JetElements. Must-have design widgets
& interactive effects

-
Content sections
-
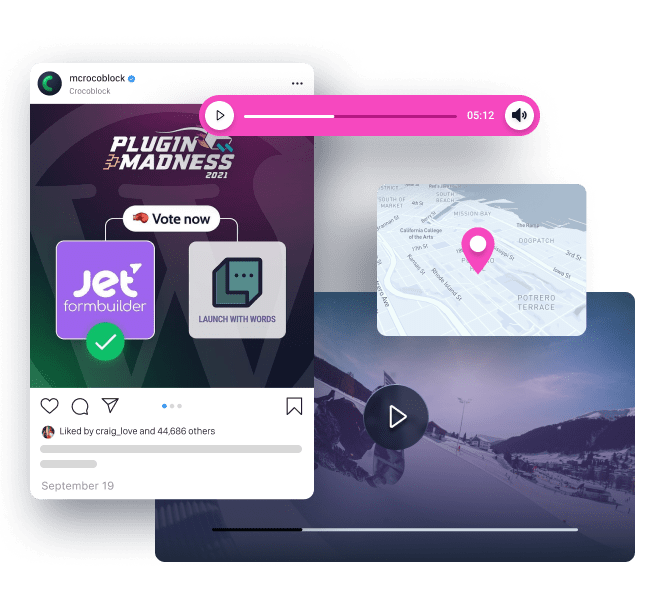
Media content
-
Interactions
-
3d party content
-
Infographics
-
WooCommerce
What’s New
Parallax Section
Show a fancy parallax section in the Dropdown Menu
Slider CSS ID option
Style every slide in the slider using a unique custom ID
Current Weather Widget
