YITH Easy Order Page for WooCommerce
create custom lists of products
and enable a sticky/floating cart widget

- Take advantage of tables and grids to list specific products or product categories and make your purchase process easier;
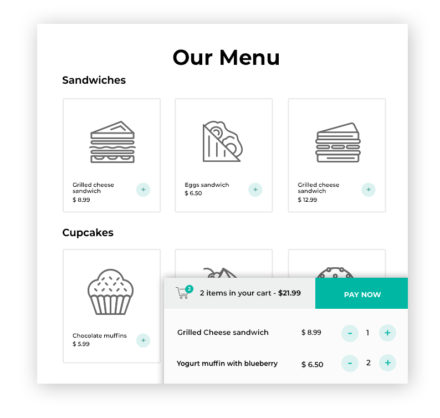
- Create a page with a list of products to replicate the menu of your pub or (take-away) restaurant and allow your customers to place an order with just a few clicks, also on mobile;
- Create a shop with a modern and usable layout, 100% mobile-friendly, and with a design inspired by big companies like Glovo or Uber Eats;
- Let your users select products, add them to the cart with one click and proceed with the payment right from the very same page;
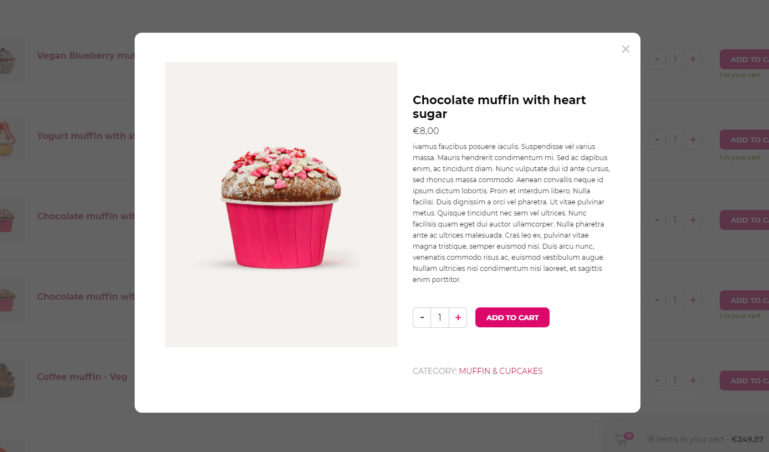
- Show the product details in a modal window (quick view option) so the customer will never leave the product list;
- Enable the cart widget (with “sticky” or “floating” style) and grant your users immediate access to the products in the cart.

Enhance your store’s User Experience with custom lists of products and a purchase process optimized and streamlined for mobile users.
Do you know why users love purchasing from an app or on websites like Glove or Uber Eats? Because they prefer a product-selecting and buying-process that is easy, intuitive, and on a platform designed to offer a perfect user experience on mobile.
YITH Easy Order Page for WooCommerce has been designed to streamline the purchase process by visually grouping the products into specific lists added to custom-made pages. You can create an unlimited number of lists: if you have a restaurant, for example, you can create a list with all starters, another list with all first meals, another one for side dishes, and so on. But you can also create a list with all products of one specific category. Or choose 20 specific products expressly selected for your customers or resellers: a flexible and versatile plugin that will be the ultimate solution for customers who want to place an order in no time and for resellers or partners that need to place orders over and over again.
We have designed the mobile version of this plugin with the most popular takeaway restaurant websites in mind and added a Cart widget and the option to show a button to proceed to the checkout either above or below the product list: buying online has never been easier or faster.
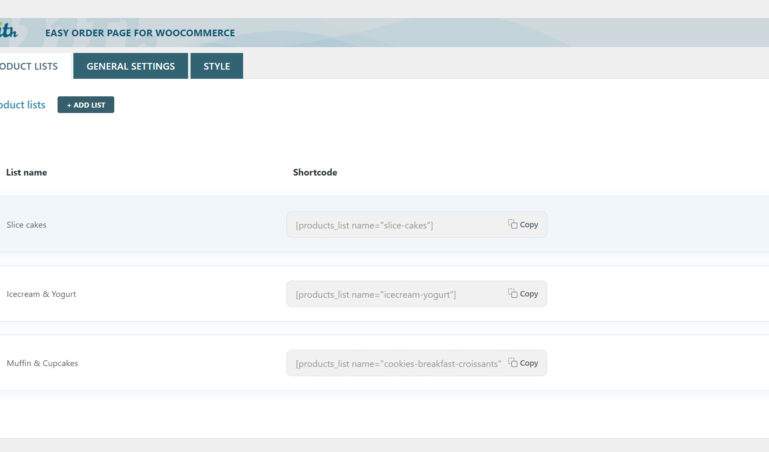
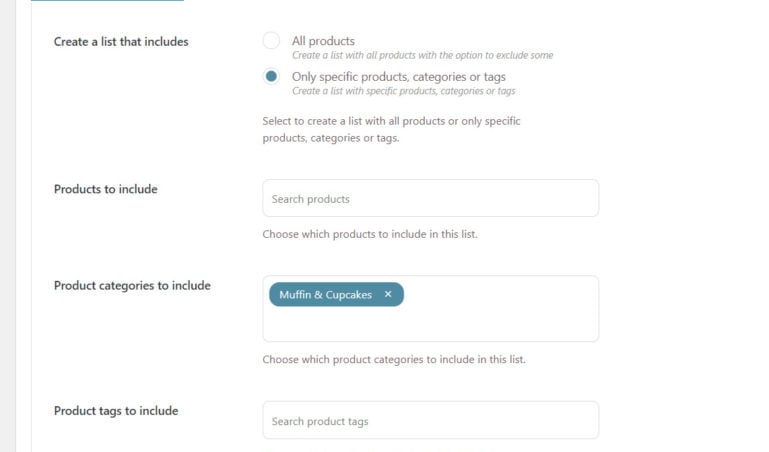
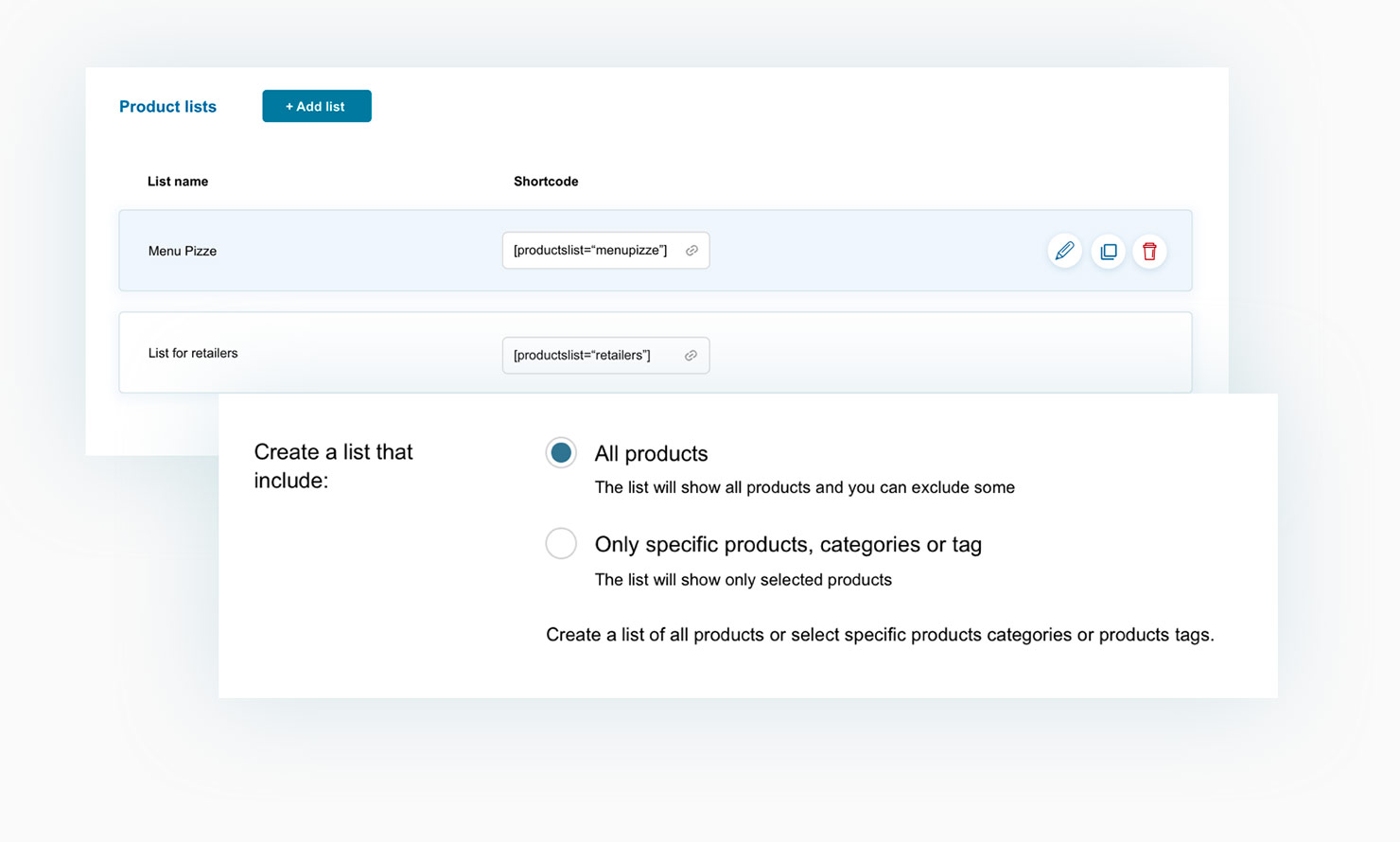
Create an unlimited number of lists with selected products or specific product categories or tags
Create several lists of products and choose the products (or categories or tags) that will show in them. You can also exclude specific products (or categories or tags): one of the plugin strengths is without a doubt its flexibility.


