding will guarantee you the smoothest and problem-free user experience.

Stunning Elfsight Apps service
Cloud IG feeds for systematic automated updates, fast bug fixing and great loading speed in any location.
Instagram Feed Features
Explore all the features of Elfsight Instagram Feed and how they can help you create the most effective widget.
Any of your Instagram photos
Embedding Instagram posts on your website couldn’t be easier. You can display photos from any of your Instagram accounts – personal or business, or by hashtag, and never worry about mixing it all together – any combinations are supported.Tip: Try to avoid using too many sources, because it will slow down the loading speed of the feed. If possible, unite your sources by the same hashtag and display by it.

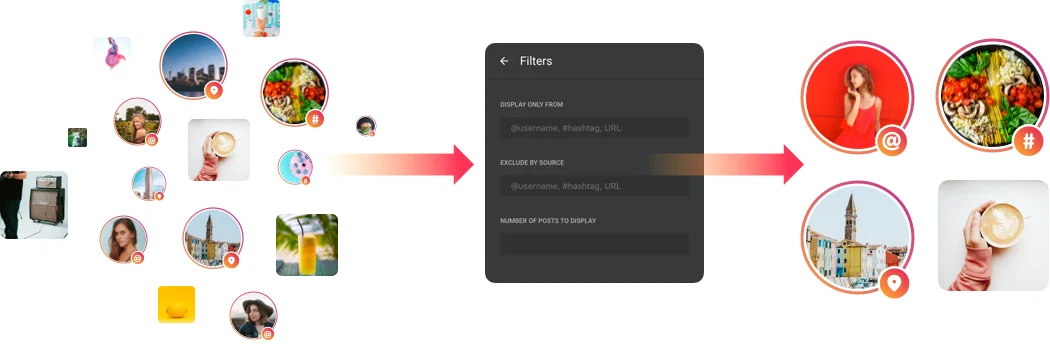
Flexible moderation options
Stay picky in what concerns your feed content. With two filters available, you can carefully choose which photos will be available for your audience. Hide photos from selected profiles or hashtags using “Exclude” filter. While “Only” filter helps you display only from specified public accounts, or with the required tags or photo URLs.
