
The ultimate search plugin for WooCommerce: help your customers quickly search, find, and buy products from your shop
Usability research has proven this for years: 85% of users who access an e-commerce store use the search form first thing. Everyone’s personal experience certainly confirms this: how many times have you visited Amazon or AliExpress and checked products randomly? And how many times, on the other hand, have you directly used the search bar to filter products and quickly find what you’re really interested in?
If you sell online, offering your customers an easy-to-use search tool is essential. With YITH WooCommerce AJAX Search you can set up a modern and usable WooCommerce search form in minutes, that is designed to deliver effective results consistently, search after search.
The 2.0 version is powerful, versatile, and equipped with all the advanced features necessary to offer you a true marketing tool for your e-commerce, capable of converting users into customers and searches into actual sales.
In fact, you’ll be able to customize the style of the form and search results, set a priority value for each of the search parameters for more targeted results, set synonyms, set a tolerance threshold to cover misspellings, and much more.
Want the ultimate search form for your WooCommerce-based shop? Your search is finally over – pun intended – this plugin has exactly what you need.
New
Insert the search form anywhere in your shop using the built-in block
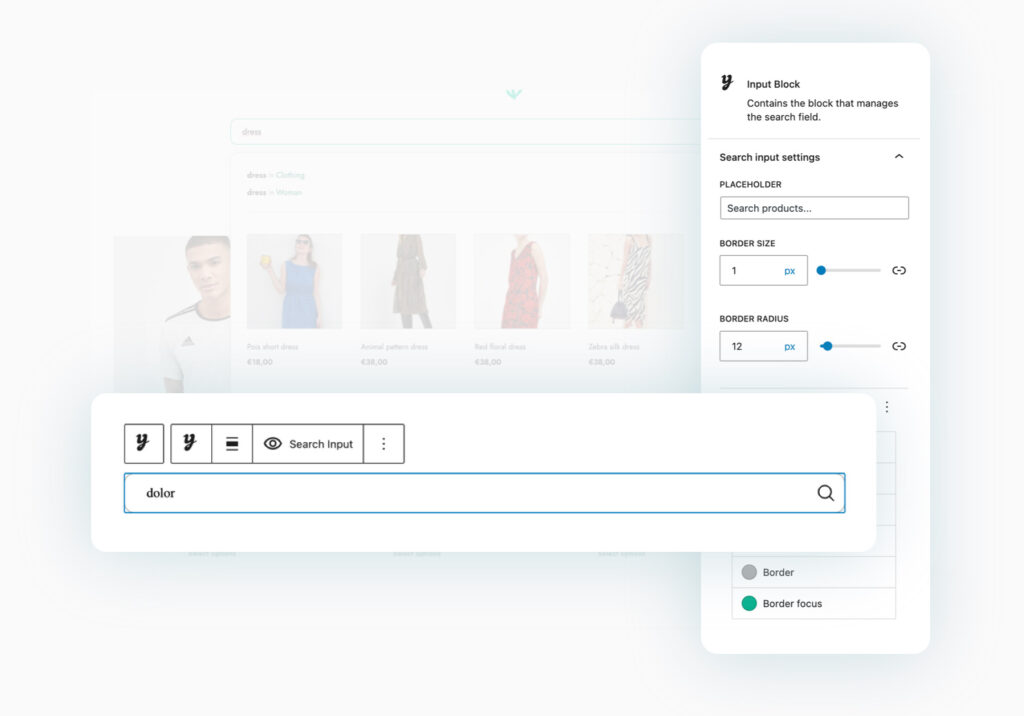
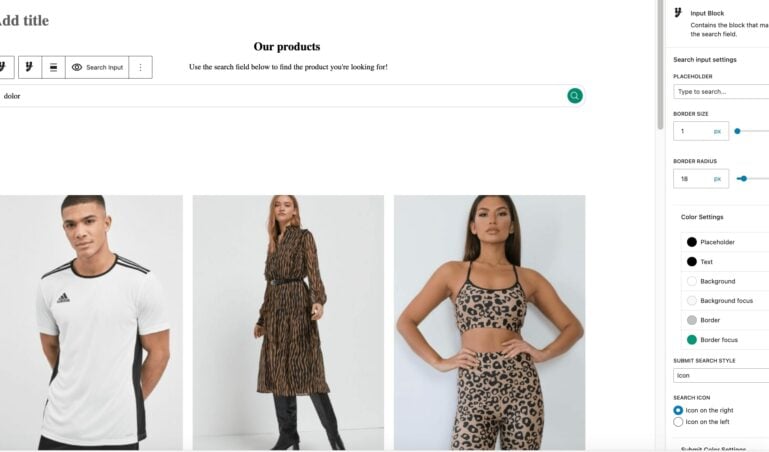
From version 2.0, you will be able to insert and configure the search form in your shop using the advanced built-in Gutenberg block. The block offers you more flexibility and advanced customization features for each element, as well as full compatibility with new versions of WordPress and WooCommerce.


