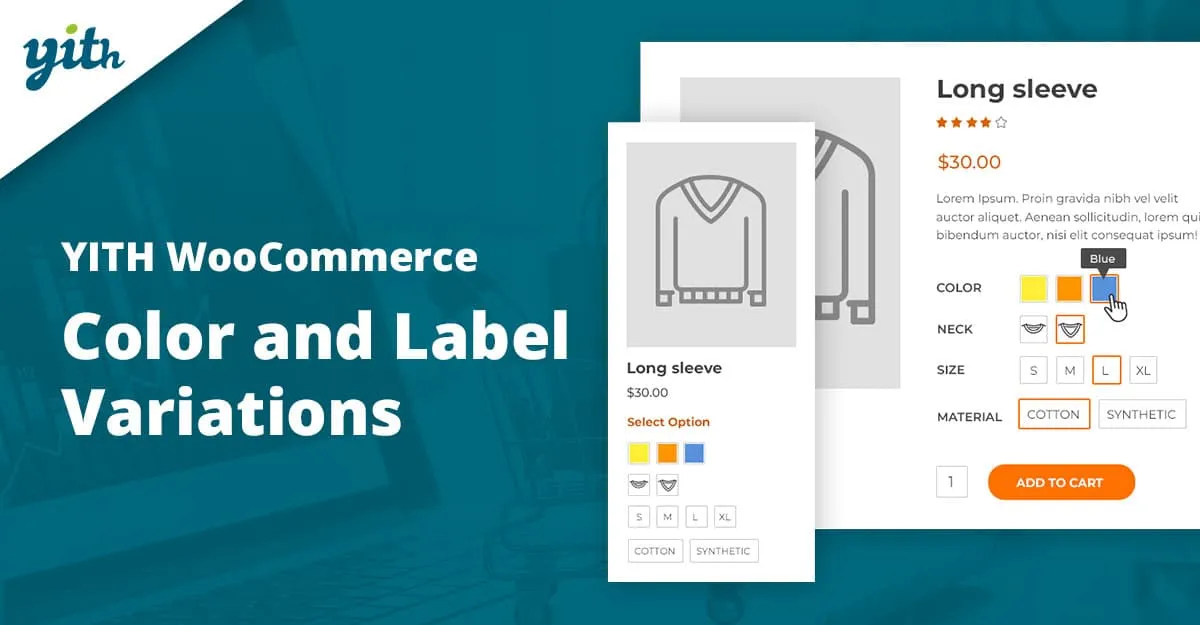
YITH Color, Image & Label Variation Swatches for WooCommerce

- offer a clear overview of the options available in your products and improve the user experience in your shop;
- replace the WooCommerce variations selector with a functional and modern design;
- show available colors, materials, and textures by using color swatches or ad hoc images;
