Multi-Step Checkout for WooCommerce
Multi-Step Checkout for WooCommerce plugin helps you to compose an organised checkout process breaking down the checkout page into simple steps like billing & shipping details, order review, and more.
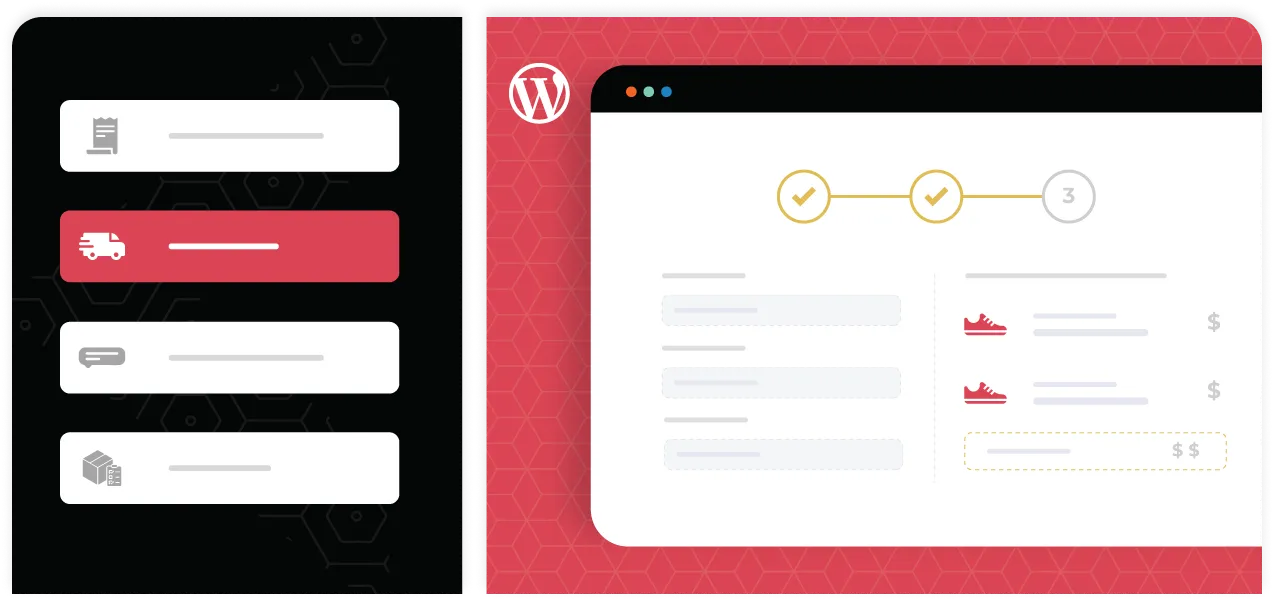
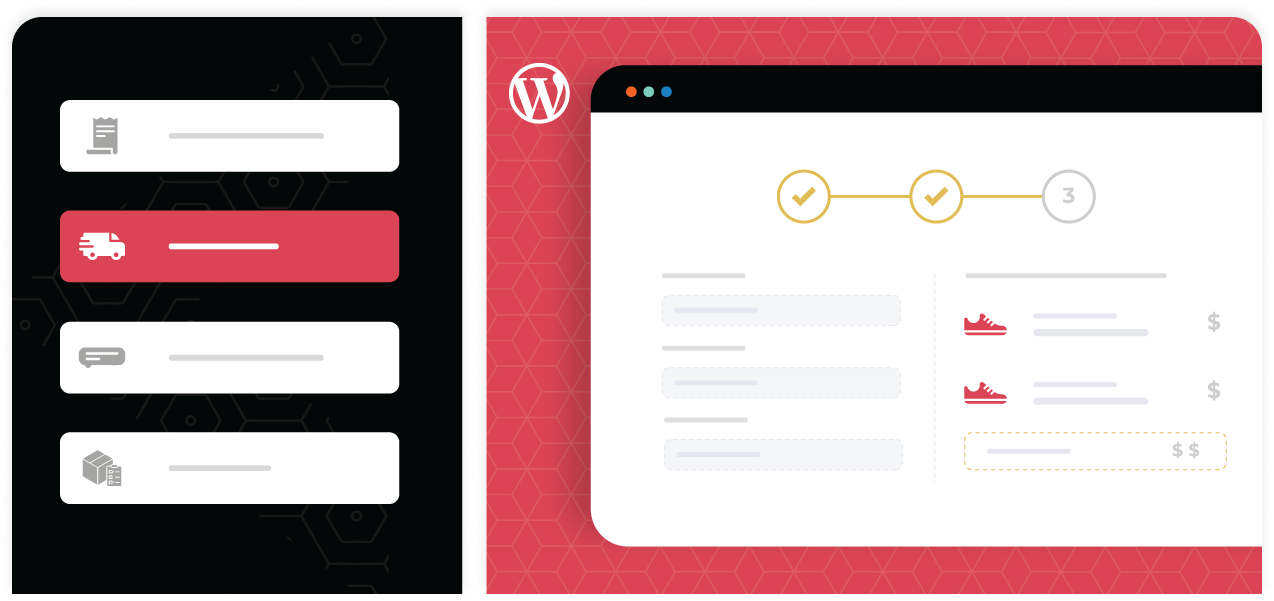
Create a well-structured and an impressive Checkout Layout with plugin
The Multi-step Checkout for Woocommerce lets you create steps to ease out the complexities of the Checkout process