Insert one or more search forms using the shortcode
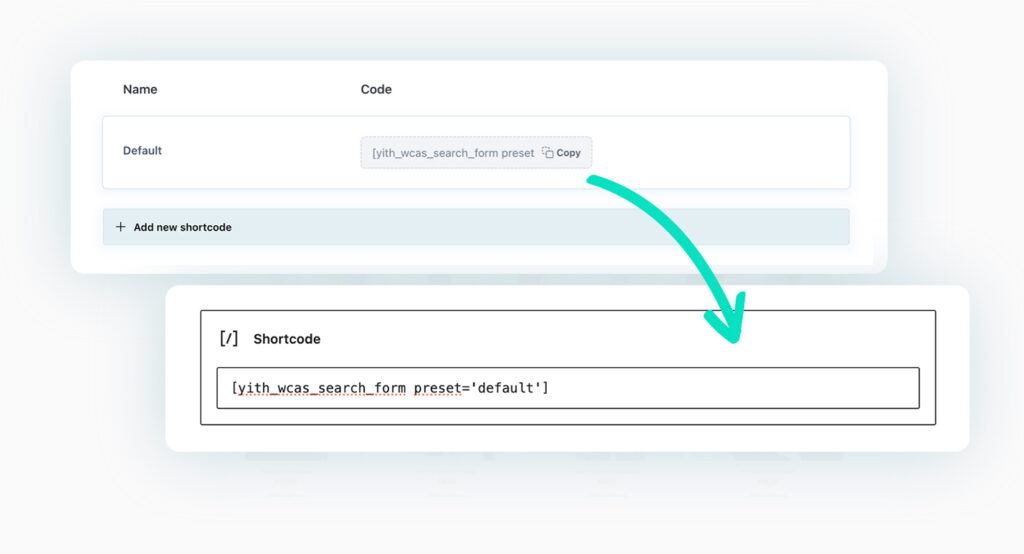
Still unfamiliar with the blocks feature on WooCommerce? No problem. You’ll find a shortcode already configured in the plugin — you’ll just have to copy and paste it wherever you want to display the search form — but you can also create more versions of it yourself, without a limit. The customization options are the same as in the block, you can control every element and detail of the form.
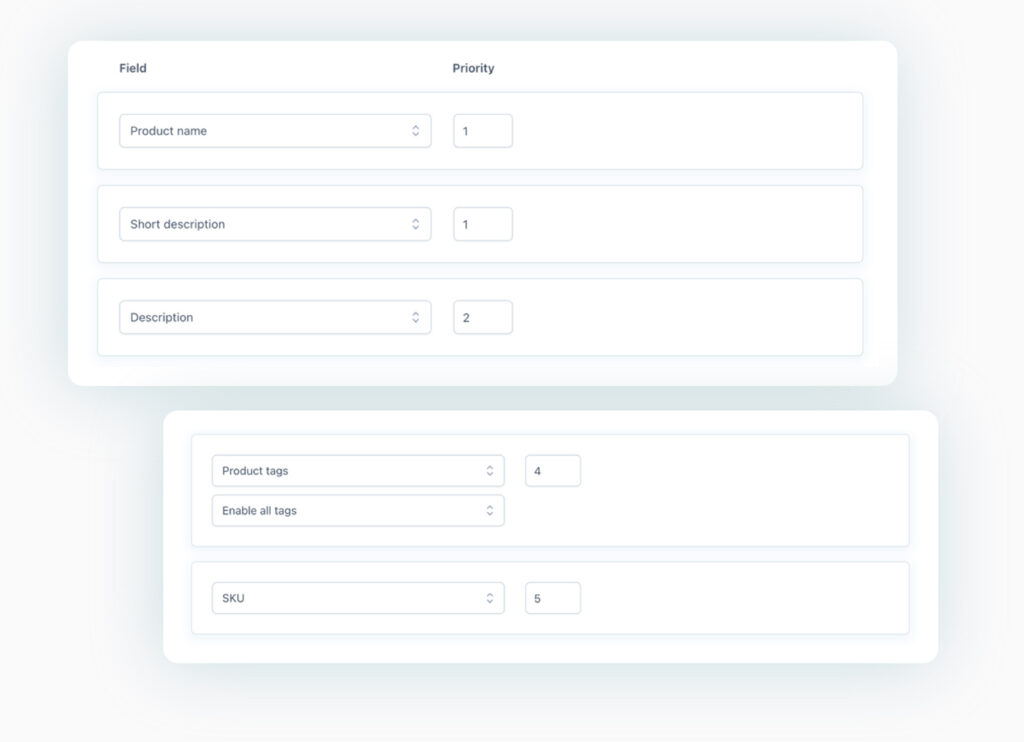
Choose which search parameters to enable and define their priority value
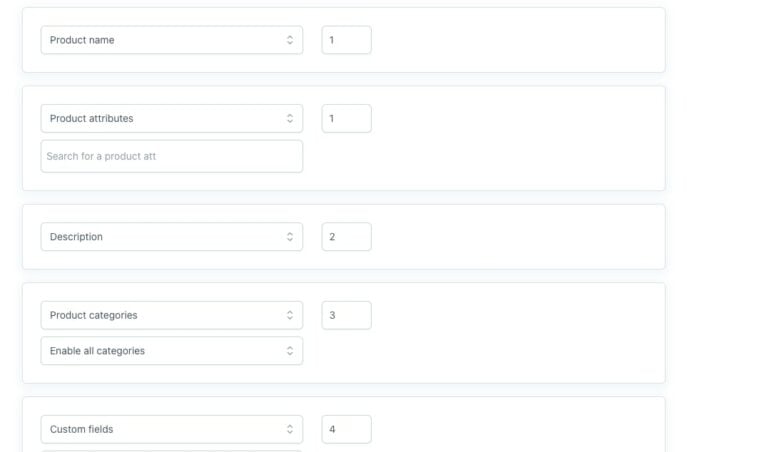
Define which parameters of your products to use to perform the search: name, description, SKU, attributes, categories, etc. Also, configure the priority value for each parameter so that the most relevant results are always shown first.
Here’s an example: if the user searches for “black backpack,” you can make sure that all products that contain both words “black + backpack” in the name are shown first, then products that contain these words in the description, then backpacks with “black” color attribute, and only then products from the “backpack” categories.


