Activate the Gateway option to connect the payment system and your form. Learn more
Stripe Payments
A supplementary software to integrate your forms and Stripe payment system.

Add payments to your form
Stripe Payments is a JetFormBuilder addon that links JetFormBuilder and JetEngine forms to Stripe’s software, allowing you to carry out any payments online via Stripe Gateway.
Enable clients to pay for product orders, food deliveries, all sorts of specialty services. Let them purchase memberships, tickets to various events, and courses. Stripe Payments will also come in handy if you offer booking & rental services.
Addon Functionality:
- Stripe Gateway
- AJAX redirect to Checkout
- Actions before & after payment

Unlock All Addon Options
The “Insert/Update Post” action is crucial. If you do not configure it, the form will not pass the Gateway and the “Edit” button will be unavailable.
A field where you are supposed to insert the Stripe Publishable key obtained during the API key generation.
A field where you are supposed to insert the Stripe Secret key obtained during the API key generation.
Use the Stripe-approved Currency Codes and stick with one to be used for financial operations on your website.

This form field can be either Calculated or Hidden type. Should be set in digits only.
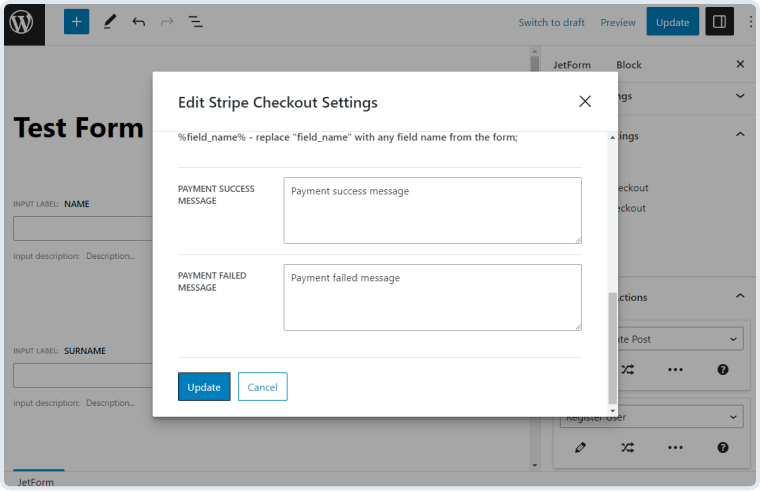
The %gateway_amount%, %gateway_status%, and %field_name% macros will let you create custom payment success/failed messages.
A message confirming the payment was successful.
A message indicating the payment error occurred.
How to Configure Stripe Payments
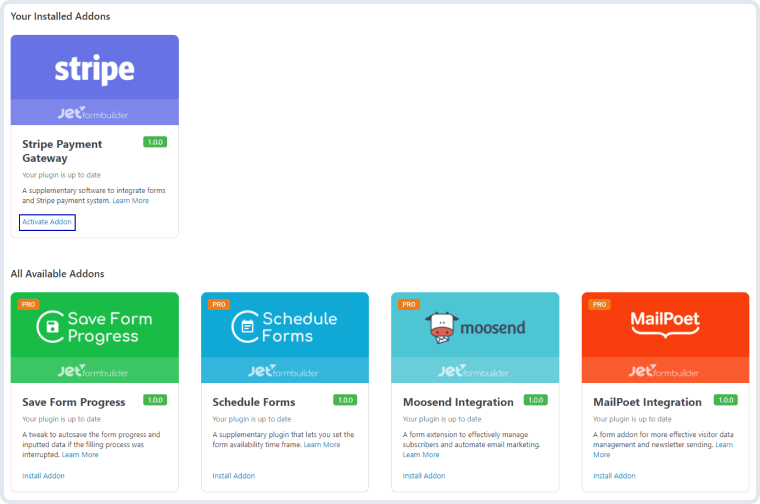
To install the addon, go to JetFormBuilder > Addons and find the “Stripe Payment Gateway” addon in the All Available Addons section. Press the “Install Addon” button and, once installed, it will appear on Your Installed Addons. Next, click “Activate Addon” to get it ready for further work.