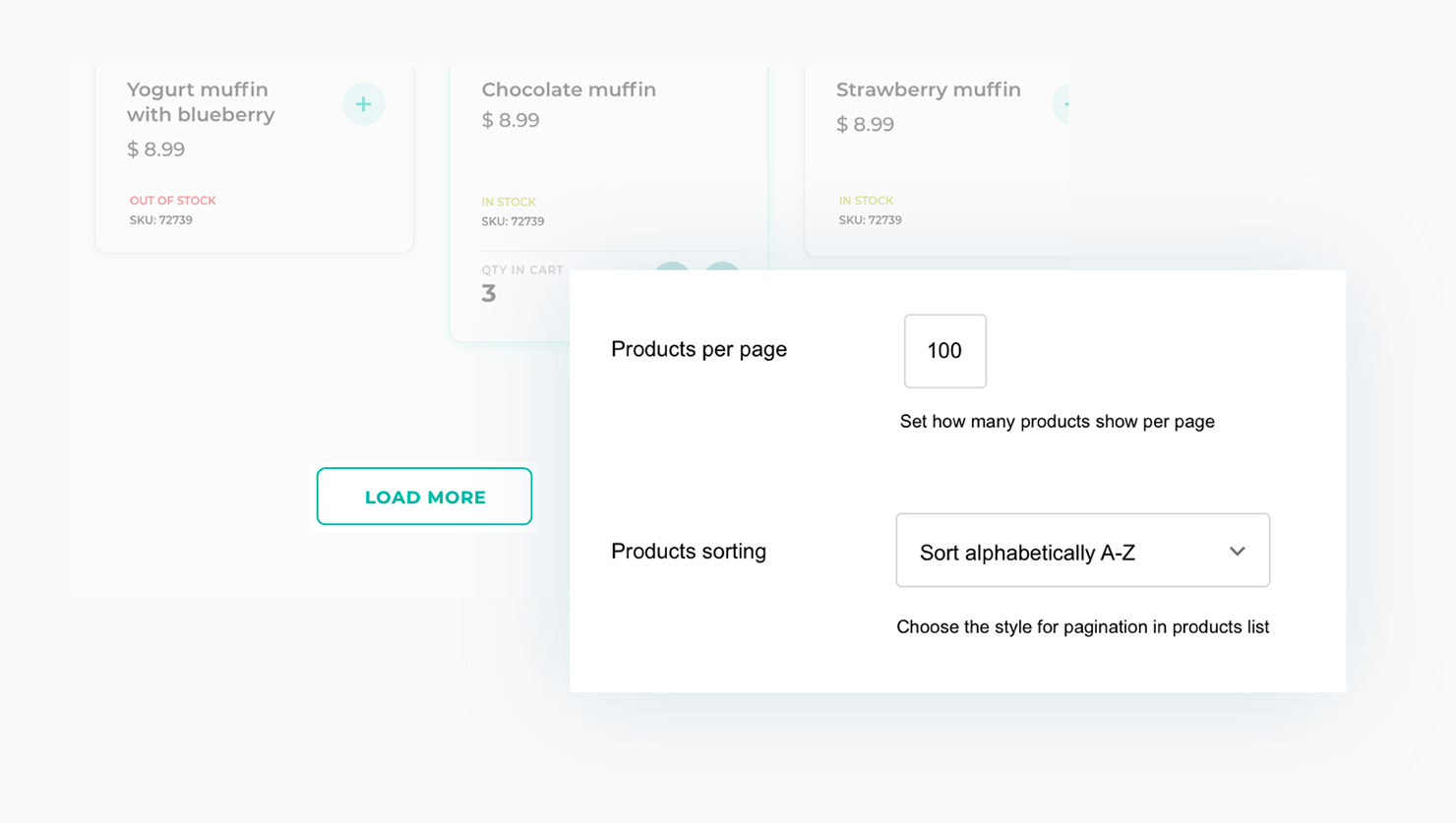
Select how many products to show per page and their sorting order
For every list, you can decide how many products will be displayed (and then choose whether to show the classic pagination or show an AJAX “Load more” button) and how to sort them on the page: ascending or descending alphabetical order, by price, by publication date, etc.
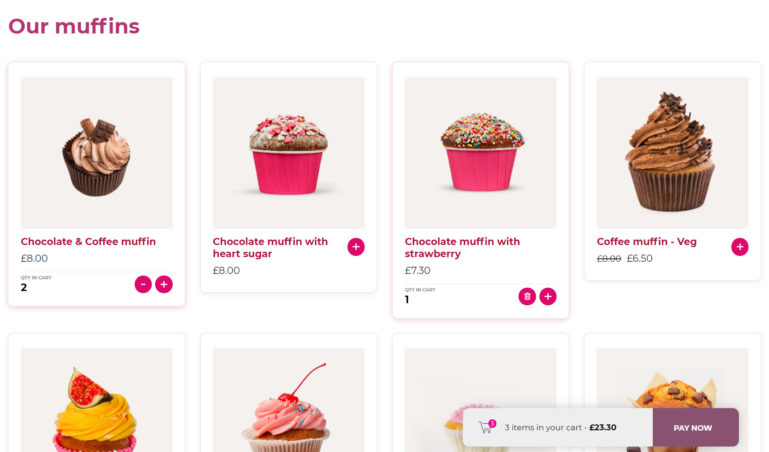