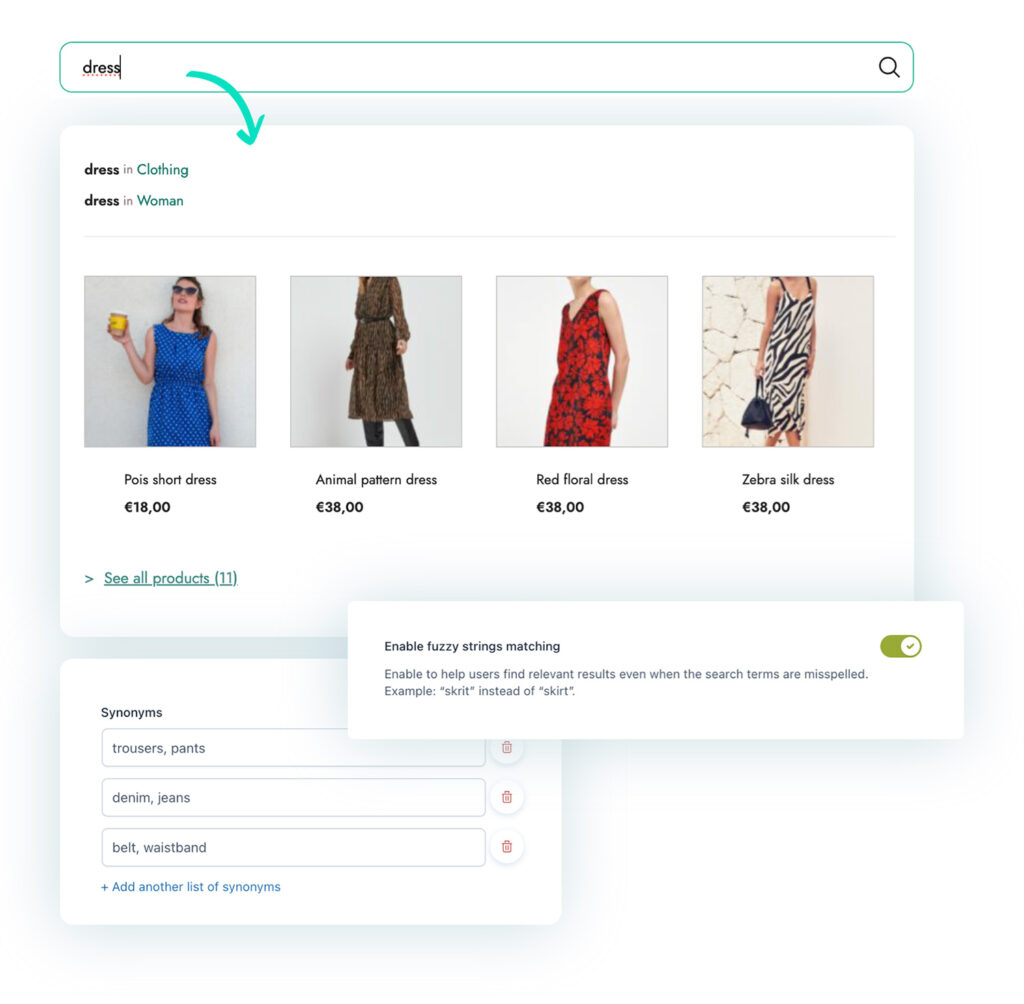
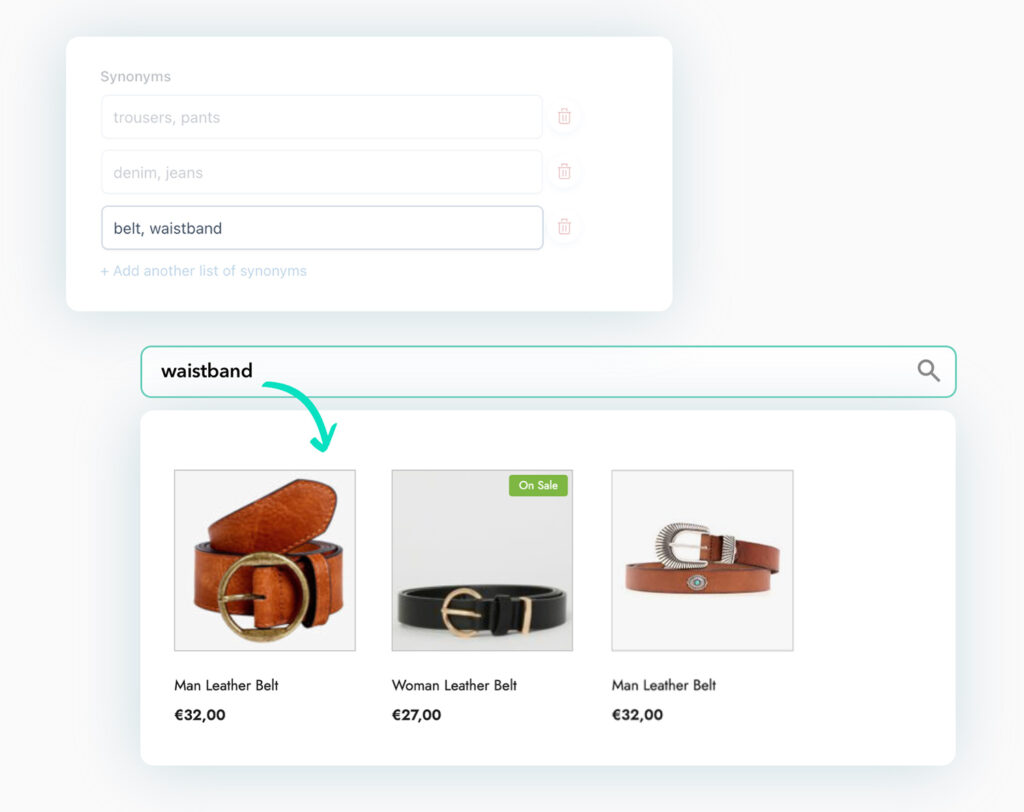
Configure synonym sets to facilitate search, regardless of the keywords users enter
Synonyms can be a real challenge for search engines. According to a usability study conducted by the Baymard Institute, 70% of online stores do not handle synonyms in their search forms, and this jeopardizes the user’s shopping experience.
