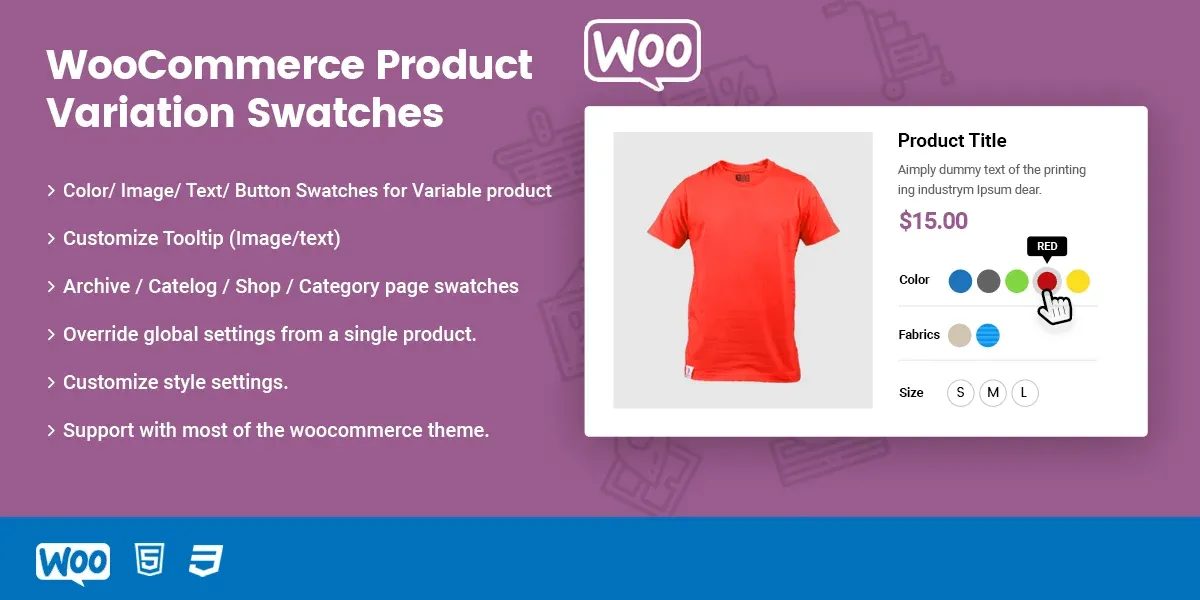
Variation Swatches for WooCommerce
Style your store using ThemeHigh’s Variation Swatches for WooCommerce plugin by personalizing product variation styles and adding custom swatches designs.
Style Swatches In Best Way with Product Variations Swatches for WooCommerce
WooCommerce Variation Swatches is the finest choice for not just customizing your shop page but also drawing more customers to your store.

120,000+
Total Downloads
07-06-2023
Last updated
2.2.3
Current Version
Key Features
Available Swatch Types
5 Swatch Types; Label Swatches, Image Swatches, Color Swatches, Radio Swatches, Image with Label Swatches.
Out of stock label
Display an Out of Stock warning text, to inform customers.
Stock left alert
The stock left alert feature informs your customers of the remaining stock.
Bicolor Swatches
For products with multiple colors, display dual colors in a single swatch.
Tooltip Styling
To personalize the tooltip, choose an appropriate color, text size, and background color.
Multiple Swatch Designs
For a single website, you may create as many swatches designs as you like.
Search tool
Save time by leveraging the Search feature to find any Attributes or Swatch designs you are looking for.
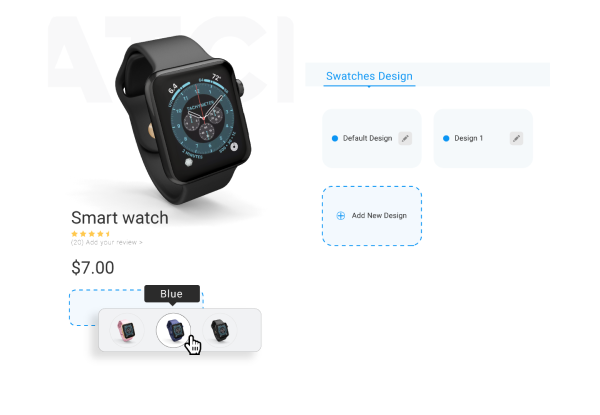
Add Multiple Swatch Designs
Swatch Designs let you add design types by customizing icons, hover and border, tooltip, and other display styling.
For a single website, you can create countless design types. And so, you can easily select any of the created swatches design that is appropriate for your store theme, enhancing its appeal.