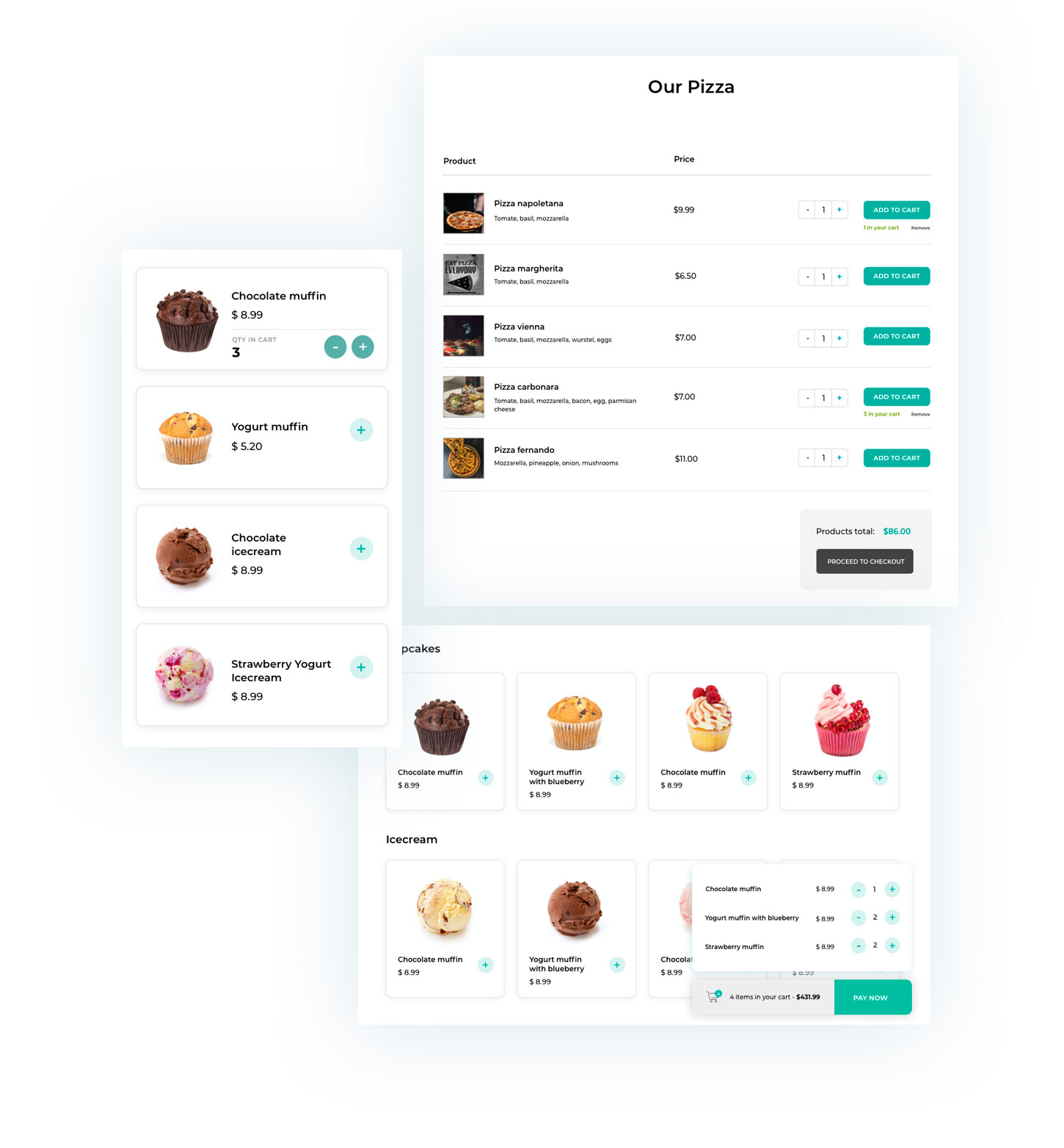
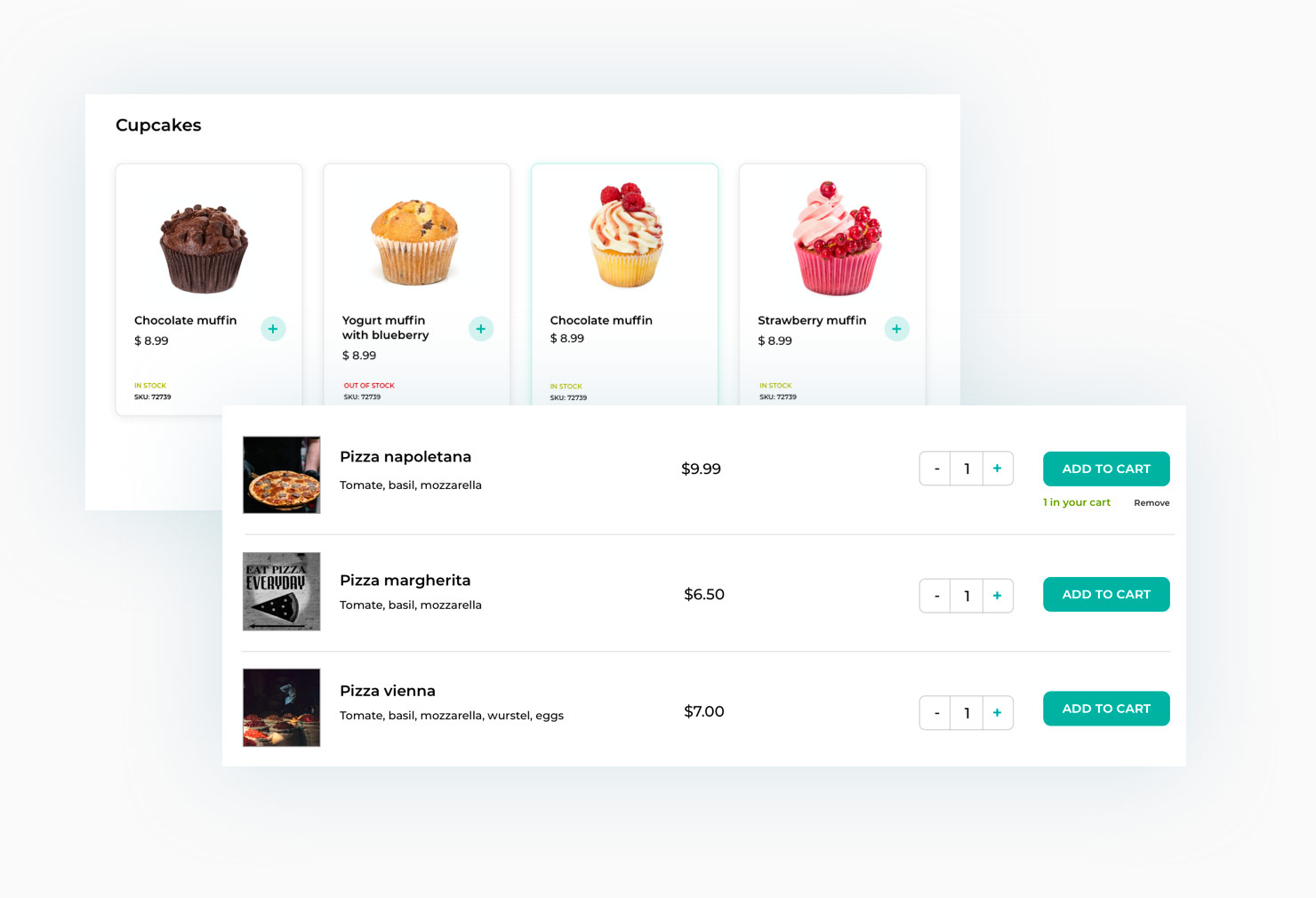
Decide whether to show the products on a horizontal table or in a modern-styled grid
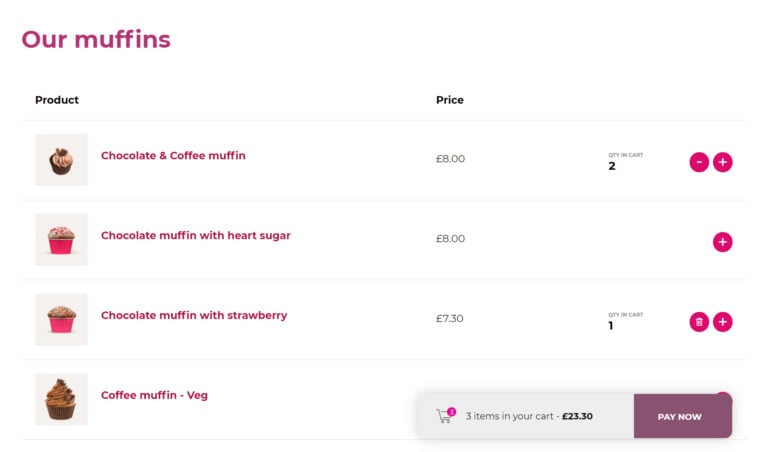
You can create a list of products and show it in a traditional table with horizontal rows or opt for a more modern grid layout recommended for better results on mobile devices.