As you can see, all PRO version addons can be easily installed and activated via JetFormBuilder Dashboard.
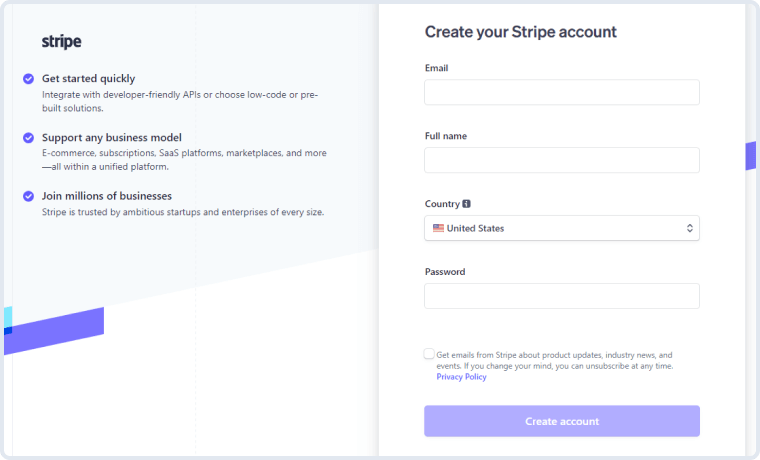
Go to the Stripe website and create a new account. If you already have a Stripe account, log into it.

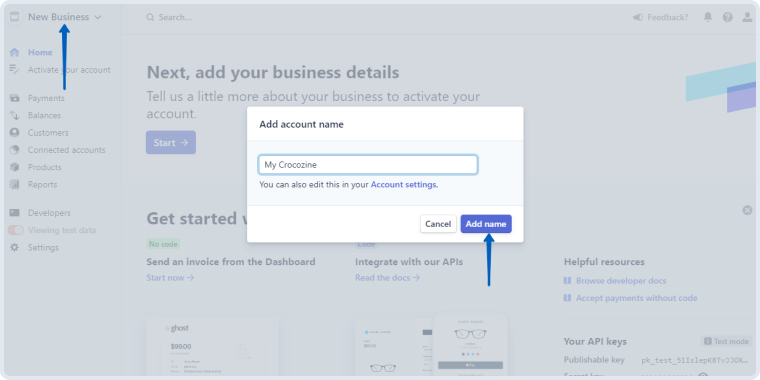
A confirmation letter will be sent to your email address. Proceed to the inbox and click the link in the email to pass the verification. Afterward, you’ll be redirected to Stripe’s dashboard page. Click on the New Business bar in the upper left corner of the sidebar, enter the account name and press the “Add name” button.

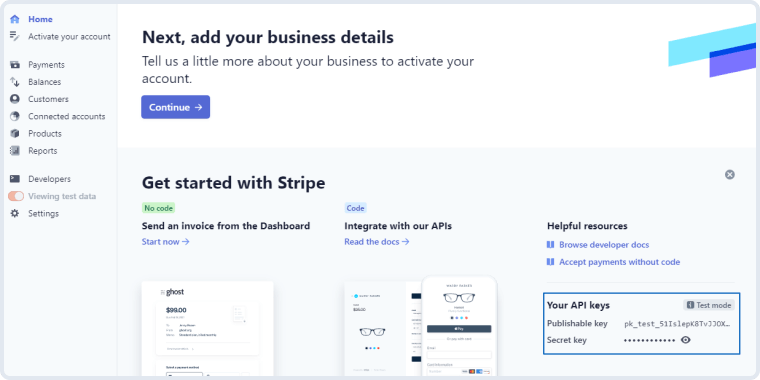
Good. Now, you will be able to locate two Stripe API keys – the first is Publishable key and the second is Secret key. Cope them someplace safe because you are going to need them later.