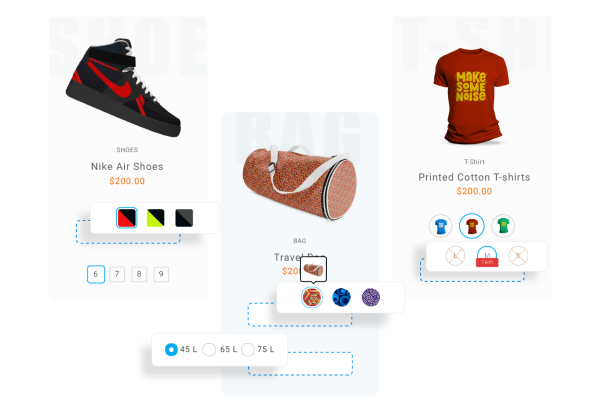
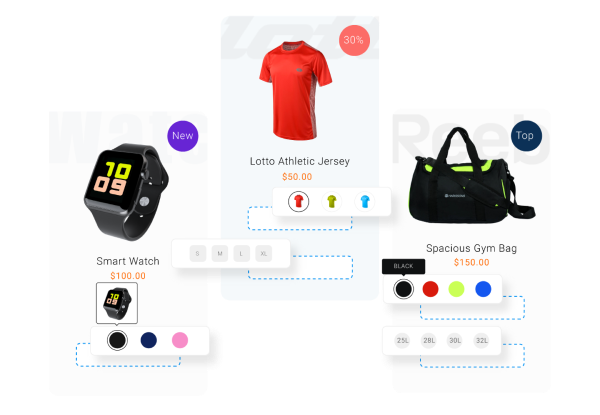
Swatch Types

Creating your product page in a basic form will dissatisfy your customers. Try out the WooCommerce Variation Swatches plugin, to display the product variations in a more user-friendly style. The plugin provides 5 varieties of swatch types; Label/Button Swatch, Image Swatch, Color Swatch, Radio Swatch, Image with Label Swatch.
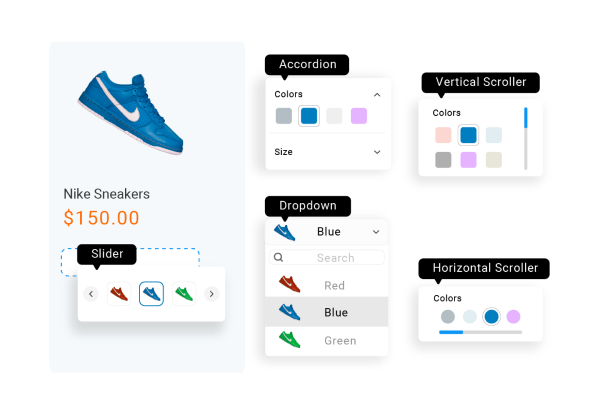
Swatch Display Styles
Displaying a large number of variations on a single page may seem clumsy and may not serve your store’s theme. Keep your variations organized with different styles that go with your store’s theme. There are five different styles for displaying swatches other than the default style: Swatch Dropdown, Slider, Accordion, Horizontal Scroller, and Vertical Scroller.
In the case of the Dropdown style option, you can list every image and color variation as a dropdown. This style also provides an advanced search option to find a specific variation.

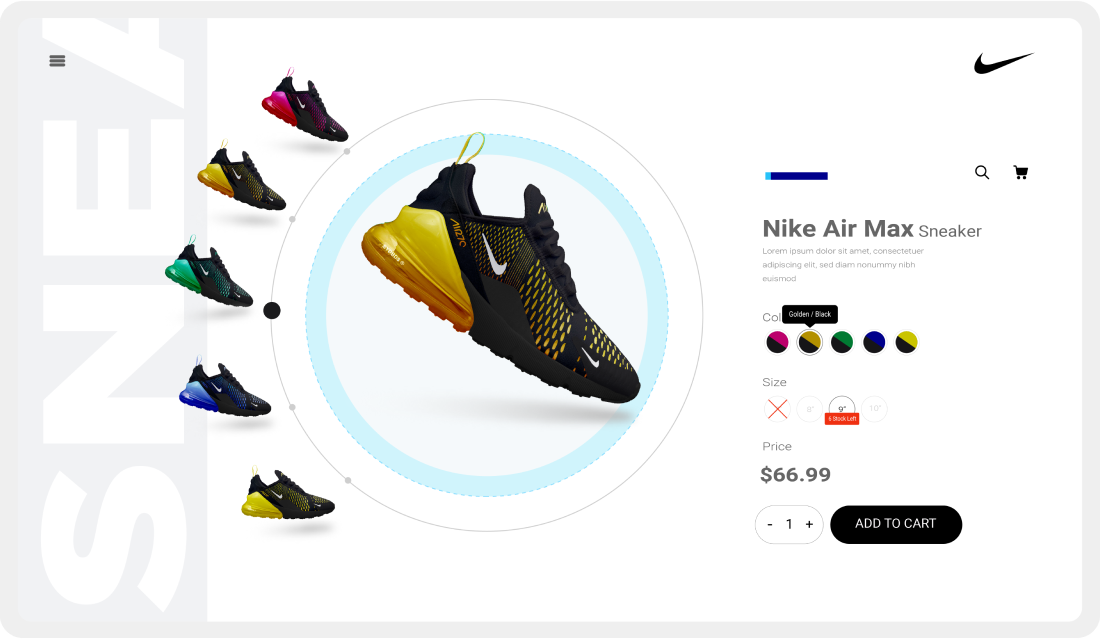
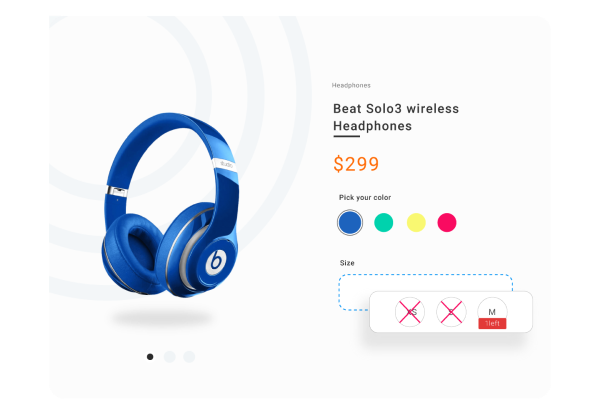
Stock left alert & out of stock
Inform shoppers about the stock left and out-of-stock variants to make their shopping experience more seamless and your website more engaging. Show the number of stock left for each product variant. In addition, highlight the out-of-stock items to alert customers to make a quick purchase.