In one of the tests, a user was faced with a “no results” screen after searching for “red pullover” instead of “red sweater”. “Pullover” and “sweater” are synonyms, and an effective search engine would have allowed the user to find all red sweaters, regardless of the keyword used.
With this plugin, you can set unlimited synonym sets and prevent language barriers from becoming actual barriers between your customers and the products you sell.
New Hot
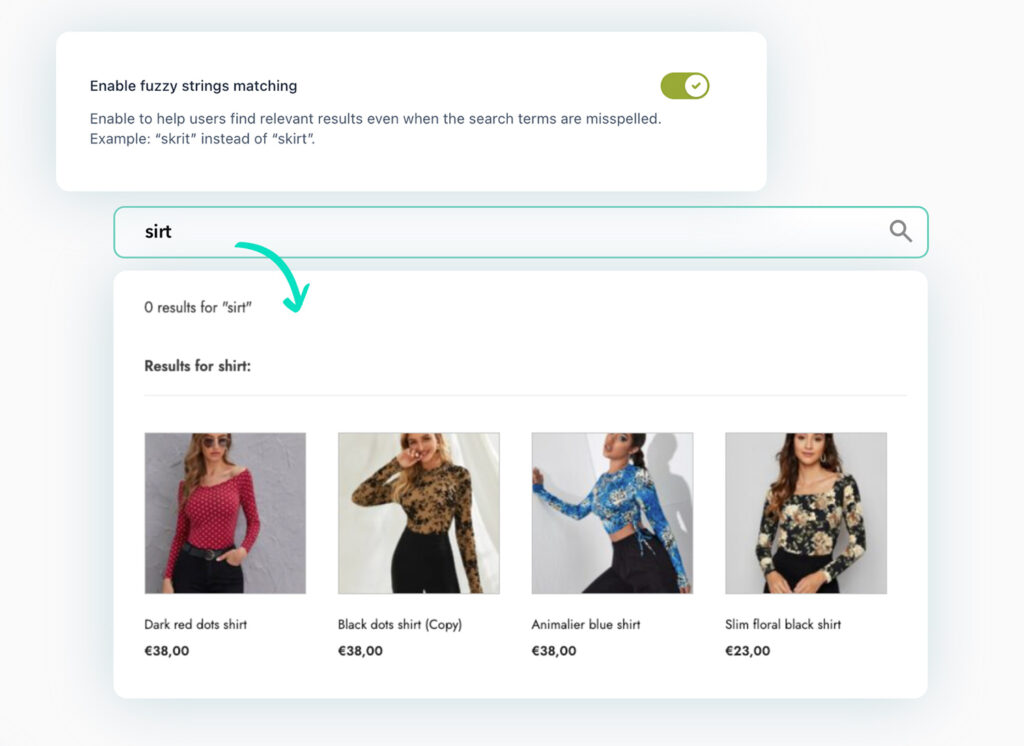
Define a matching threshold to prevent typing errors in the search input
The first guideline for an effective search form is undoubtedly proper handling of the many inevitable misspellings or typos in the search input text. A missing letter or two extra letters cannot and should not jeopardize the result of a user’s search. Thanks to the dedicated option, you can define a matching threshold, so the system can automatically detect and ignore minor errors made by the user and show the correct search results anyway.