Show current weather on the website for a certain area/city
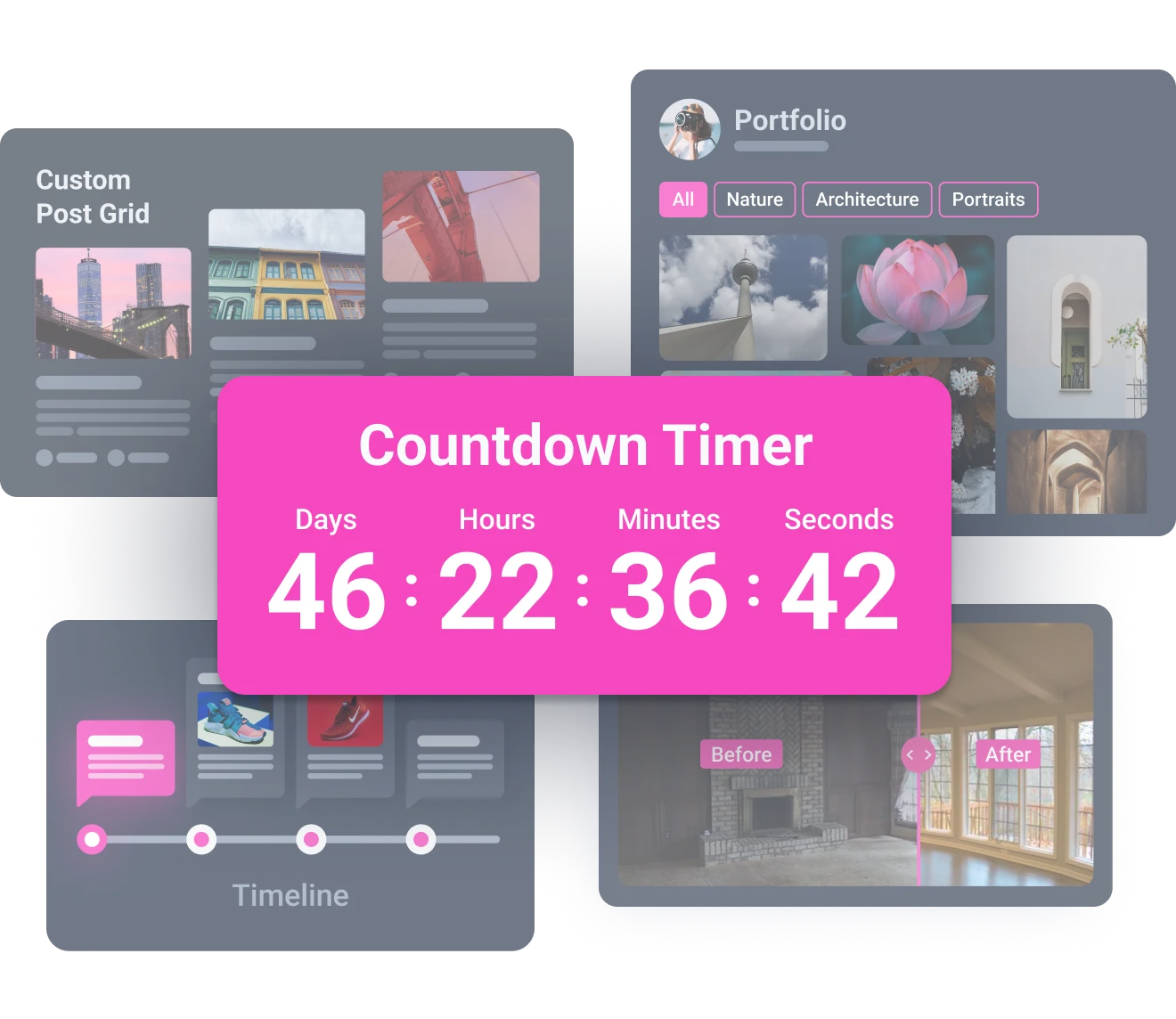
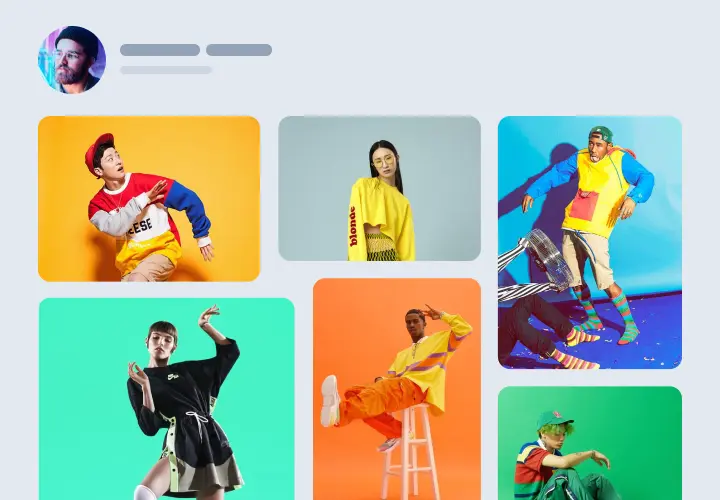
Build Content Sections & Make Them Pop







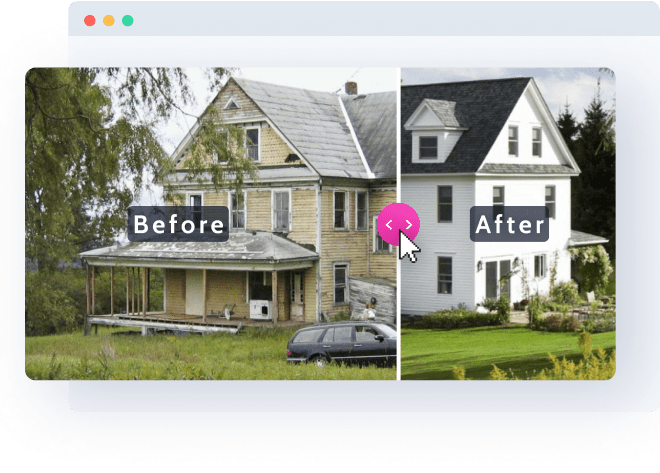
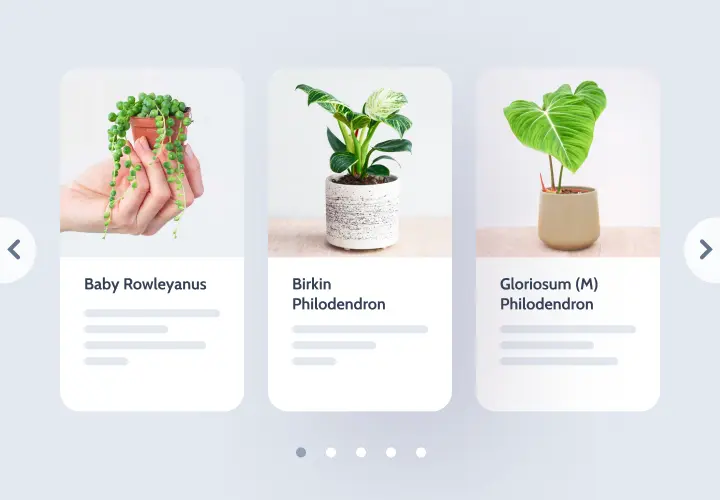
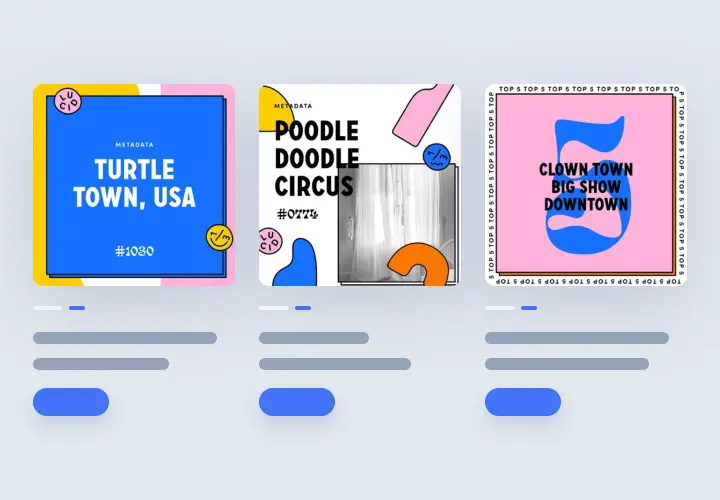
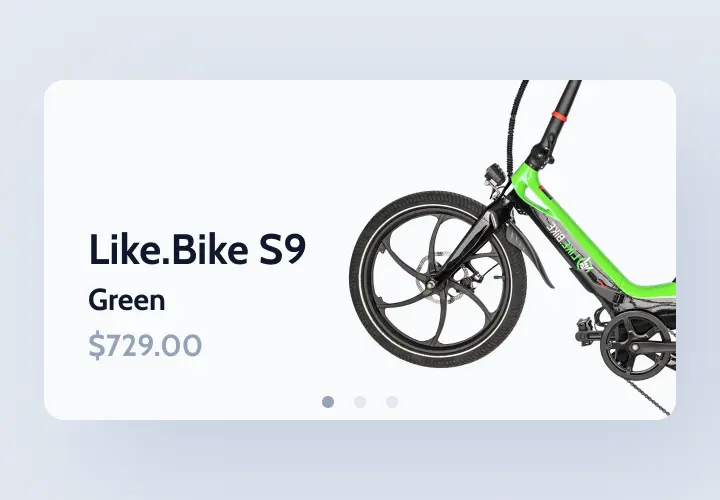
Display Posts, Images & Video
Forget static content. Use interactive widgets
Want to increase engagement on the web page? Use Elementor interactive cards, images, and other widgets to make the content components more clickable and scrollable.


Embed third-party content
Create a connection between JetElements-added content sections to external apps & plugins to output multimedia and manage third-party data.