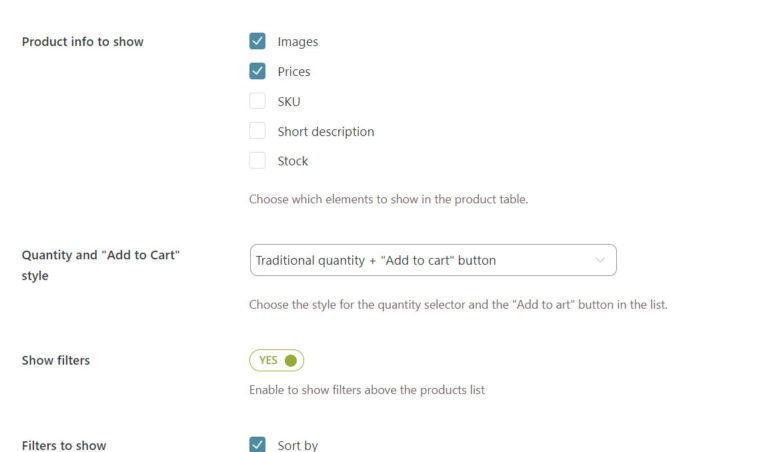
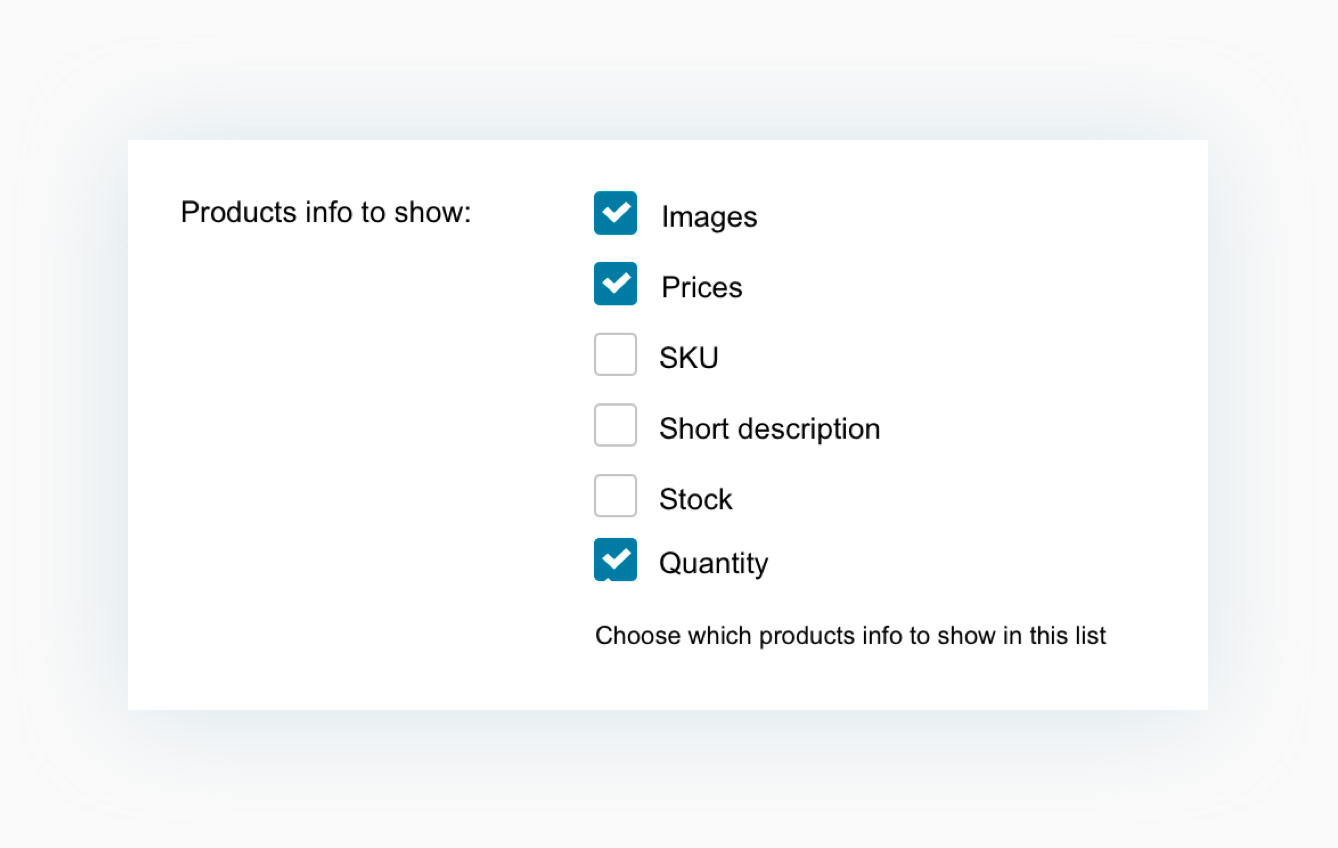
Select which details will be displayed in the table: image, price, SKU, stock, etc.
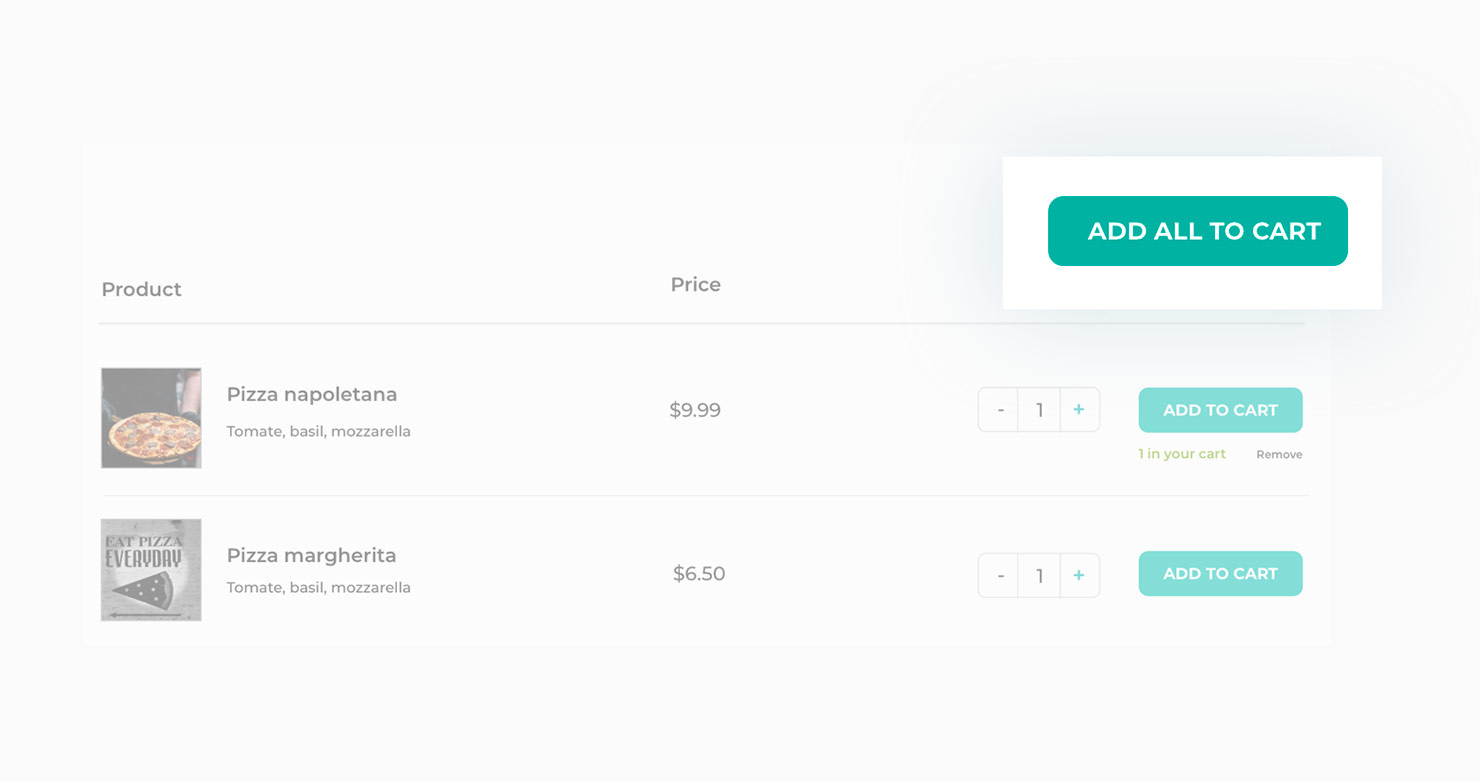
For every list of products, you can decide which product details will be displayed: name, image, price, SKU, stock, short description, quantity field.