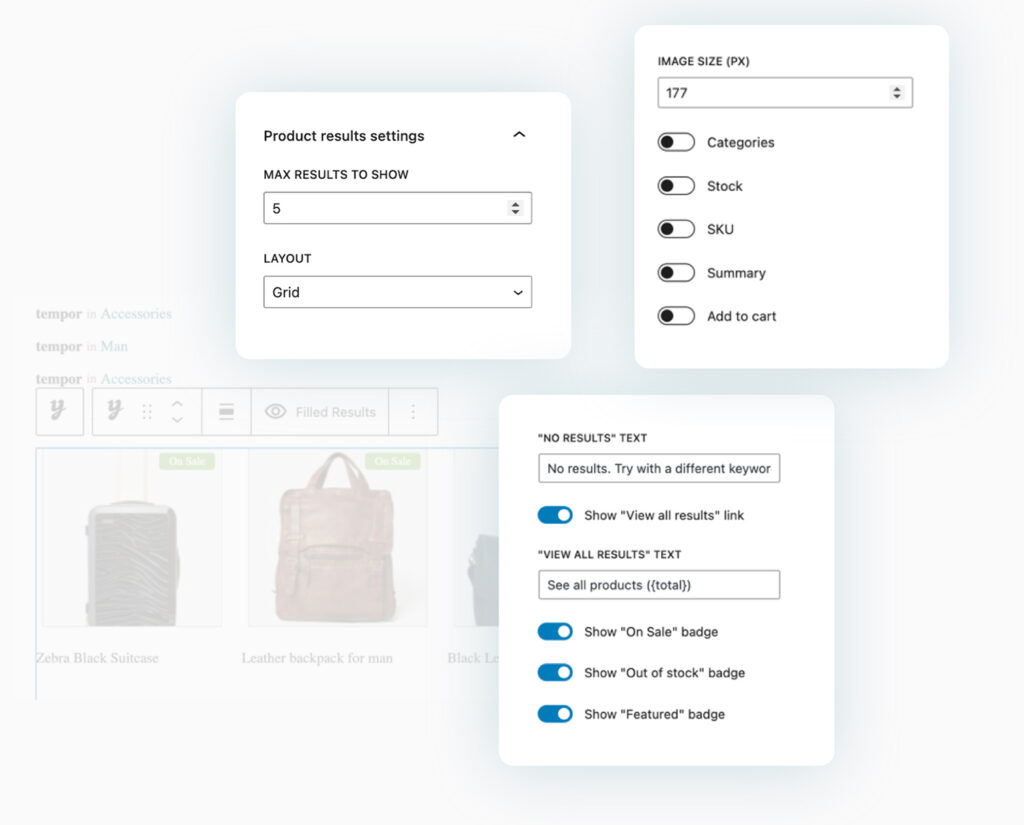
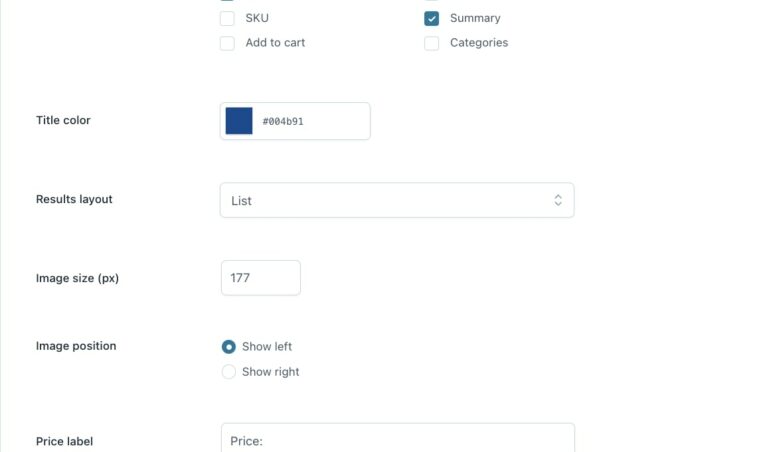
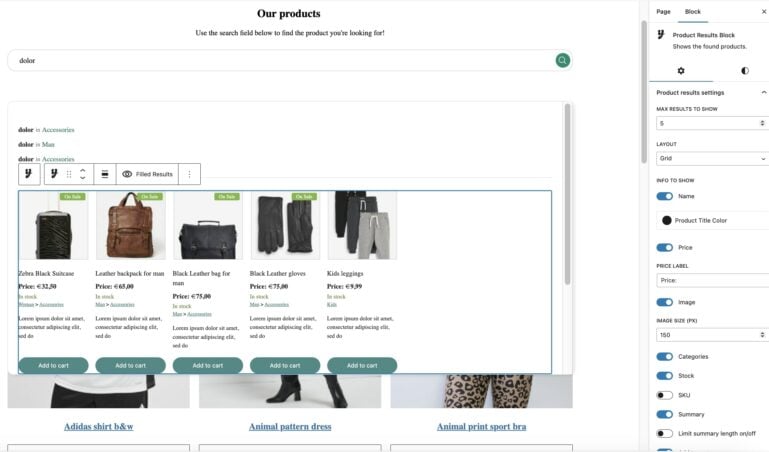
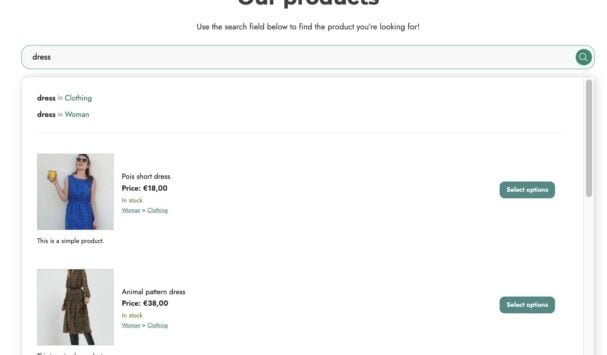
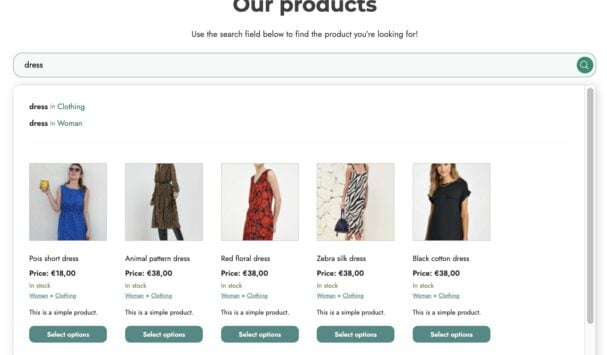
Customize and configure search results
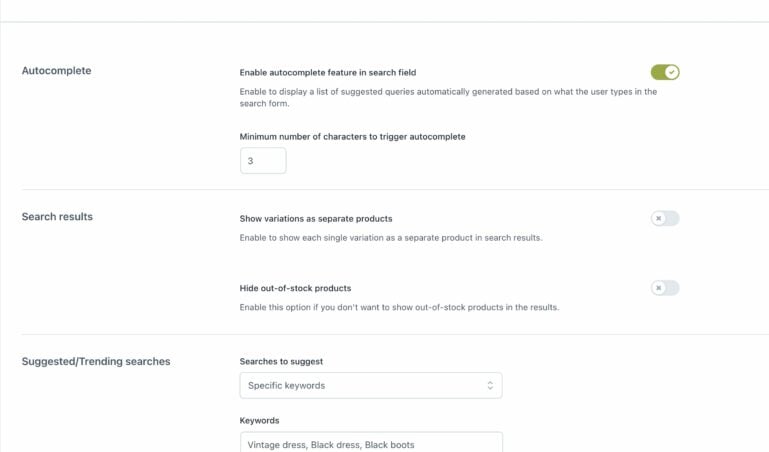
Choose how many results to show and whether to show them in a “list” layout (one below the other) or a “grid” layout (arranged next to each other). Set which product information to show (image, price, stock, SKU, short description, “Add to cart” button, etc.) and use special badges for featured or discounted products. You can also hide out-of-stock products from search results or suggest search categories based on the keywords that the users enter… there are so many options, and all of them are designed to make your shop search feature even more powerful.