INSTAGRAM POSTS
Usage examples
See a selection of real examples to explore the full potential of Instagram Feed for your website.
See in actionLive demo
Try all the features of Instagram Feed in live demo now. No fees. No registration. No coding.
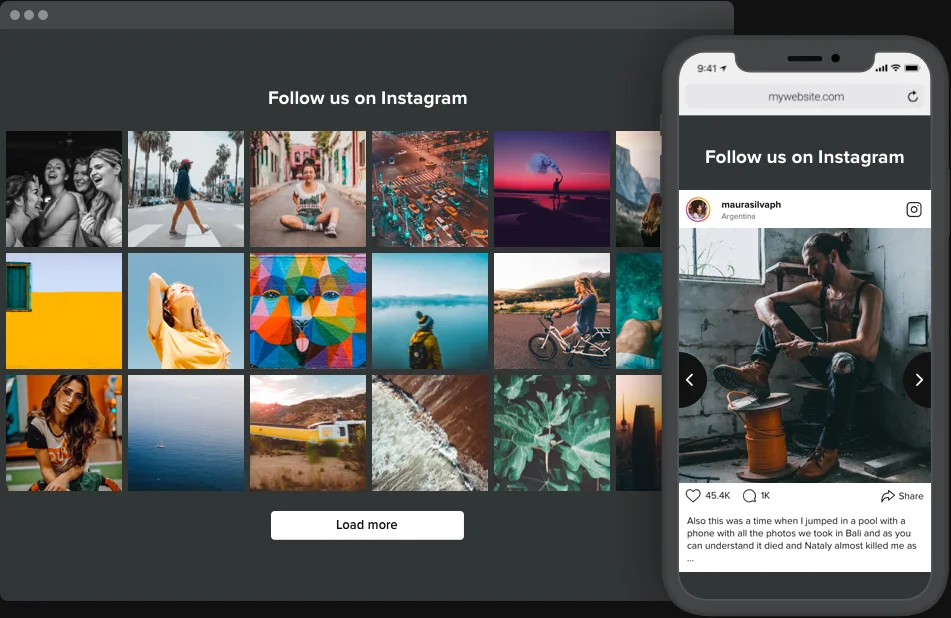
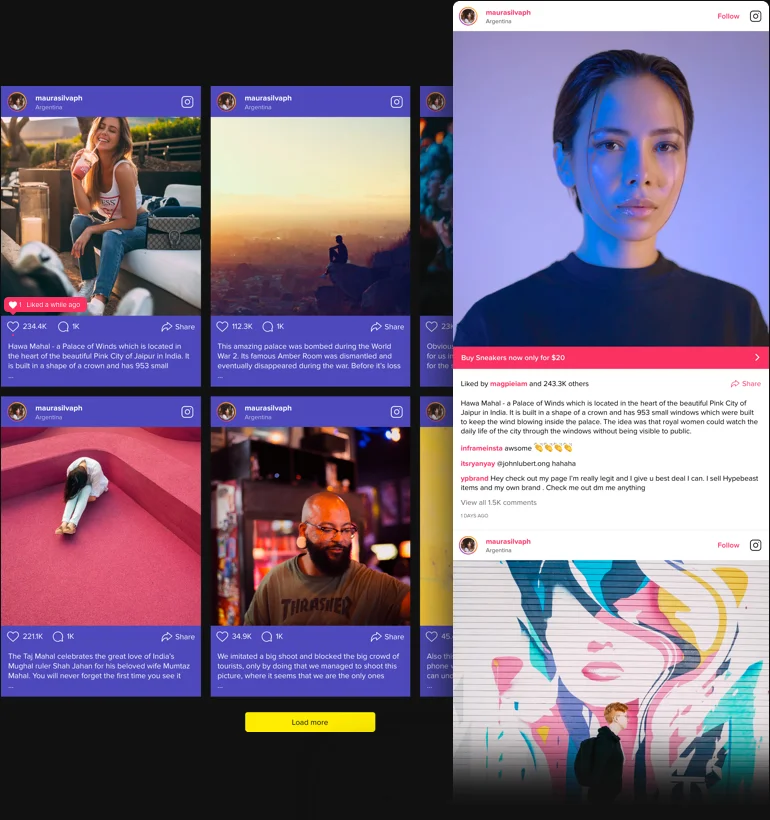
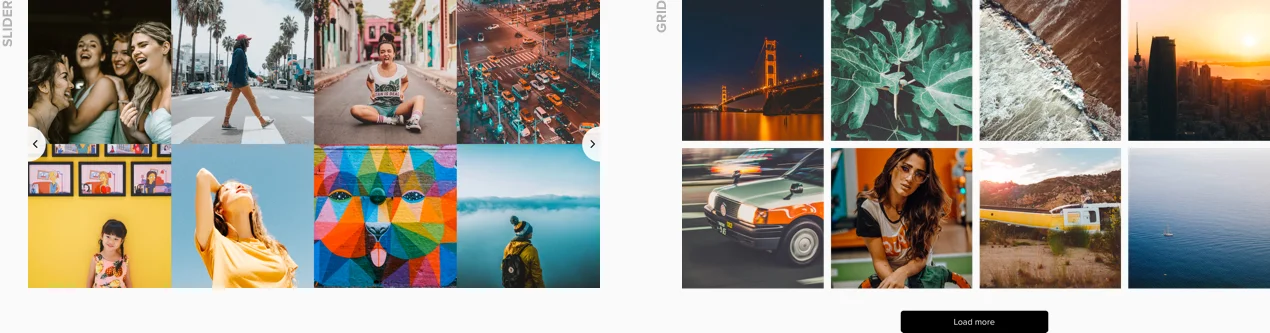
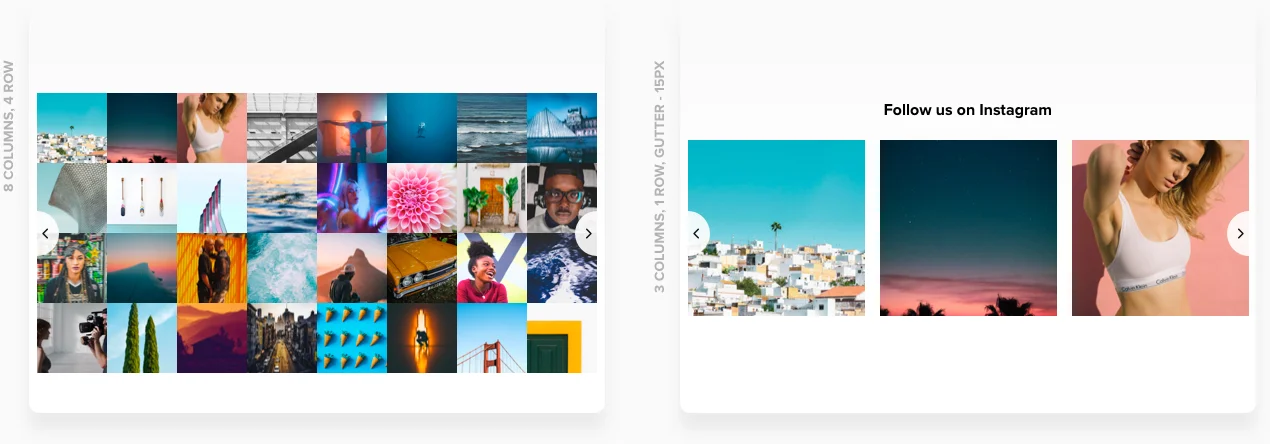
Try now2 layouts: Slider or Grid
Find the best way to show your marvellous photos on the website. To help you with this, Elfsight Instagram Feed offers two layout options – Slider and Grid. Let your visitors slide through the photos using arrows or pagination; or arrange the photos into a grid that will load the fresh portion of the content on click and allows scrolling.Tip: Apply slider layout, if you want to show photo feed as a stand-alone element of the page. Most often, the best variant is 1 row of