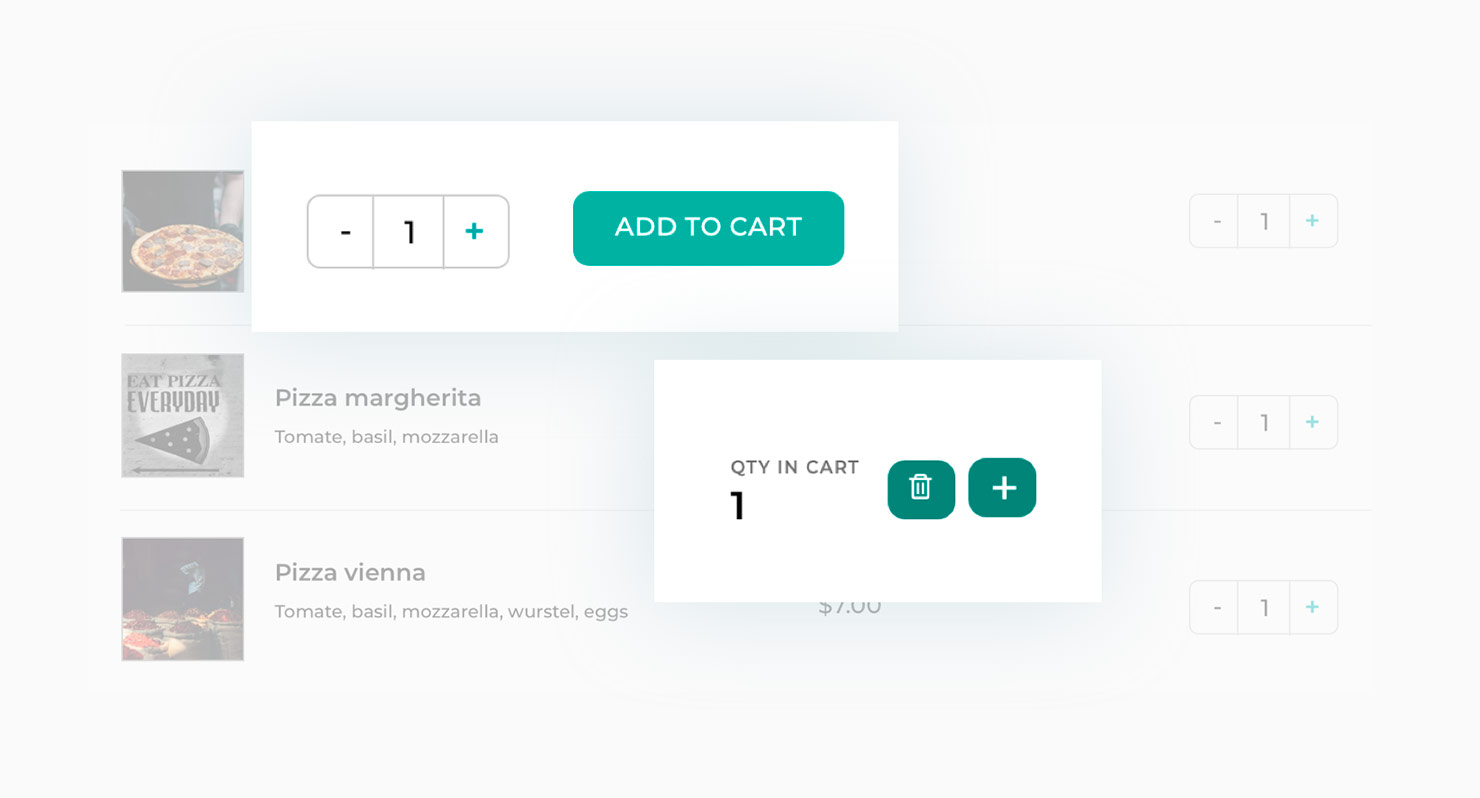
Choose a style for the quantity form: traditional or modern
If you decide to display the quantity selection form, you will also be able to select a style for it between the classic form and the interactive form with the quantity selector that appears after the product has been added to the cart.


Decide whether to show the “Add to cart” button on every product page, or just one button to add them all to the cart in one click, or showing both
Show the Cart button next to every product or enable a single button only, which will let your customer add all selected products to the cart in one click. Don’t know which of the two options better suits your shop? No problem keep them both enabled and let your user choose!
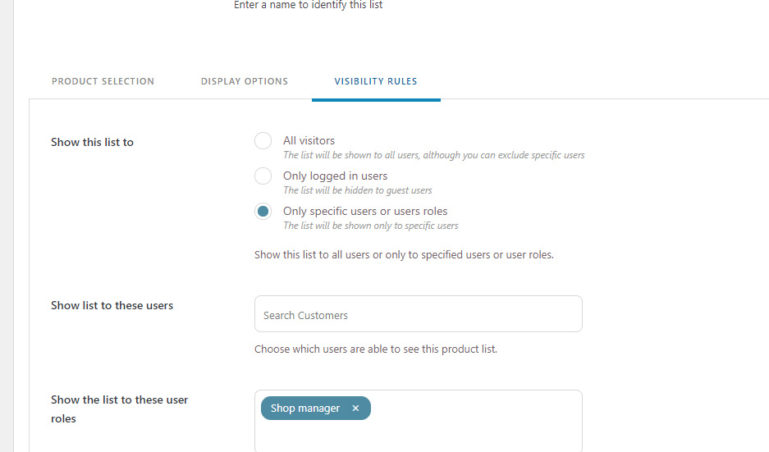
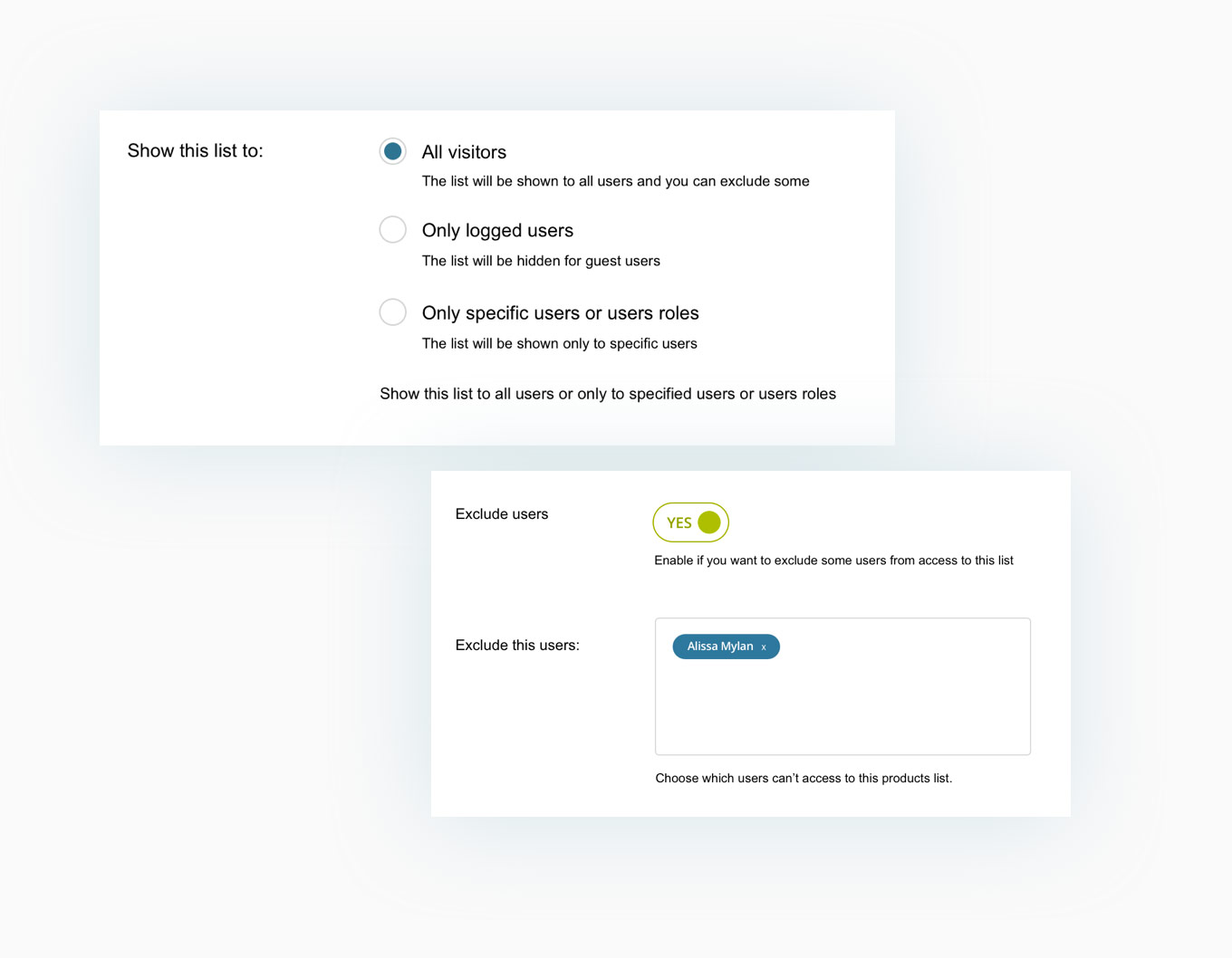
Choose who can see the list you’ve created: all users, only registered users, selected users, or user roles only
You can create lists that are visible to every user or only to those who have registered and logged in; alternatively, you can create lists for specific users only (for example the 3 close partners/resellers that place orders on a regular basis, or those loyal customers that you want to reward with exclusive offers) or make them available for a specific user role only (for example, resellers, partners, affiliates). You can always exclude some specific users or user roles, so they will not see the list.