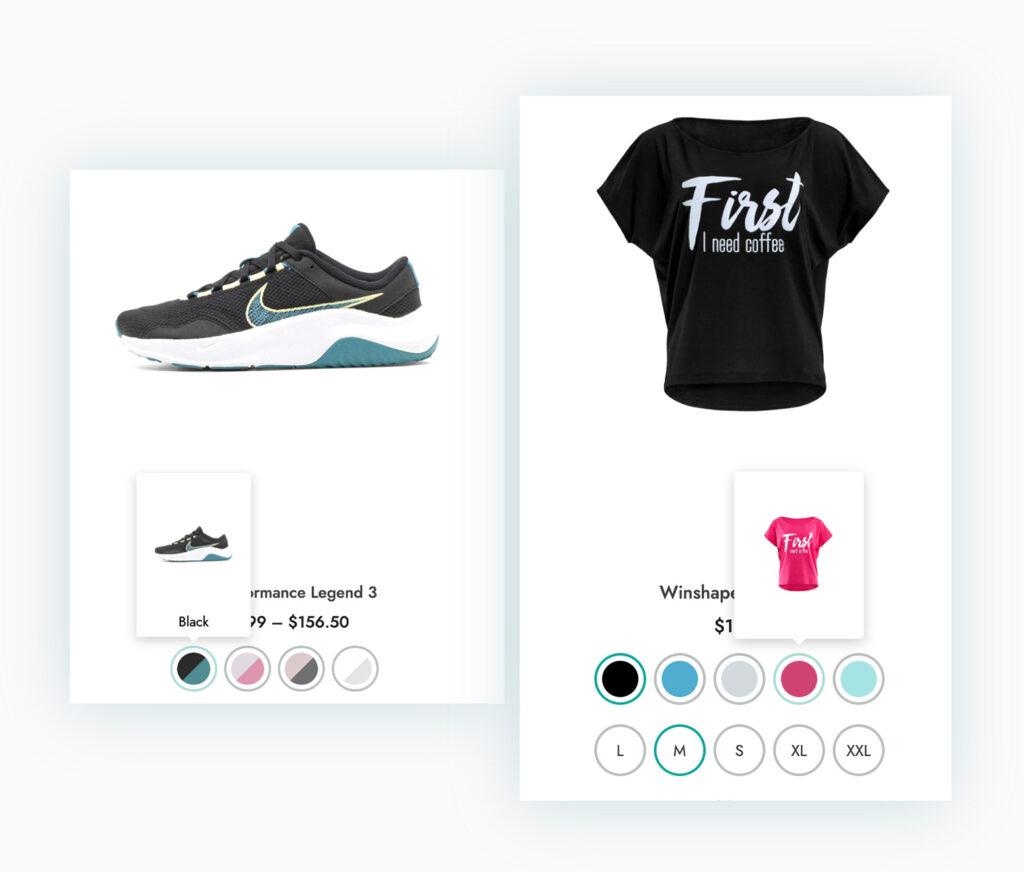
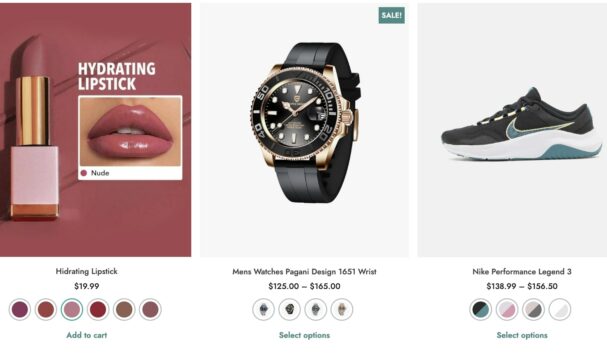
- choose whether to show product options also on the Shop page or make them available only on the product detail page;
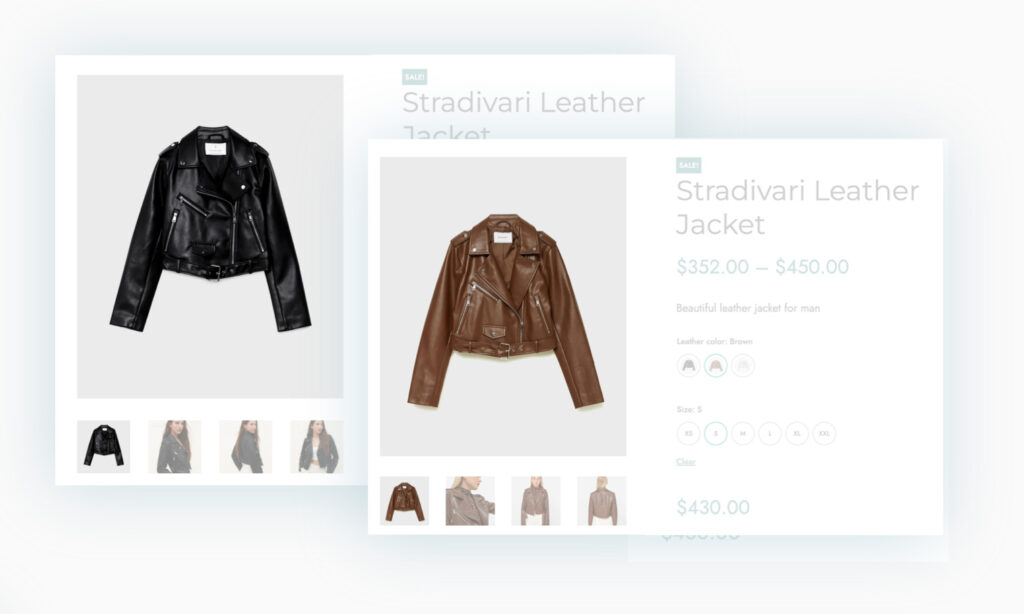
- show an image gallery for each of your product variations and enhance available colors and styles for each of them.