photos adjusted to the full screen width. This way the content unit may help substantially increase user engagement and raise the effectiveness of the whole page.

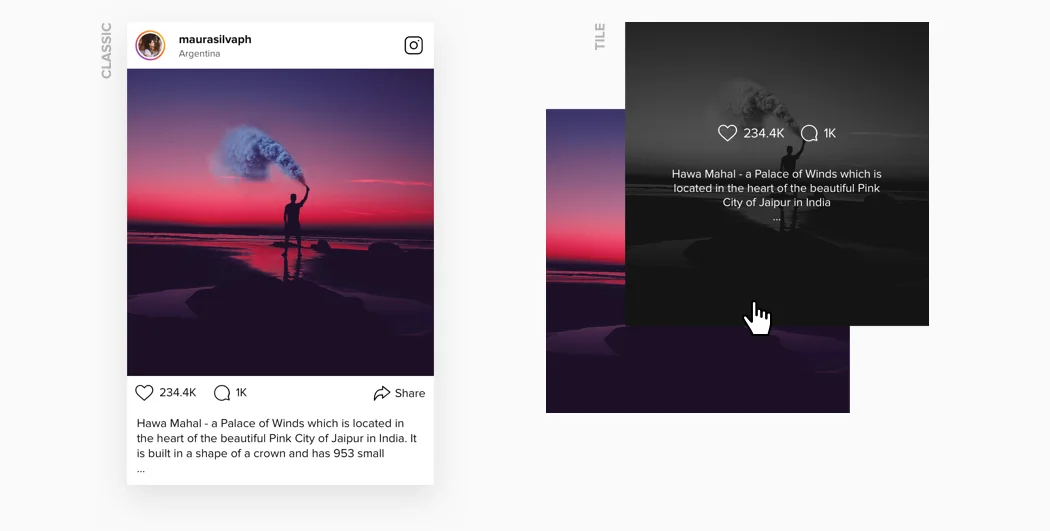
2 predefined templates
Choose what your posts will look like, by picking one of the predefined post templates. Hide details away and demonstrate nothing but your stunning photos with Tile template. Or save authentic Instagram post design with Classic template that will reveal the name of the user, text, date, comments, likes and more info.
Flexible content grid
You are free to set the content grid according to your own needs. Change the number of columns and rows of photos and see how their size will be adjusted automatically. Thus you can also set the number of posts displayed on the page. Vary the gutter to make photos stand closer to each other or increase the space between them. Try different combinations and find the best one!Tip: Avoid setting too many columns – this will decrease the size of your photos and make them difficult to view.