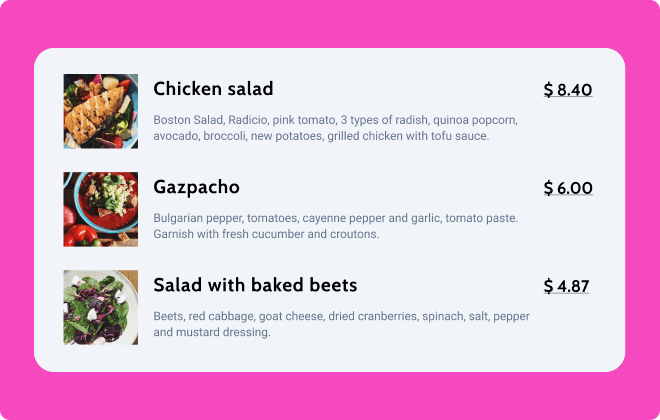
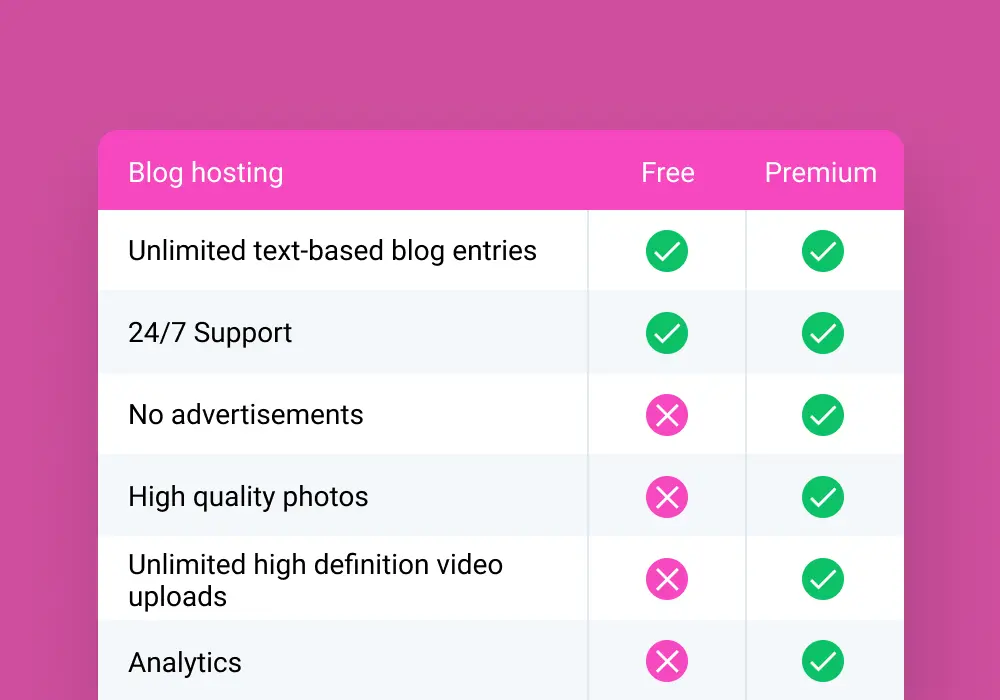
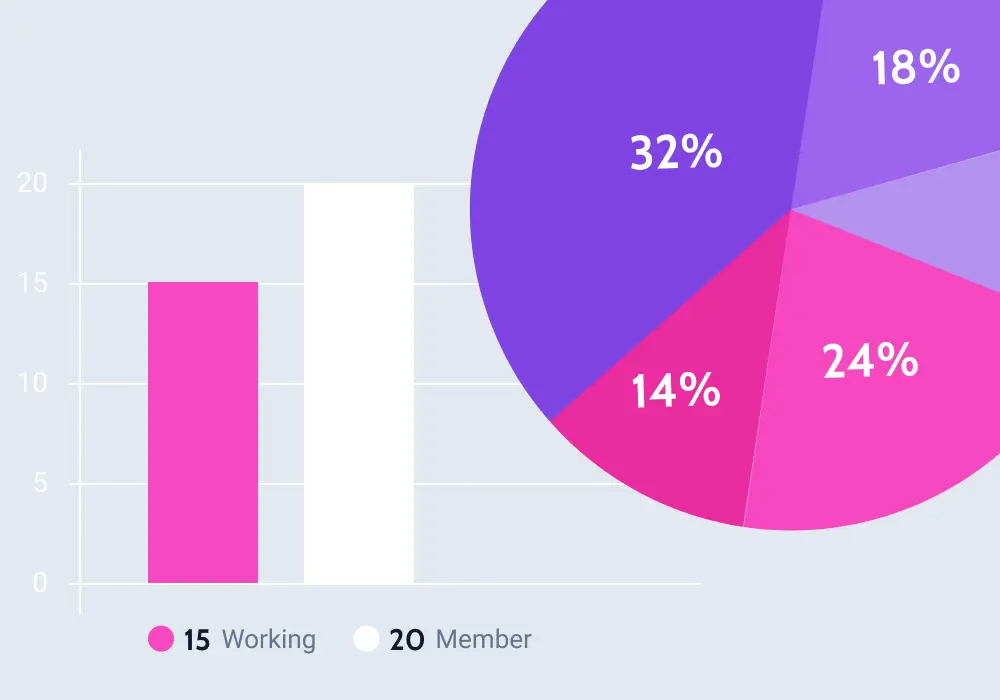
Showcase Complex Numeric Data
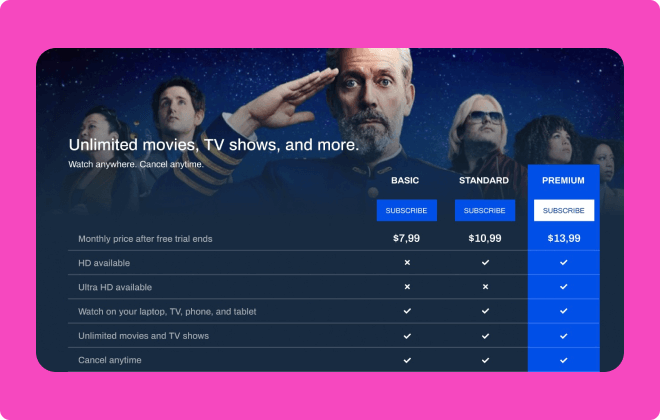
Responsive Tables
Place any content into the table