Please check out the Payment Gateways setup tutorial for more details about form creation with the Stripe Gateway.
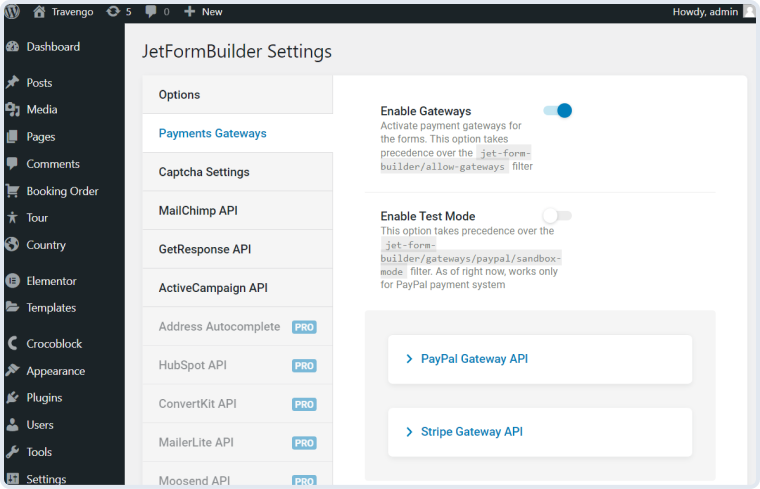
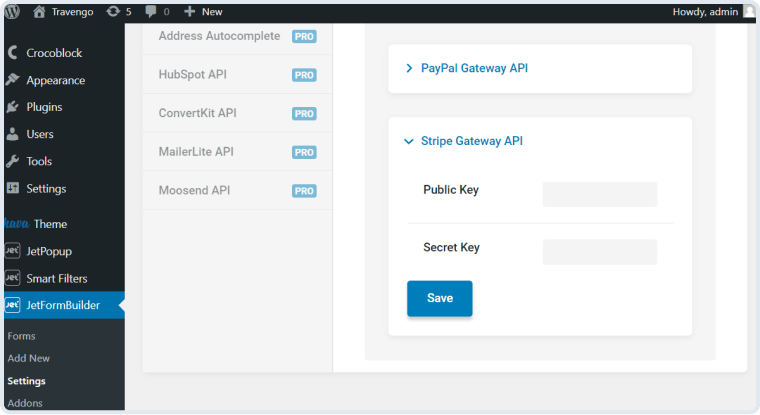
Navigate to the JetFormBuilder > Settings tab on the WordPress Dashboard and turn the Enable Gateways toggle on.

Unfold the Stripe Gateway API tab. Here, you can enter the Public Key and Secret Key copied from the Stripe website to use them in the JetFormBuilder forms further.

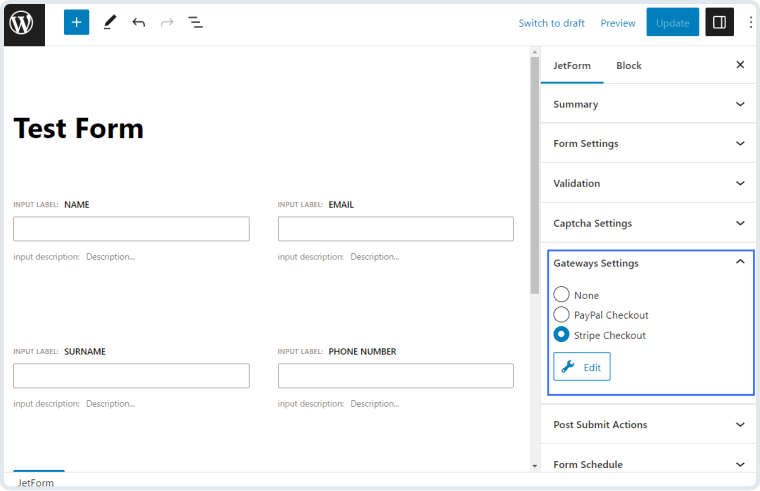
Go to JetForms > Forms and open one of the created forms. In the right-side menu, you will see the Gateways Settings section. Select the “Stripe Checkout” option and hit the “Edit” button.