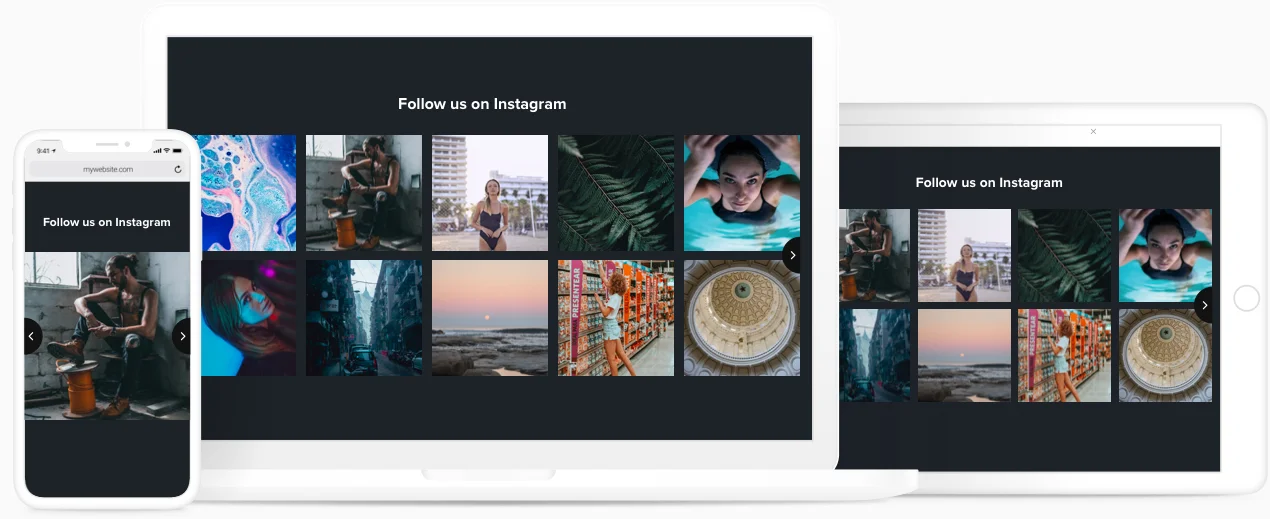
Adjustable size
Whatever space requirements you need to meet, you can do it on the fly. Set the desired widget size in pixels in the special box, and the height will adapt automatically to achieve the optimum proportions. The widget is also equipped with mobile optimization and you can be sure that your content will look fantastic on any device.
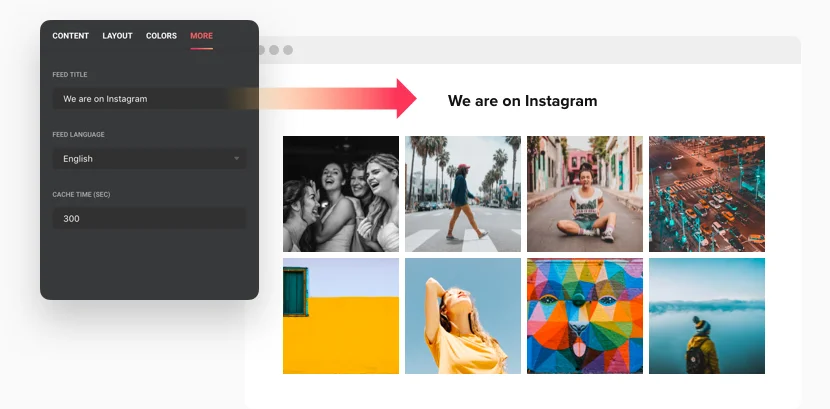
Editable title
Feel free to create a custom title for your Instagram feed. Be it a name for the photo gallery, reflecting its concept, or a motivating phrase that will catch attention – you only need to type it into the box in the live editor, and your widget will be entitled your own way!
50+ OPTIONS
Usage examples
See a selection of real examples to explore the full potential of Instagram Feed for your website.
See in actionLive demo
Try all the features of Instagram Feed in live demo now. No fees. No registration. No coding.