cells, rows, and columns to add the schedule/list to the Elementor-built pages.

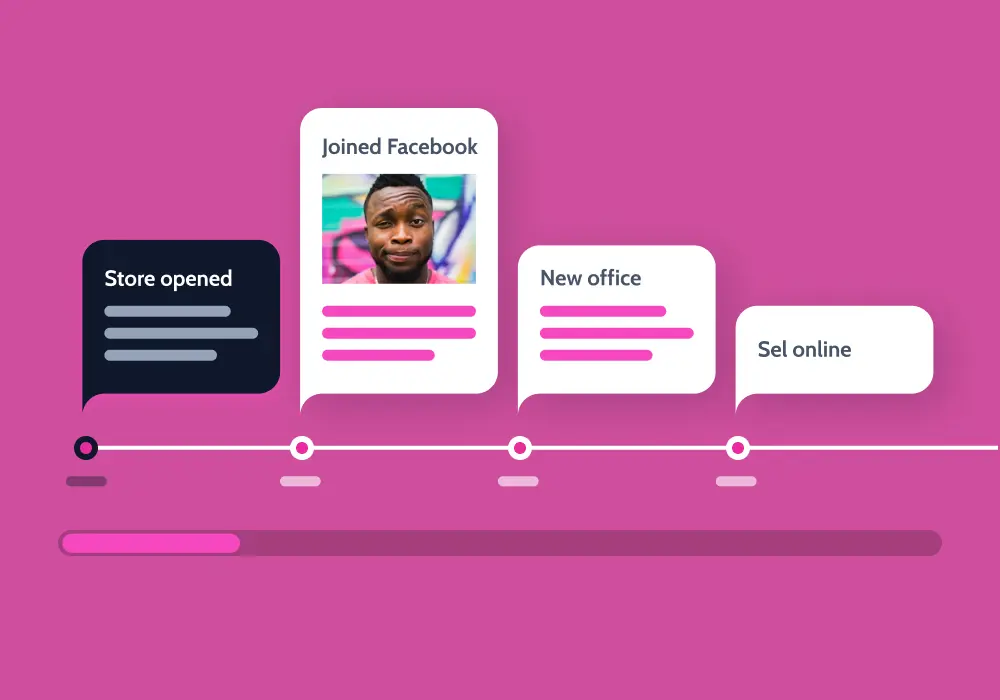
Vertical & Horizontal Timeline
Add vertical/horizontal timelines to the page and display events, projects, and roadmap chronologically.