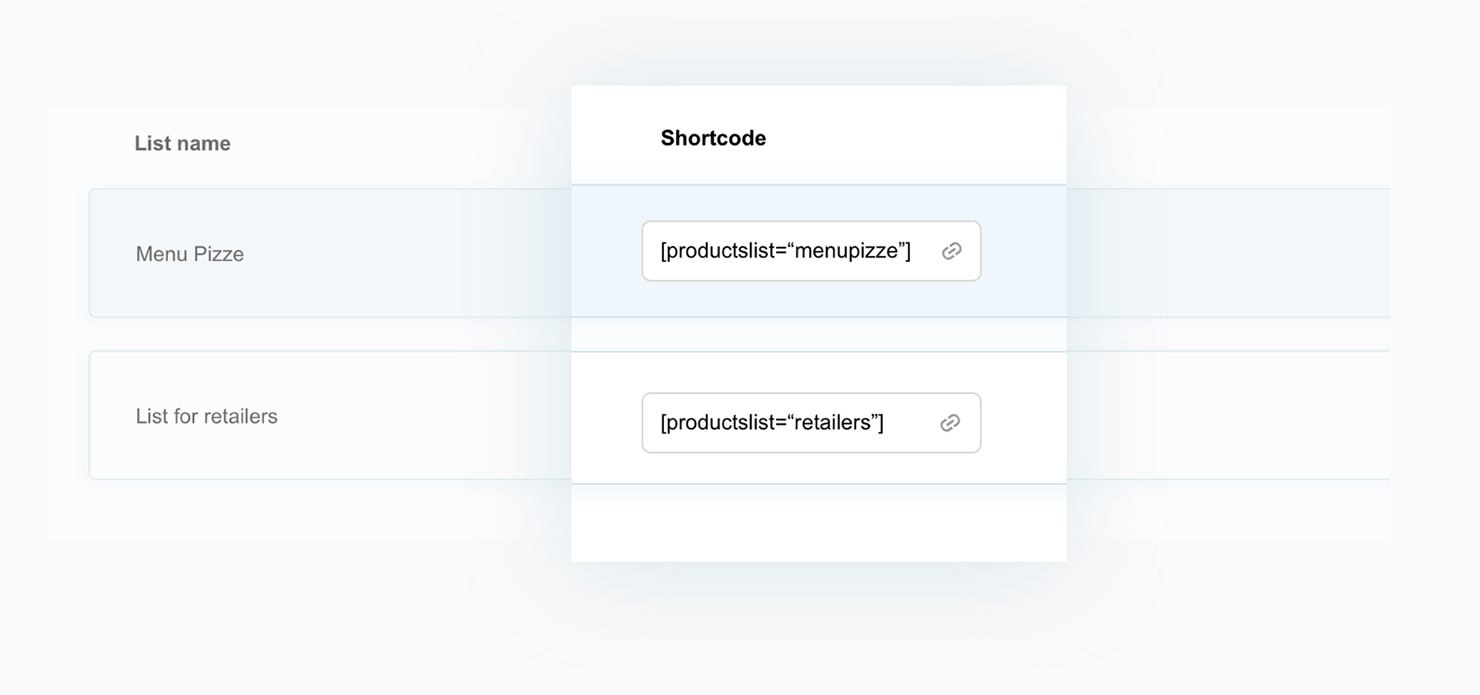
Show the list on any page of your shop through the built-in shortcode or Gutenberg block
You can add the list of products to any page by simply copy-pasting the provided shortcode or use the built-in Gutenberg block. In both cases, this will only take a few seconds to create and configure your perfect page.
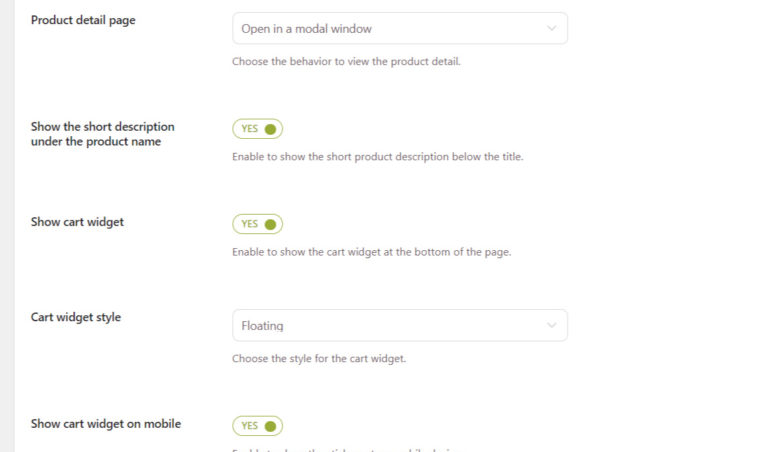
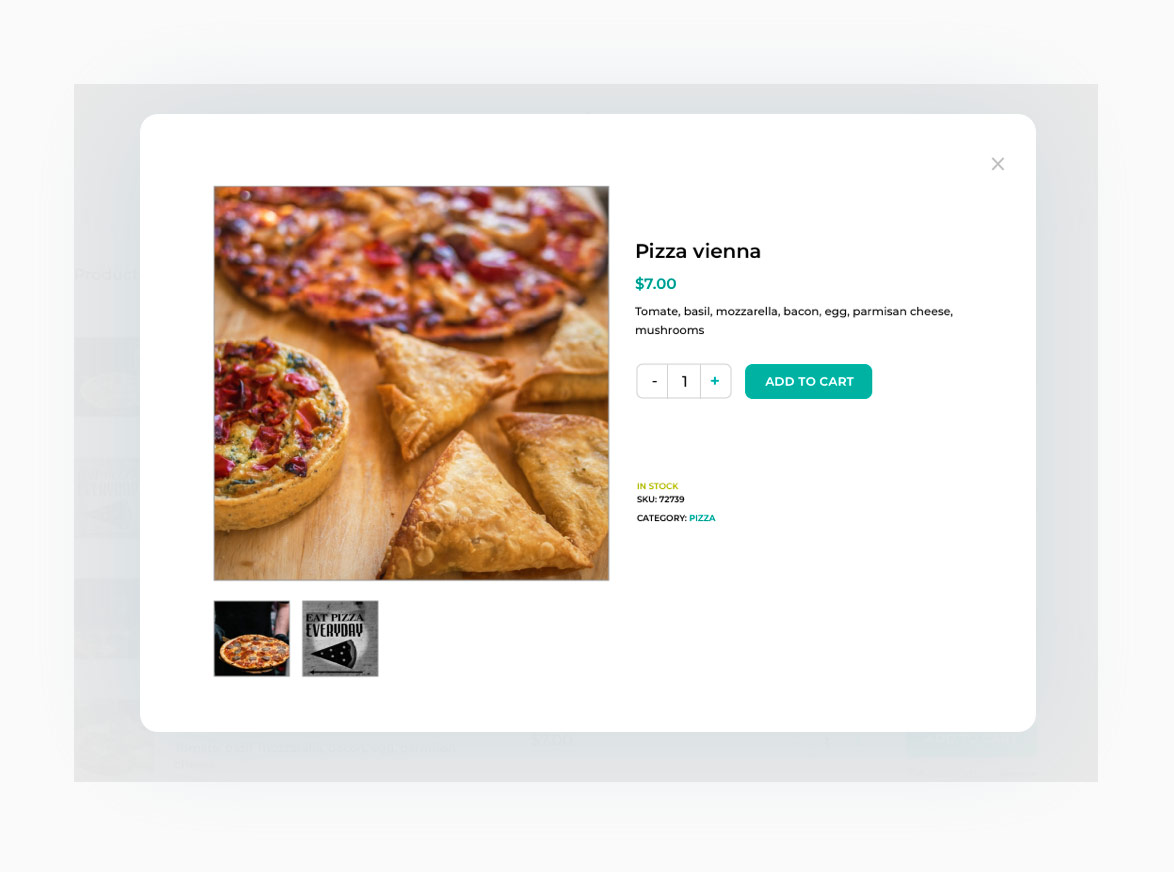
Choose whether to show the product detail page or enable the integrated Quick View option
What if the customer wants to read more about the product before adding it to the cart? You have three options in this case: you can hide the product details (the product is not clickable, which is the right choice if all the useful details are already displayed in the list); open the product detail page in a new tab; or load it on the same page with the list of products. Also, you can enable the integrated Quick View to let the user view all the details they might want to check without leaving the page with the list. A user-friendly and modern solution.