Try nowPopup
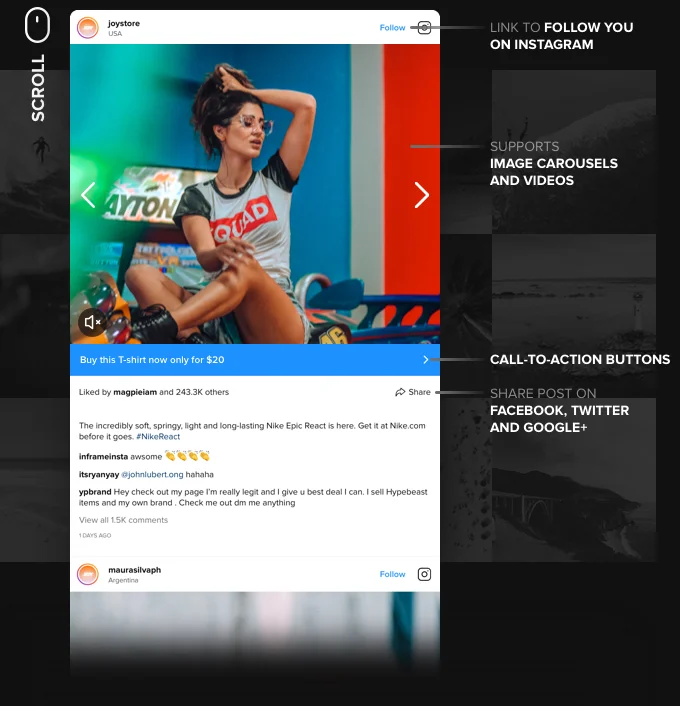
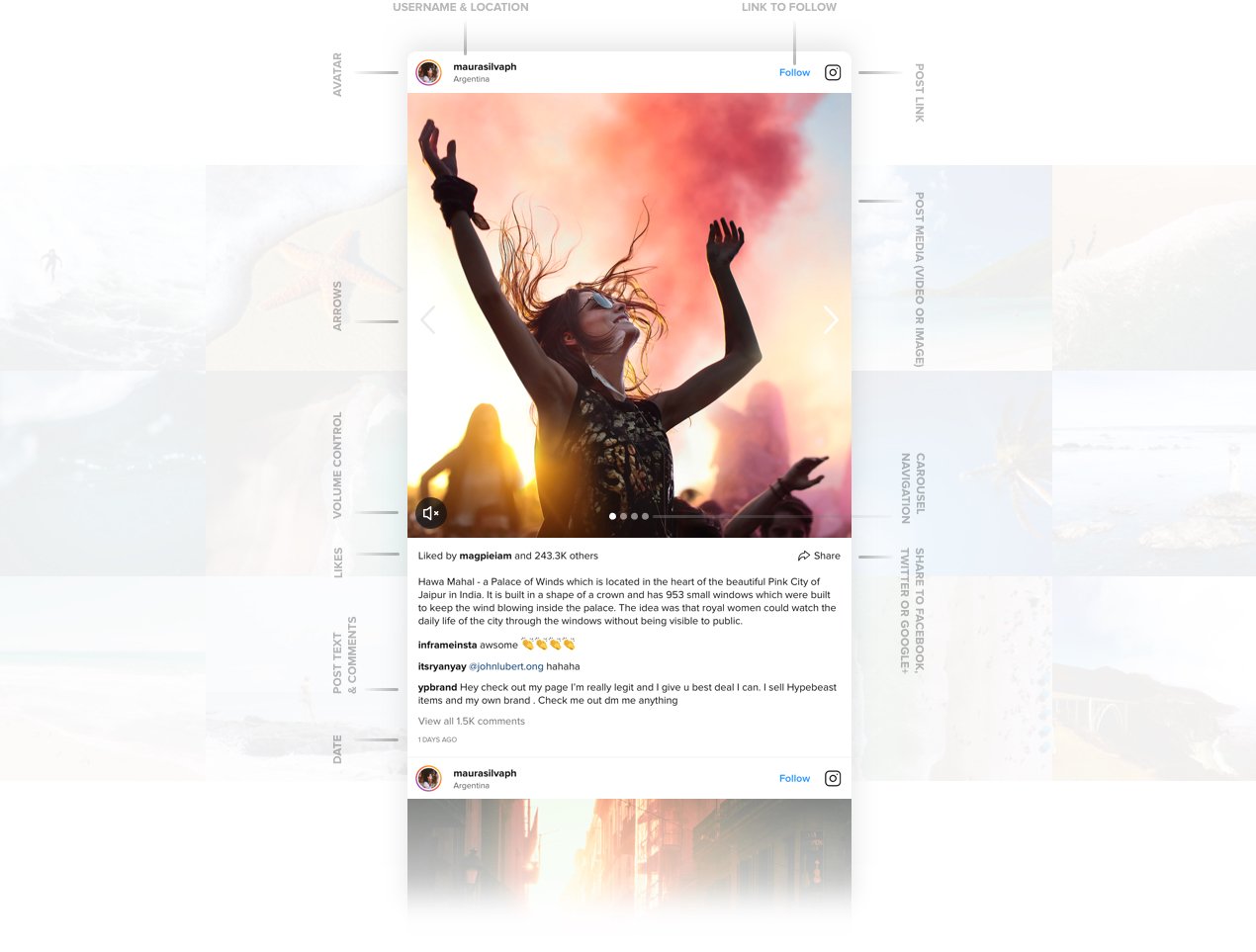
With Elfsight Instagram Feed, your content will look spectacular! Popup mode will open photos in full size and play videos right in the feed, with active carousel. Choose which post elements you want to show in Popup: date, location, user, text, comments, call-to-action, follow button and more. Once opened, it makes you keep watching for ages!