Key Features
Add New Steps
Add new steps to your checkout form
Multiple Layout Option
14 different Layouts to choose to streamline the checkout process
Mobile Responsive Layout
Provides responsive screens for mobile devices
Login & Coupon Step
Displays login & coupon form in the checkout Steps
Combine & Split The Steps
Combine two steps together and even split them separately
Customize Navigation Buttons
Customize the Next and Previous buttons between steps
Upload Image for Index Icons
Upload icon images to each step of your WooCommerce checkout titles
AJAX Validation
Validates and confirms all the user inputs in each step
Review the step details
Review the step details before the order is getting placed
14 Different Multistep Layouts
Choose from a variety of 14 different multistep layouts for a smooth and ambient checkout process. The available layouts for WooCommerce Multistep Checkout are:
Horizontal Layouts
- Horizontal Box Layout
- Horizontal Arrow Layout
- Closed Arrow Layout
- Timeline Layout
- Simple Dot Format Layout
- Looped Box Layout
- Tab Format Layout
- Custom Separator Layout
Vertical Layouts
- Vertical Box Layout
- Vertical Arrow Layout
- Vertical Box with Border Layout
- Vertical Arrow with Border Layout
Accordion Layouts
- Classic Accordion Layout
- Accordion With Icons Layout
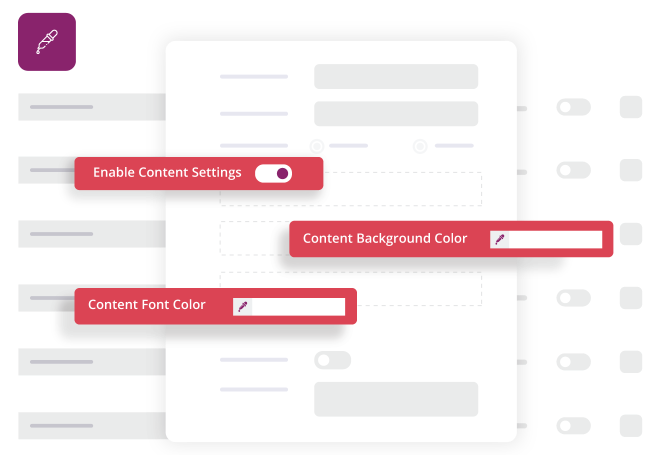
Create Additional Checkout Steps
Make your checkout process more clear by creating additional checkout steps. You can set the position, change the background and text color of the newly created steps.

Icons and Indexes for Step Titles
Have you ever thought of adding step numbers or icons to your WooCommerce step titles? Using the WooCommerce Multistep checkout plugin, you can upload icon images and display step numbers. From the plugin dashboard, you can easily configure and set icons or indexes for your checkout steps.
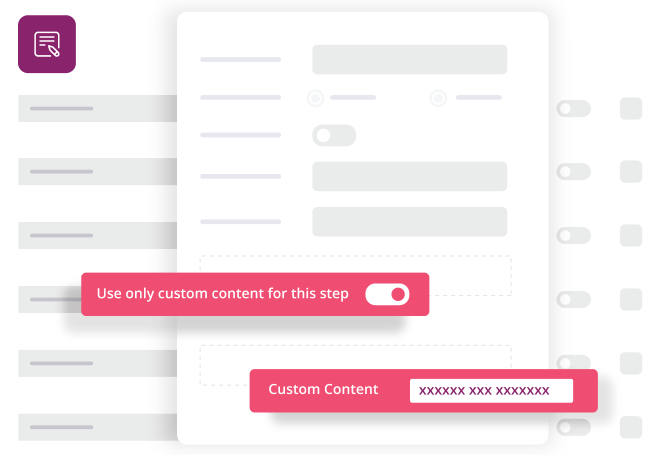
Custom Content for Checkout Steps
Add custom content in your WooCommerce checkout steps and provide more information about your checkout form.
Also, choose the best display position for your custom content above or below your default fields.