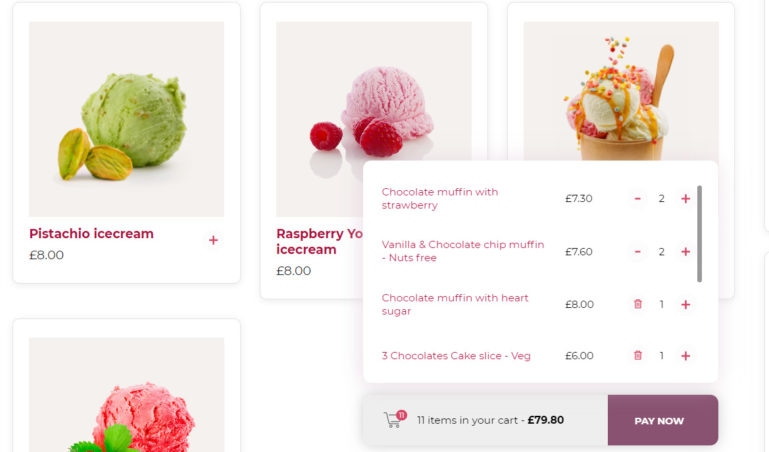
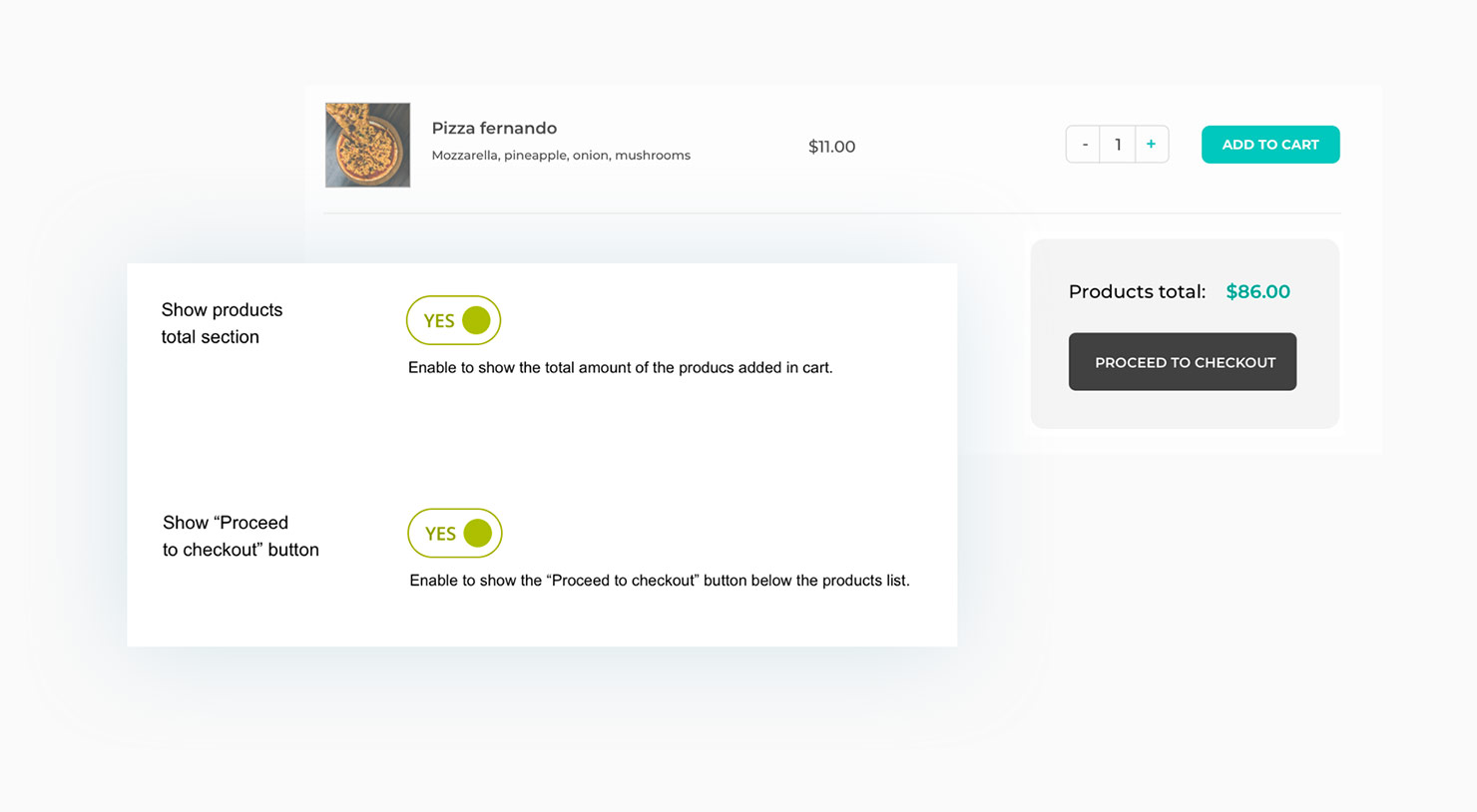
Show the total amount and the “Proceed with checkout” button
Want to make the purchase process smoother? Add a box showing the total price in cart and a call-to-action to let the user proceed to the checkout and finalize the purchase in very few clicks.
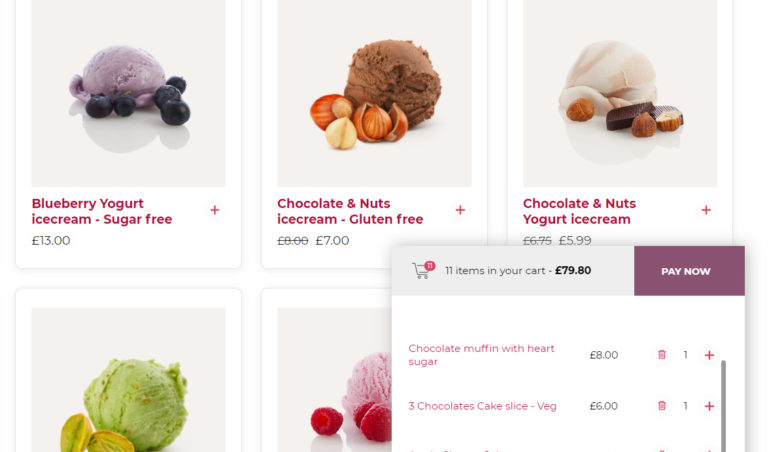
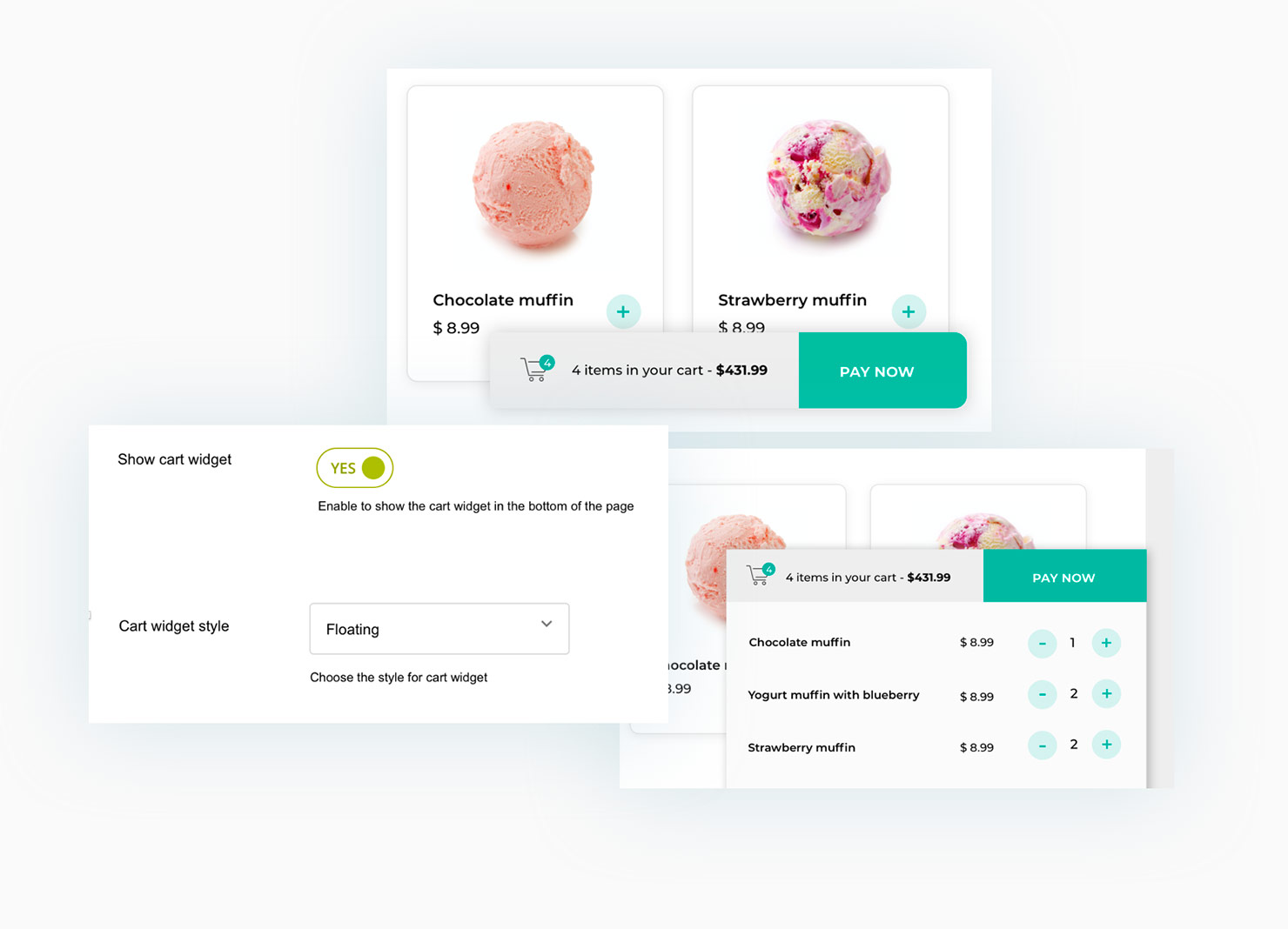
Choose whether to enable a “sticky” or “floating” cart to offer quick access to the cart contents
Want a modern and outstanding cart? Enable the “sticky” or “floating” option for your cart and let the user always have the contents of the cart at hand. The cart widget can be enabled with just one click and has been optimized for perfect results also on mobile devices.