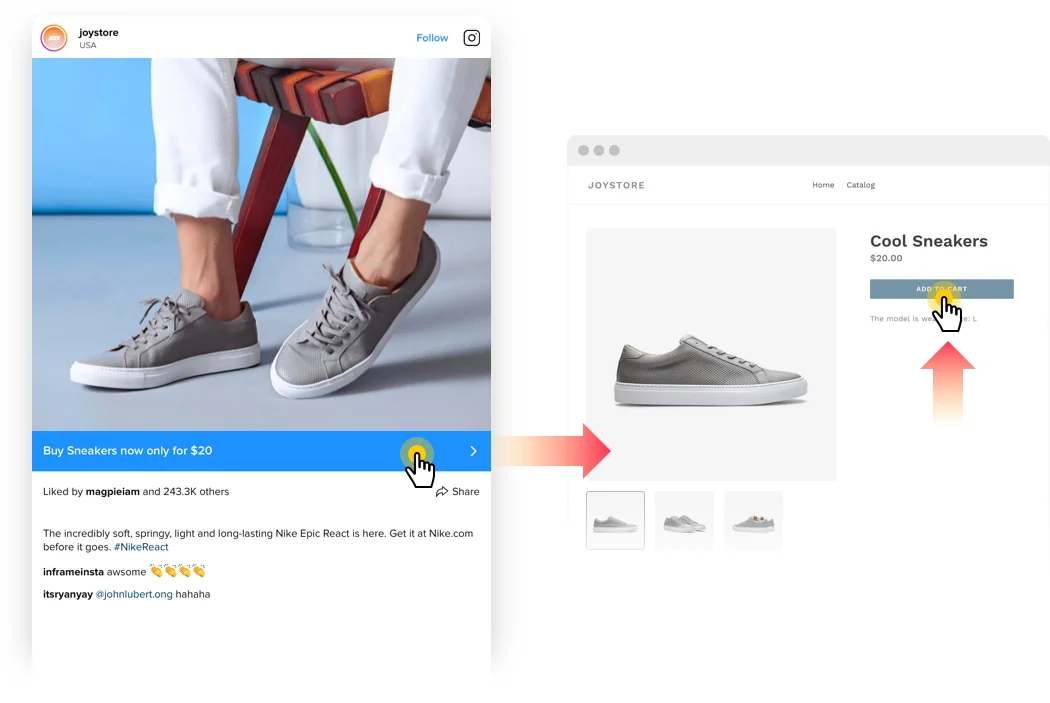
Shoppable Instagram Feed
Don’t wait till your users become active – motivate them to act! It’s easy to make your Instagram Feed Shoppable using built-incalls-to-action buttons that will link your posts to corresponding products. Direct users to any page just on click.Tip: You can use call-to-action buttons to sell your products. Link the buttons to the pages of the products, shown on the photos. Write conversion-rising button labels, for example, “Buy *the product* for $9.99 now!” and visitors can start purchasing right there.