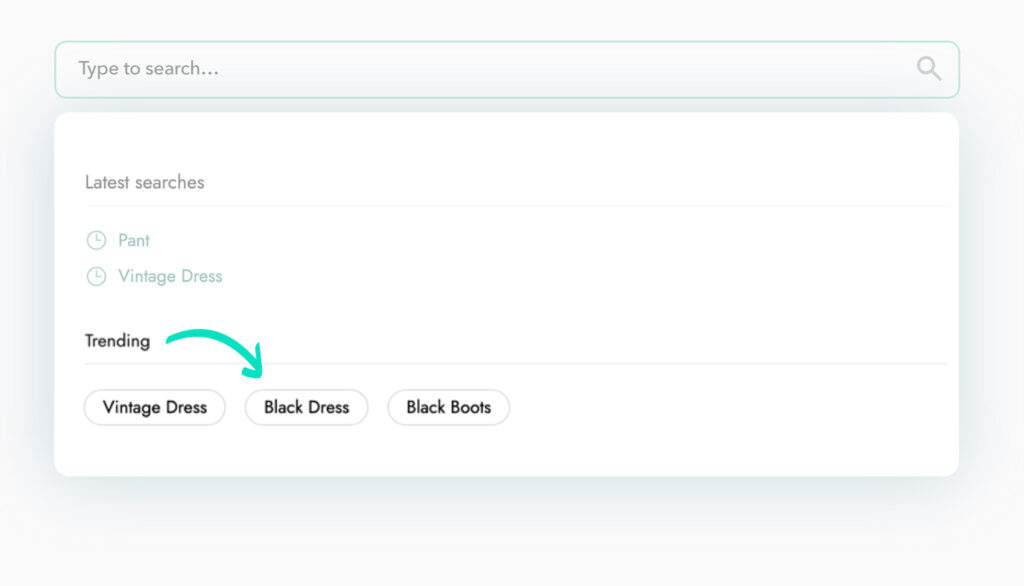
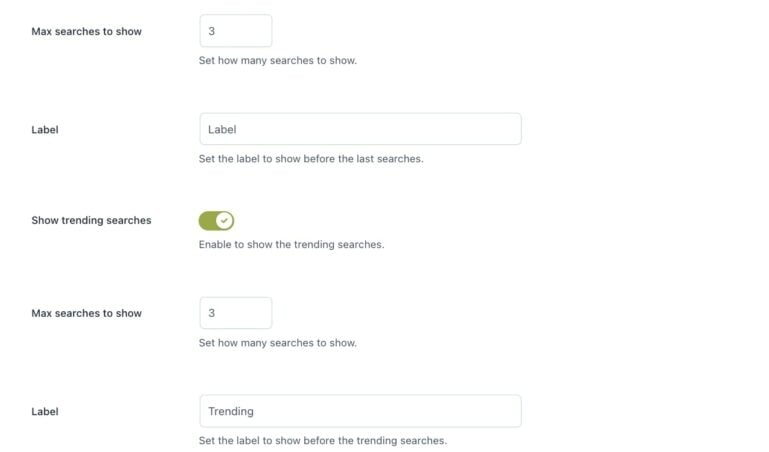
Suggest search keywords so users can easily find what’s new in your shop, even best-selling or on-sale products
Do you have a best-selling product and want to promote it to your customers without too much marketing or intrusive banners? Thanks to the dedicated option added to version 2.0, you will be able to configure targeted keywords that will be shown to users automatically when they click on the search form. You can, for example, set “Christmas sweater,” “Armani leather shoes,” or “iPhone 15,” so as to enhance and give quick and immediate access to products that match those search keywords.


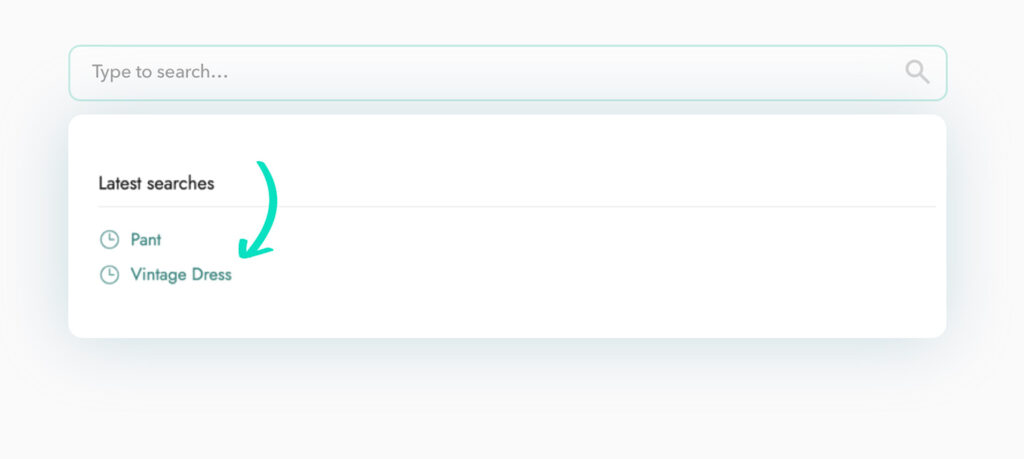
Show a history with the user’s latest searches
A usability twist that your customers will love: if you enable the dedicated option, your users will be able to see their search history. They won’t have to struggle to remember what keyword got them to the product they liked so much, or manually enter the text again: just one click and they will access the same search results as in their previous search.