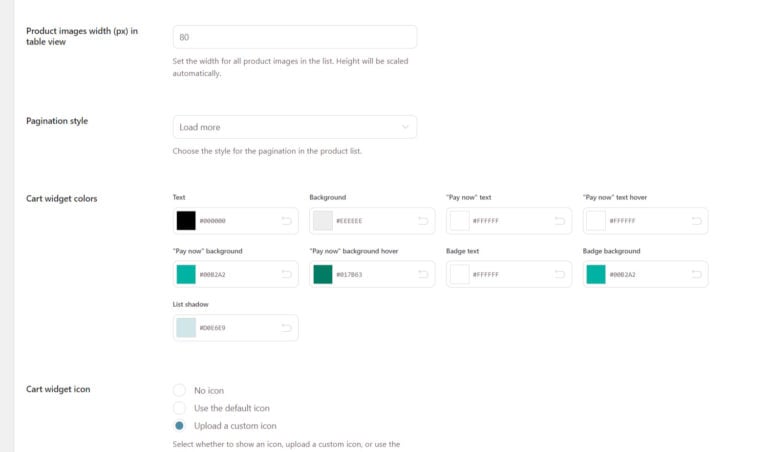
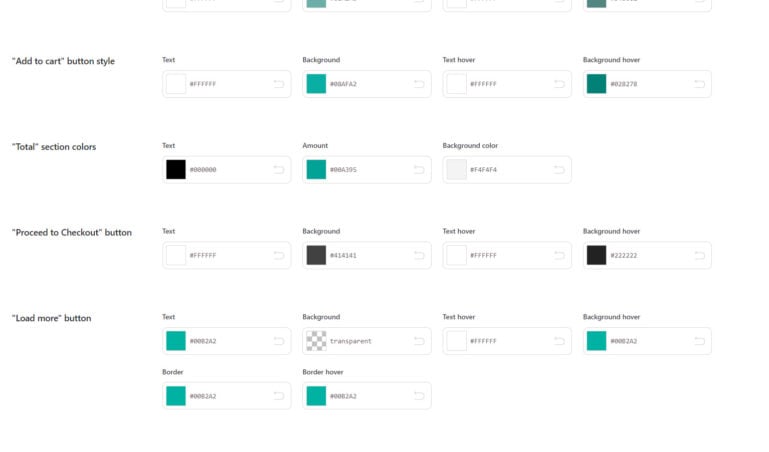
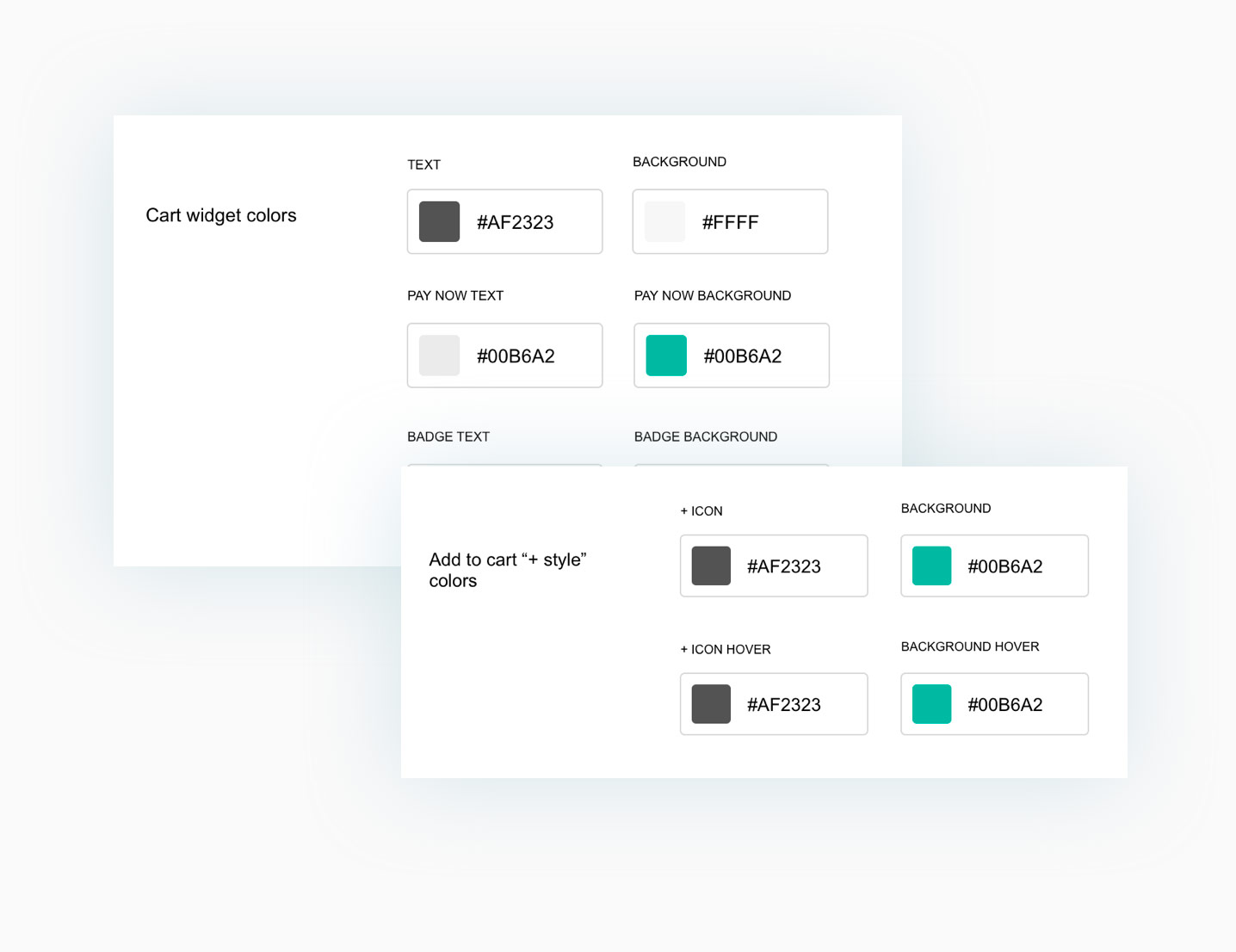
Customize the colors of every element in the list and cart
Take advantage of the customization options to edit the colors of all the elements added by the plugin and make your lists and cart match the style of the theme you’ve enabled for your shop.
Features
- List creation options
- Create an unlimited number of product lists
- Show all products or just specific products/categories/tags in the list
- Exclude specific products/categories/tags from the list
- Set the number of products per page to display and whether to use the standard pagination or a “Load more” button to load more products in AJAX
- Choose the product sorting order (alphabetically ascending or descending, publication date, higher or lower price)
- Enable the option to show “featured” products on top of the list
- Choose the product info to show on the page (image, price, stock quantity, SKU, short description)
- Set up the visibility rules for the list and choose whether it can be viewed by all users (also guest users), by registered users only, or make it exclusively visible to specific users/user roles only
- Exclude specific users and user roles from accessing a specific list of products
- List page & Layout
- Price total & Proceed to checkout
- Cart widget
Plugin integrations
All the products in our YITH catalog are developed on the same shared framework. This grants full compatibility among all our plugins and allows combining them together to get even more powerful results and more complete solutions.
We do our best to also include compatibility with the most popular WordPress and WooCommerce plugins available on the market.
You can use this plugin with*:
Using YITH WooCommerce Badge Management you can create custom badges you can apply to products in your shop. There are three types of badges: text, CSS, or images.
The integration with YITH Easy Order Page for WooCommerce allows showing your badges also on the grid view and the modal window of the product detail page.
* All the plugins listed in this section are not included in YITH Easy Order Page for WooCommerce. In order to take advantage of a specific integration, you need to purchase and activate the premium version of the related plugin.