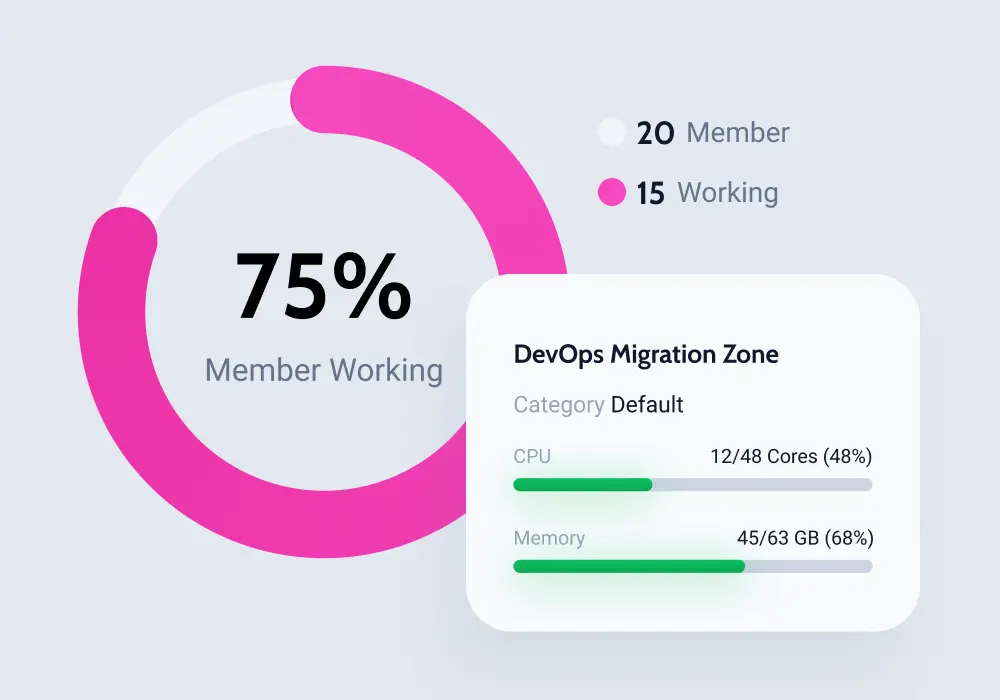
Progress Bar & Circle Progress
Indicate the progress through a basic progress bar animation or use a circular motion animation to showcase the progress.

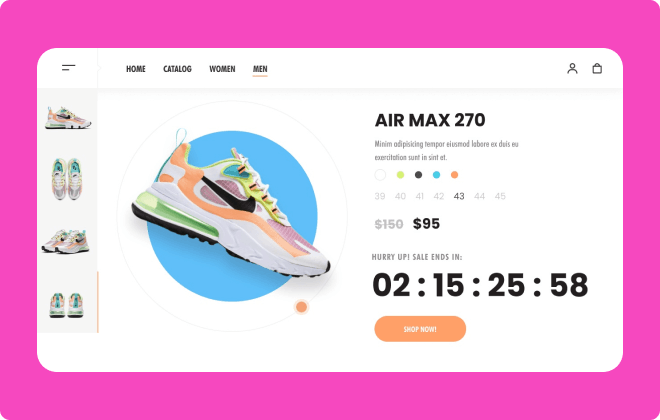
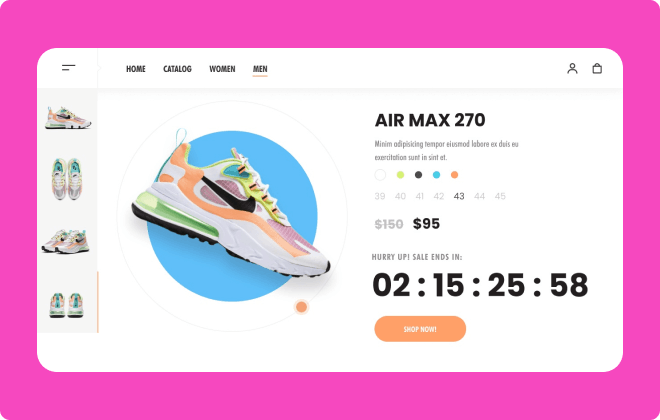
Add WooCommerce Badges
RECENTLY VIEWED

BEST SELLERS

SALE

TOP RATED

















Reviews
Clear filtersThere are no reviews yet.