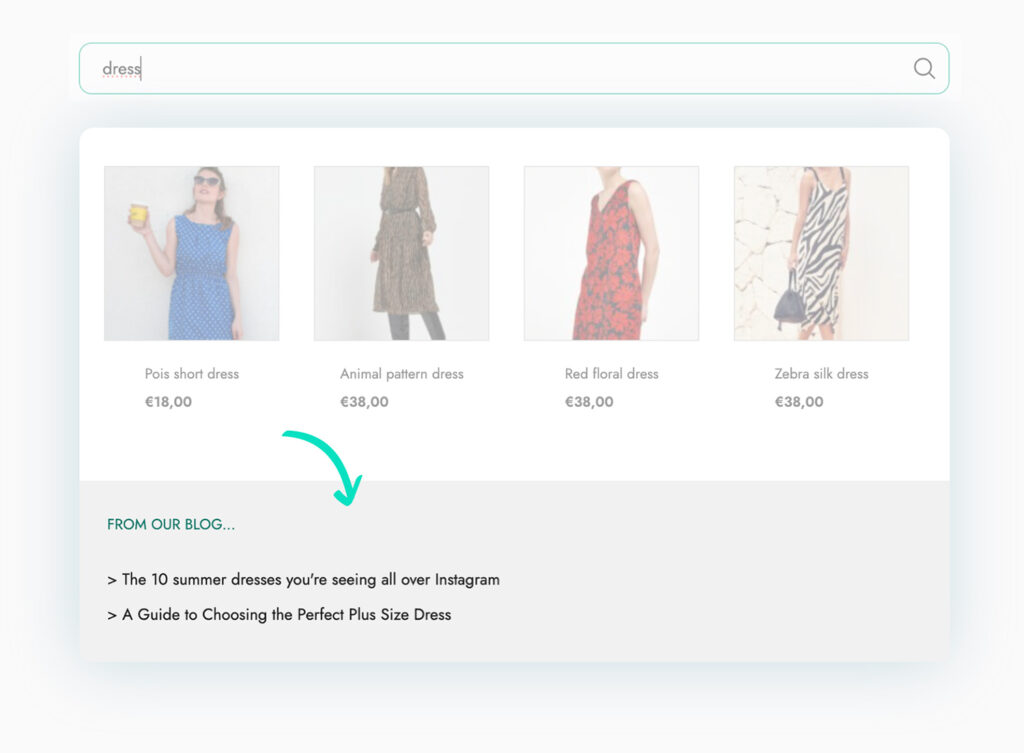
Extend the search to pages and posts, and show related content in search results
It’s not just about the products: do you have interesting content on your shop (posts, guides, refund policy, size charts, etc.) that you want to show to your customers? With just one click you can extend the search to posts and pages as well.


New Hot
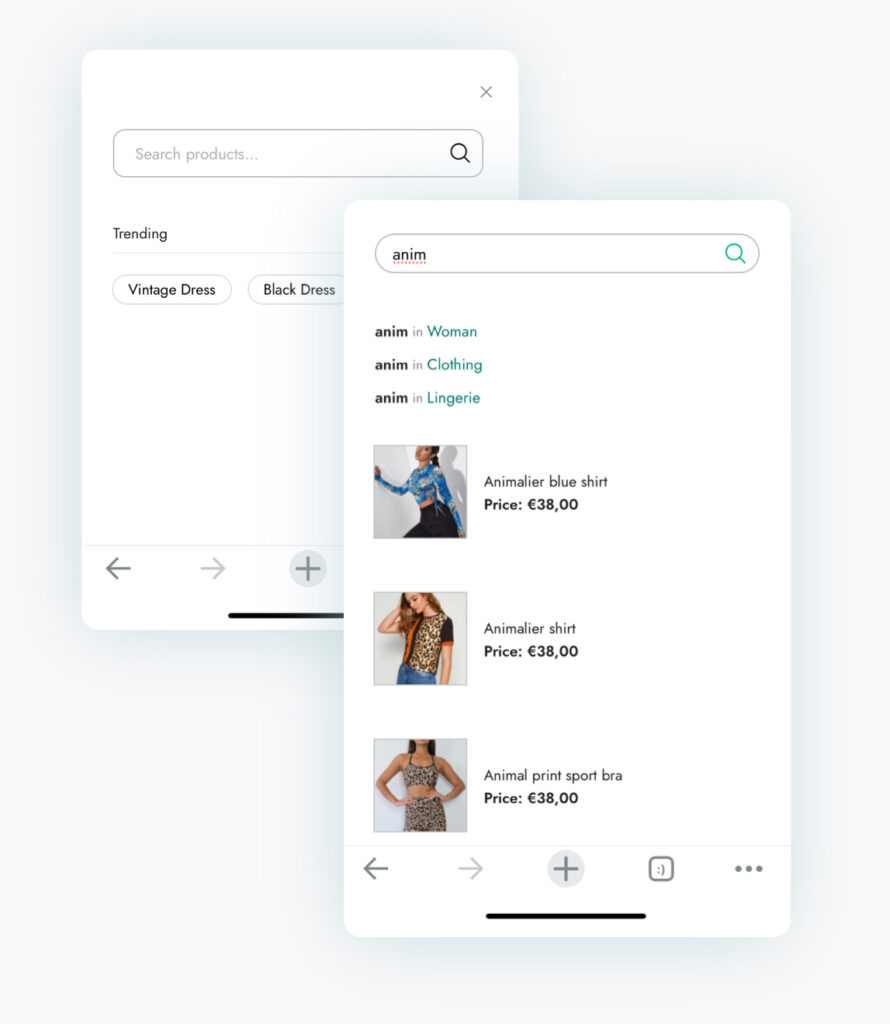
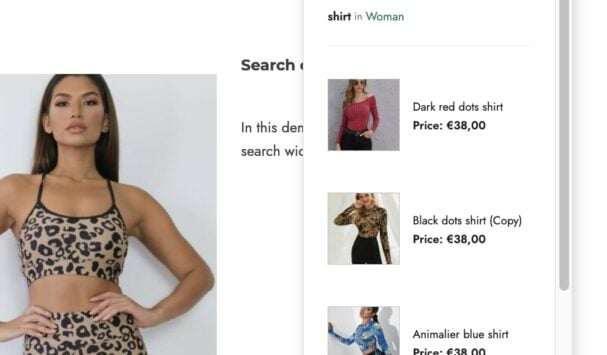
100% mobile-friendly: the perfect search even for people buying from smartphones and tablets
Version 2.0 is designed especially for those buying from a mobile device. We tested it from smartphones and tablets and developed a dedicated layout to make our AJAX Search plugin 100% mobile-friendly. At the moment, our plugin is the only one available online with a layout designed and optimized for mobile devices and inspired by large e-commerce stores such as Zalando and Shein.