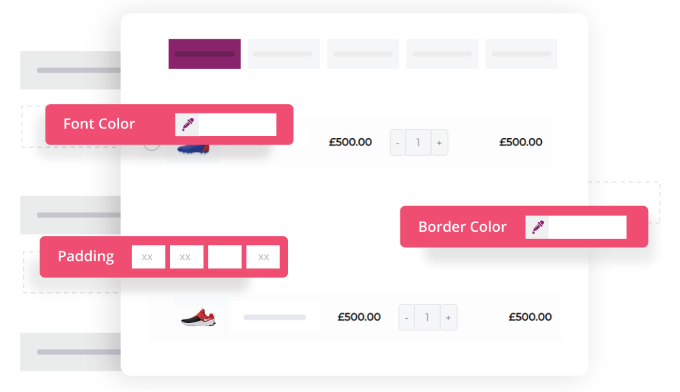
Button Customization

Customize each and every aspect of the next/previous button. You are provided with the option to edit button properties like font color size, color, background color, border style, width, and much more.
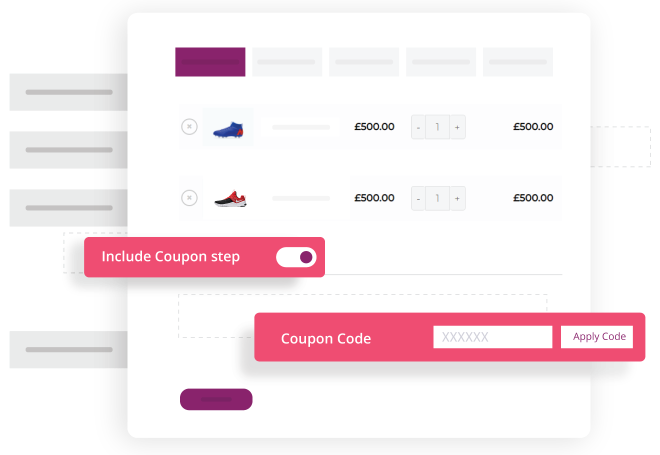
Login & Coupon Steps
With the Multistep plugin, you can add a login step to your checkout process and help the guest shoppers to easily login before they checkout.
Also, provide a better shopping experience by adding the coupon step to redeem the discounts during the checkout process. Or else, you can let your coupon toggle be displayed above payment just before customers choose a payment mode.

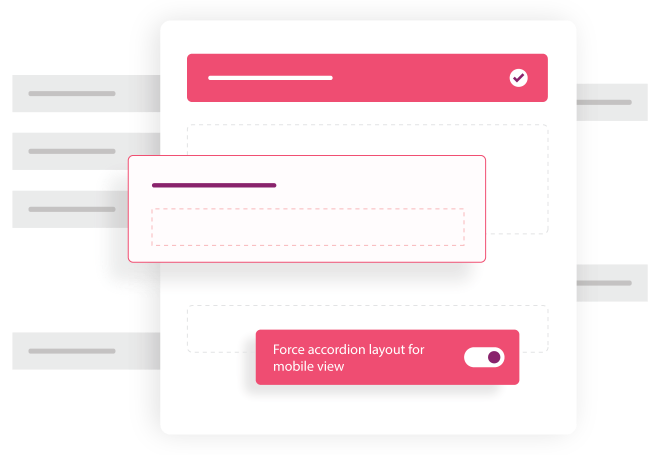
Accordion Layout for Mobile Friendly Display
By using the accordion layout for the mobile view option, you can change the traditional step layout to a mobile responsive layout.