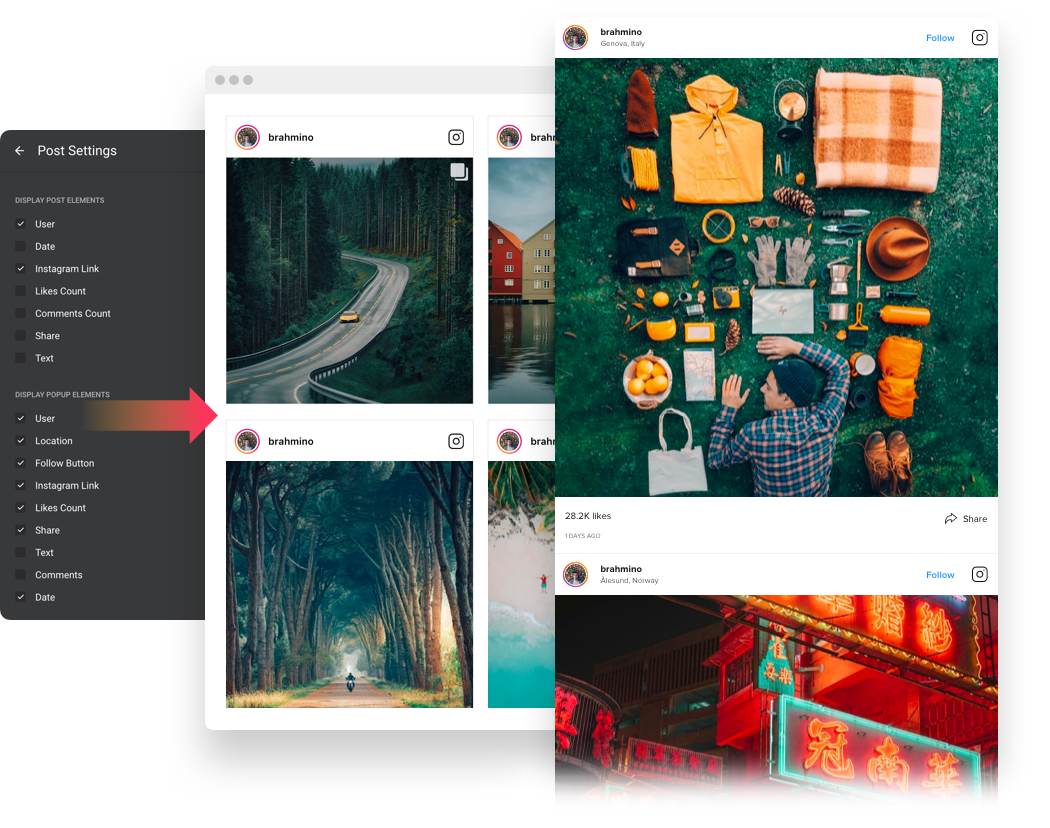
Post elements
Each post has elements that contribute to visitor engagement: user, date, Instagram website link, likes and comments count, share icon, and post text. And there’s even more elements in the popup – it can show comments, location and Follow button. All these can be switched on or off by simply ticking the box in the editor.
FEED ELEMENTS
Usage examples
See a selection of real examples to explore the full potential of Instagram Feed for your website.
See in actionLive demo
Try all the features of Instagram Feed in live demo now. No fees. No registration. No coding.
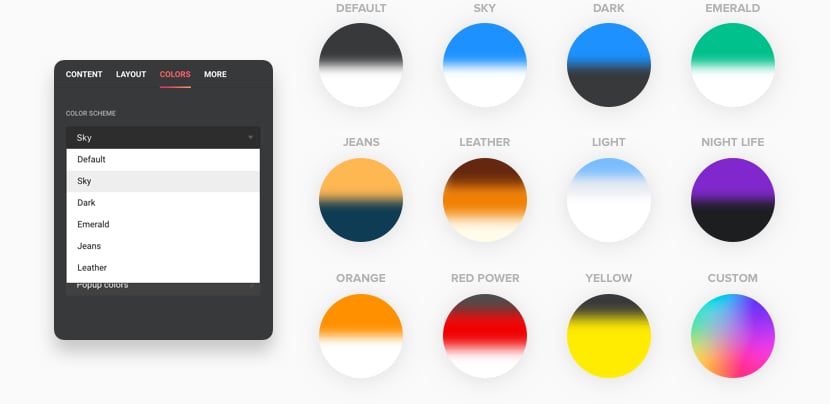
Try now12 color schemes
Add some trendy colors to your Instagram Feed widget with the help of our color schemes. Sky, Dark, Jeans, Nightlife – these are only four out of 12 schemes featuring the most well-balanced color combinations created to fit any website styles and concepts and help you seamlessly integrate the widget.
Custom painting
If a dozen of ready color solutions is not enough and you wish to create a really unique widget that will stand out – the option of painting elements in custom colors is at your disposal! Bring the color everywhere – to Posts, Slider, Grid and Popup – all in all there are 12 components that you can paint!









Reviews
Clear filtersThere are no reviews yet.