Free Vs Premium
| FREE | PREMIUM | |
| Insert the search form using the Gutenberg block NEW | ||
| Insert the search form using the shortcode | ||
| Create unlimited shortcodes to have different search forms in your shop | ||
| Choose the size of the search form | ||
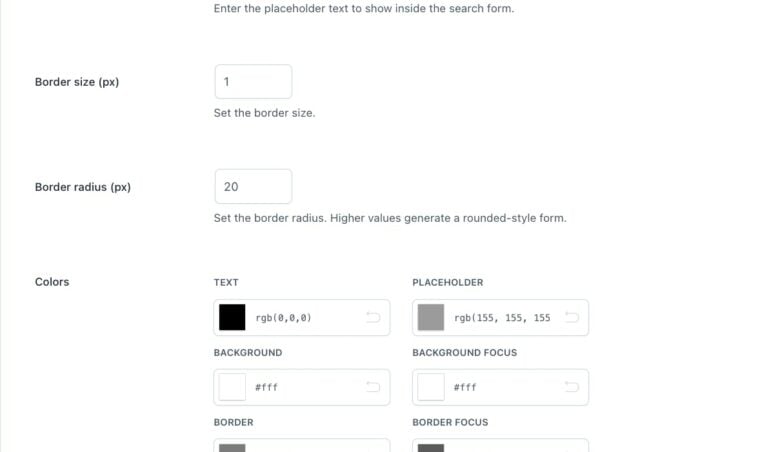
| Set the border radius and size | ||
| Set the placeholder text to show in the form search input | ||
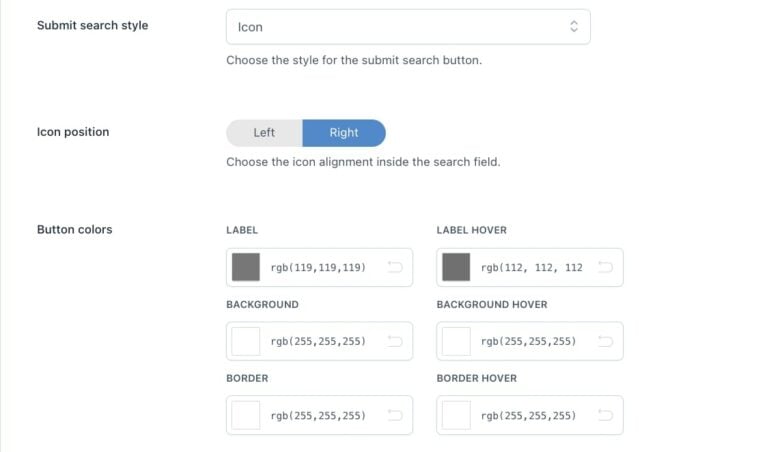
| Set the colors of the form and “Submit” button |
| FREE | PREMIUM | |
| Enable instant search (autocomplete feature) | ||
| Set the number of characters after which the instant search is triggered | ||
| Search for keywords in product names | ||
| Search for keywords in product (main and short) description | ||
| Enable the search on product SKUs | ||
| Extend the search to categories and tags | ||
| Extend the search to attributes and custom fields | ||
| Extend the search to posts and/or pages to suggest related content to users | ||
| Show suggested searches and choose whether to show popular searches or specific keywords HOT | ||
| Configure synonym sets to show relevant results regardless of the keywords typed by the user HOT | ||
| Set a tolerance threshold to cover any typing errors made by users HOT |
| FREE | PREMIUM | |
| Show search results in a list layout, one below the other | ||
| Show search results in a grid layout | ||
| Choose whether to show product variations as separate products in search results | ||
| Hide out-of-stock products from search results | ||
| Configure the number of maximum results to show | ||
| Choose whether to show a “View all results” link | ||
| Show product names and images | ||
| Set the size of the product images | ||
| Set the image alignment (left or right) | ||
| Optional: show product price, SKU, and stock | ||
| Optional: show categories, “Add to cart” button, and short description | ||
| Set a maximum length for product descriptions | ||
| Choose whether to show badges on discounted, featured, or out-of-stock products | ||
| Customize the colors of the badges |
| FREE | PREMIUM | |
| 100% mobile-friendly layout NEW HOT | ||
| Add links to view the categories related to search keys | ||
| Show the user’s history with the latest searches NEW |
Plugin integrations
All the products in our YITH catalog are developed on the same shared framework. This grants full compatibility among all our plugins and allows combining them together to get even more powerful results and more complete solutions.
We do our best to also include compatibility with the most popular WordPress and WooCommerce plugins available on the market.
You can use this plugin with*:
Thanks to YITH WooCommerce Brands Add-on, you can create brands you can link to the products in your shop. Products can be filtered based on the selected brand and this will make it easier for users to find products they might be interested in.
Using this plugin in combination with YITH WooCommerce Ajax Search you may only improve your customers’ experience: all they need to do is type in the name of the brand they are after to instantly get a list of the products of said category
* All the plugins listed in this section are not included in YITH WooCommerce Ajax Search. In order to take advantage of a specific integration, you need to purchase and activate the premium version of the related plugin.





















Reviews
Clear filtersThere are no reviews yet.