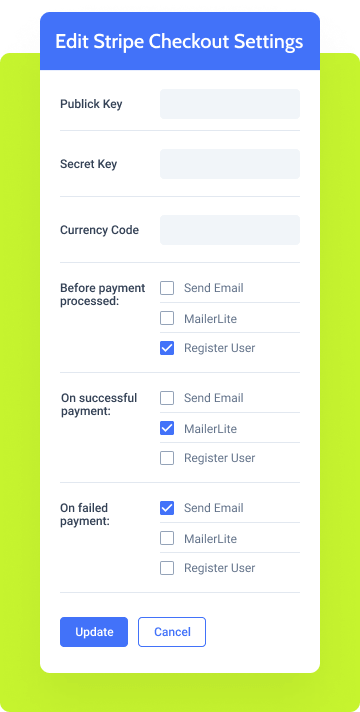
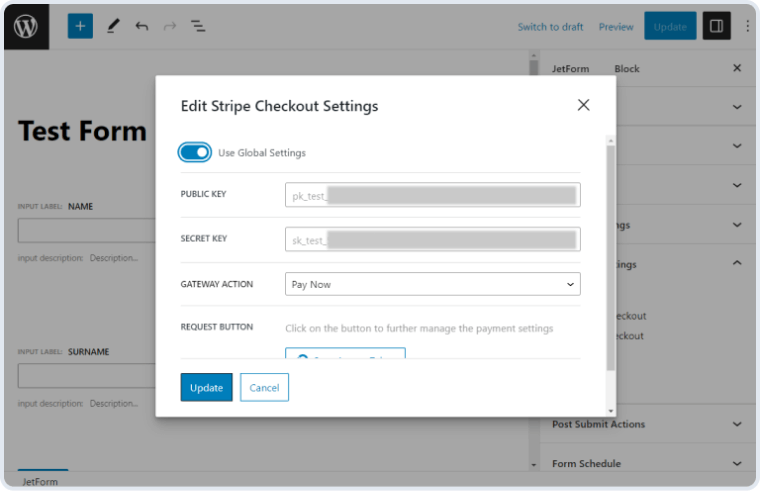
Let’s go over the settings in the Edit Stripe Checkout Settings window.

- Use Global Settings. Toggle it on to pull out the Public Key and Secret Key if you have entered this information in the JetFormBuilder > Settings > Payments Gateways directory or leave it untoggled and enter the keys manually;
- Public Key. Paste the Publishable key that you obtained from Stripe into this bar;
- Secret Key. This is where you paste the Secret key generated through the Stripe website;
- Gateway Action. Here, you can choose the payment scenario. Select the “Pay Now” action to enable further settings.
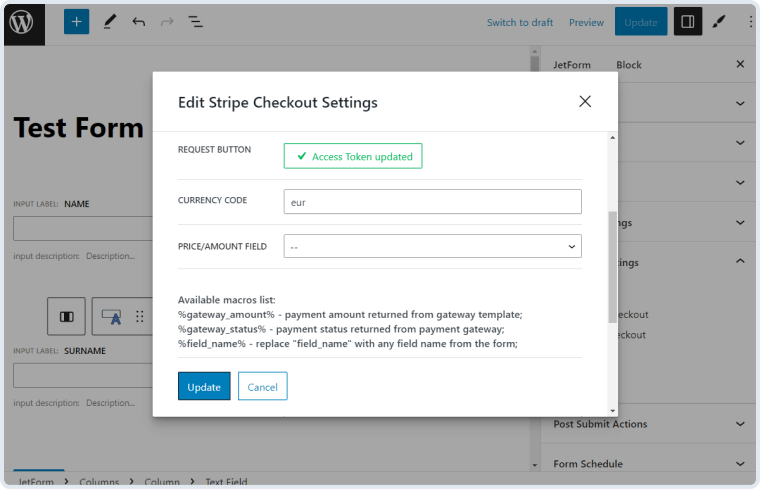
To further manage the Stripe payment settings, click the “Sync Access Token” button. Once the Access Token is updated, you can access more gateway settings.

- Currency Code. Type here a three-letter code that represents the currency used in your form. The full list of worldly currencies can be found here;
- Price/amount field. You can choose a form field price from the fields list.
- Available macros list. These macros can be used in the Textarea fields below – Payment success message and Payment failed message – if you want to specify some details for the customer:
- %gateway_amount% – will provide the payment amount returned from the gateway template;
- %gateway_status% – will provide the payment status returned from the payment gateway;
- %field_name% – will provide any necessary details from the form field, the name of which you write instead of the “field_name”;

- Payment success message. This is a message that will be shown to the user after their payment is confirmed to be successful;
- Payment failed message. This message will be shown to the user in case their payment did not come through.