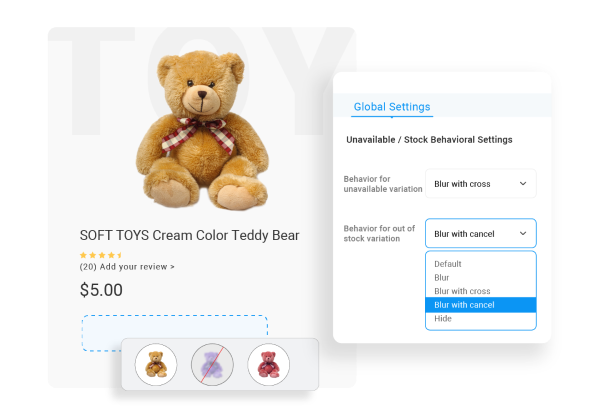
Unavailable/Stock Behavioural Styling
Informing customers about product availability is essential, and showcasing them in style is a plus. The default behavioural style, which is the “Out of Stock” text, is used to indicate any out-of-stock variation. In addition to the default style other behavioural styles like Blur, Blur with Cross, Blur with Cancel, and Hide are available.

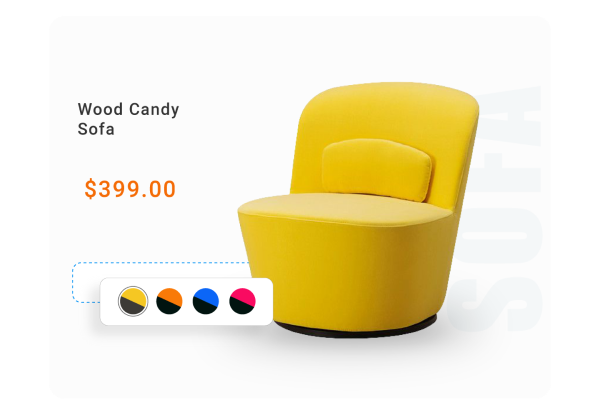
Bicolor Swatches
Showing a single-color product variation option on a dual-colored product would confuse customers. The Woocommerce Variation Swatches plugin lets you display dual-color in a single swatch to give clear detail about multicolored products.

Shop Page Settings
Make it easy for your shoppers to explore every product variant directly from your woocommerce shop page, just as they do from the product page. You can show out of stock, remaining stock, variable image, and price, as well as adjust variation alignment as desired.

Product variations as URL
To make a quick purchase or to share the selected variation, create a product variation link.
Swatches in additional info
On the Product page’s Additional info section, you can display the variation swatches.
Align swatches
Align the Swatches to the left, right, or center below the respective product image.
Variation limit to display
Set a limit on the number of variants to be shown in the shop page.
Display variation price and images on shop page
Show woocommerce variable product’s price and image on WooCommerce Shop page.
Default swatches to label or image swatches
Auto convert the normal dropdown menu to Label or Image swatches.
Clear button styling
Make the clear button stylish by changing the text, border, and background color.
Display attributes as swatches
Display attributes on filter widgets as swatches.
Featured attributes
Instead of displaying all created attributes for a product, you can set specific attributes as featured attributes, so that only required attributes will be displayed.
Variation image change on featured attribute selection
To change the variation image in the shop or product page without the need of selecting any variations, just select any featured attribute.
Lazy loading
The lazy loading feature improves your website’s performance by loading images in the product swatches, once all text has been displayed.
Swatches on Cart and Checkout
Display the chosen image and color variations in a swatch form, on the cart and checkout page during the order confirmation process.
Back-Order Indication
Indicate your customers if a product variation is available for backorders. A label with the text ‘Backorder’ will appear on these product variations and can be added to the cart like a normal in-stock product.
Compatibility
Variation swatches for WooCommerce plugin is compatible with the WooCommerce Product Bundle plugin which let you offer bulk discounts, sell personalized product bundles and assembled products.