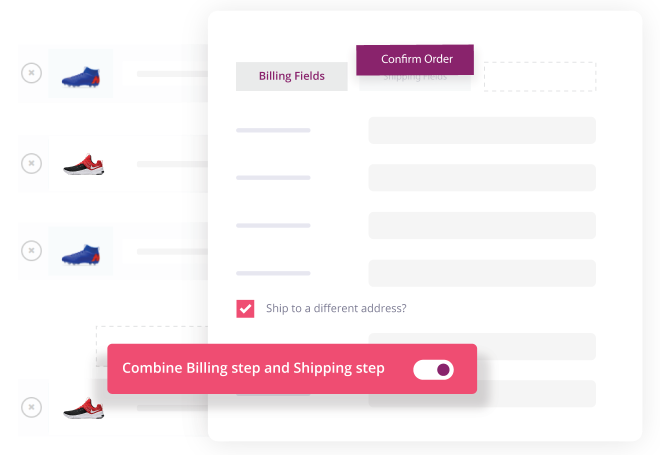
Combine Billing & Shipping Step
Combine the billing & shipping process into a single step using the Multistep checkout plugin.

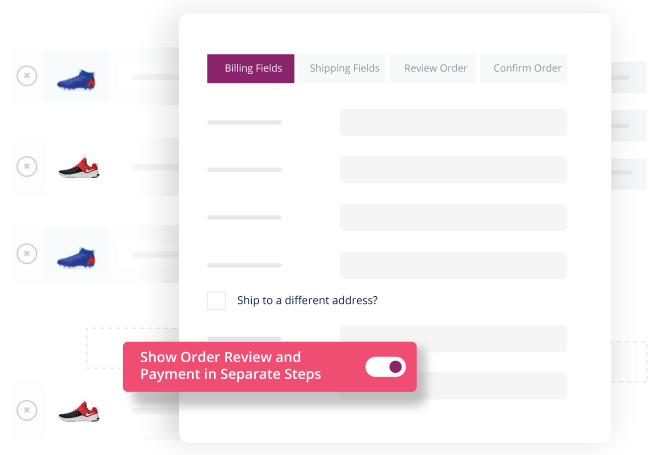
Split Order Review & Payment Steps
Split the order review and payment process to separate steps and provide better comfort to the shoppers.
Now, if you suggest to show the Review Order and Payment details to be displayed in all the steps for quick access to your customers, you can do that as well setting their display to the right side in all other steps.

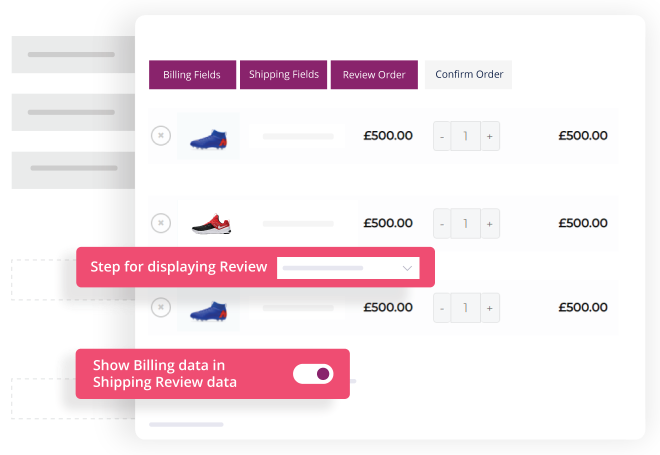
Review the step details before checkout
The review section of the checkout process helps your shoppers to recheck the provided step details before the order is getting placed. The store owners can select the steps for review and choose a step in which the review section should be displayed.

Add a Cart Details Step
With the Multistep Checkout plugin, you can include a cart step that helps the shoppers to know about their cart details during the checkout process.
AJAX Validation
The AJAX Validation feature of the plugin validates each field of the step and ensures all the necessary fields are filled by the shopper.
Several Step Customization Options
The plugin comes with several styling options that let you customize checkout step properties like step title, description, font details, and a lot more for both active and inactive steps. Also, the user can set a uniform style for completed tabs and easily rename the step titles.
Compatibility
The plugin is compatible with the Checkout field editor plugin from Themehigh that lets you create an organized checkout process with all the required fields. Our plugin is also compatible with the WooCommerce Extra Product Options plugin from Themehigh.
Easy Navigation Between Steps
Simply click on the step icons to navigate between steps
Step Validation
Option to enable or disable the step validation
Customize Completed Tab
Provide a specific background color and text color for the completed tab
Show/Hide Inactive Buttons
Show/Hide the next & previous buttons
Enable / Disable Steps
Option to enable or disable the default and custom steps
Rearrange Step Position
Rearrange the step position with a simple drag and drop method