The functional and captivating solution to show the options available (color, size, material, etc.) in your products
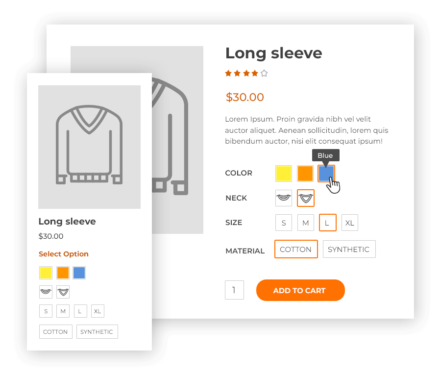
If you sell products with several options, such as the classic “size” and “color,” you may have realized that the solution WooCommerce offers by default — showing the options as text lists in drop-down menus — is neither effective nor usable. Imagine how frustrating users may feel when they want to see the colors available for a T-shirt and find a list of written colors without any color swatch to get a visual preview.
YITH Color, Image & Label Variation Swatches for WooCommerce allows you to replace the standard WooCommerce drop-down list with icons, custom images, and dynamic labels.
The plugin is extremely versatile and adapts to any product, from clothing (to set the sizes, colors, fabric, etc.) to jewelry (to show advanced options such as gemstone shape, necklace length, ring size, etc.).
Regardless of what you sell, by showing your product options through images, color swatches, and ad hoc icons, your customers will understand the purchase options available for that product as soon as they visit the page. Usability and aesthetics will make it easier for your customers to choose the products to buy and will ensure a positive buying experience.
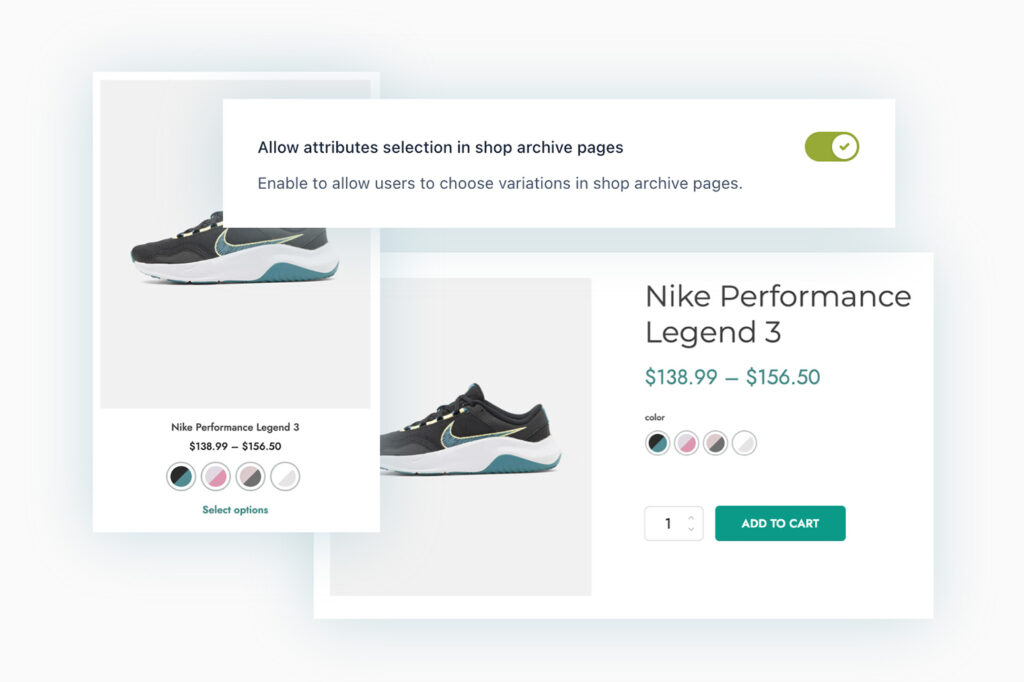
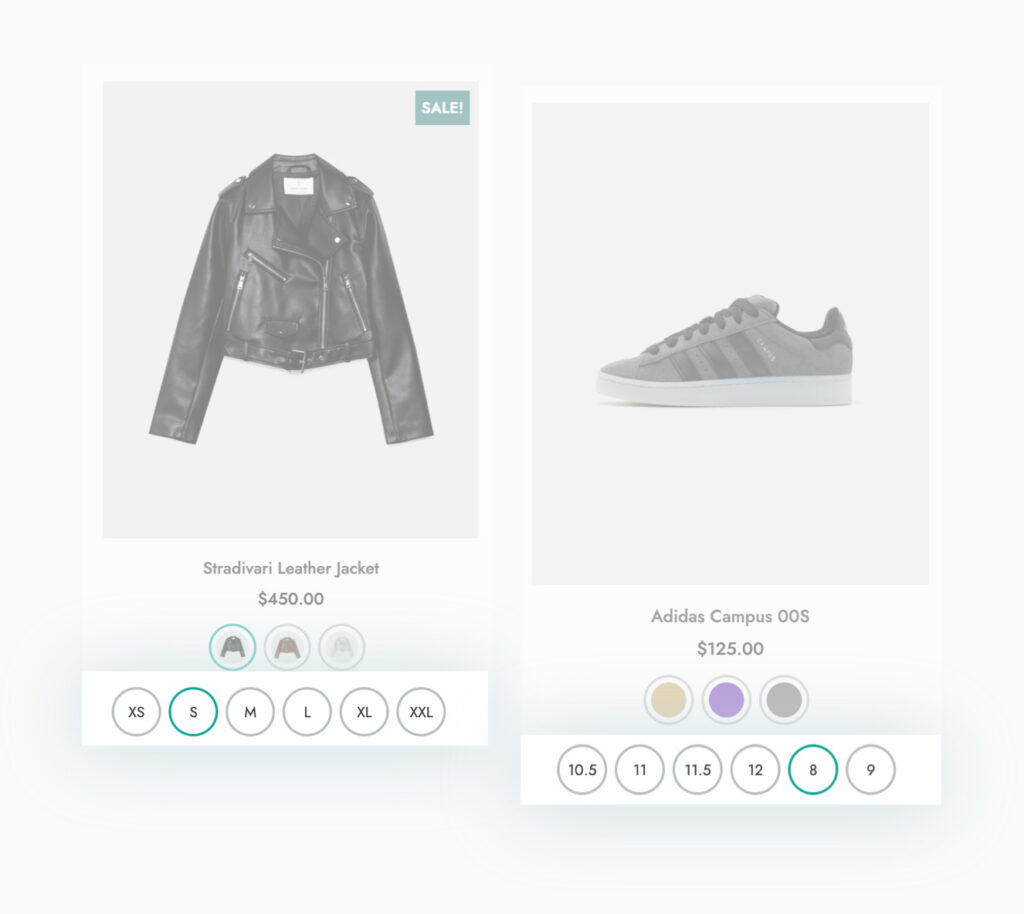
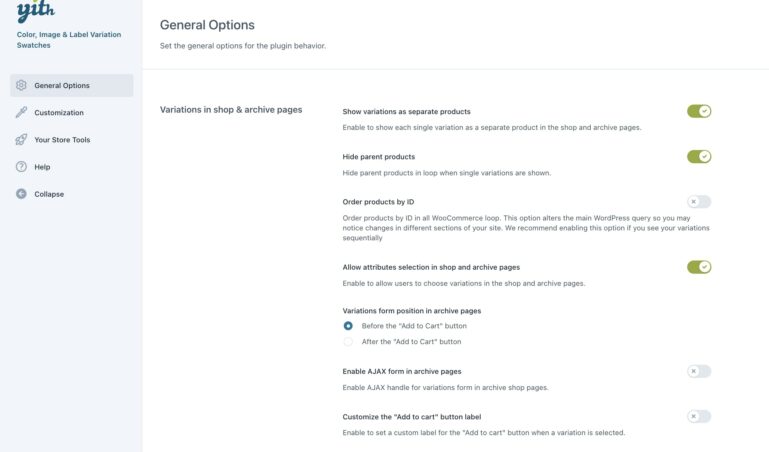
Choose where to show the available options for your products
Choose whether to show product options only on the product detail page or on the Shop and category pages too.
By showing the available options also on the standard WooCommerce pages, your users will be able to quickly see the available sizes, colors, etc., and speed up the selection and purchase process.


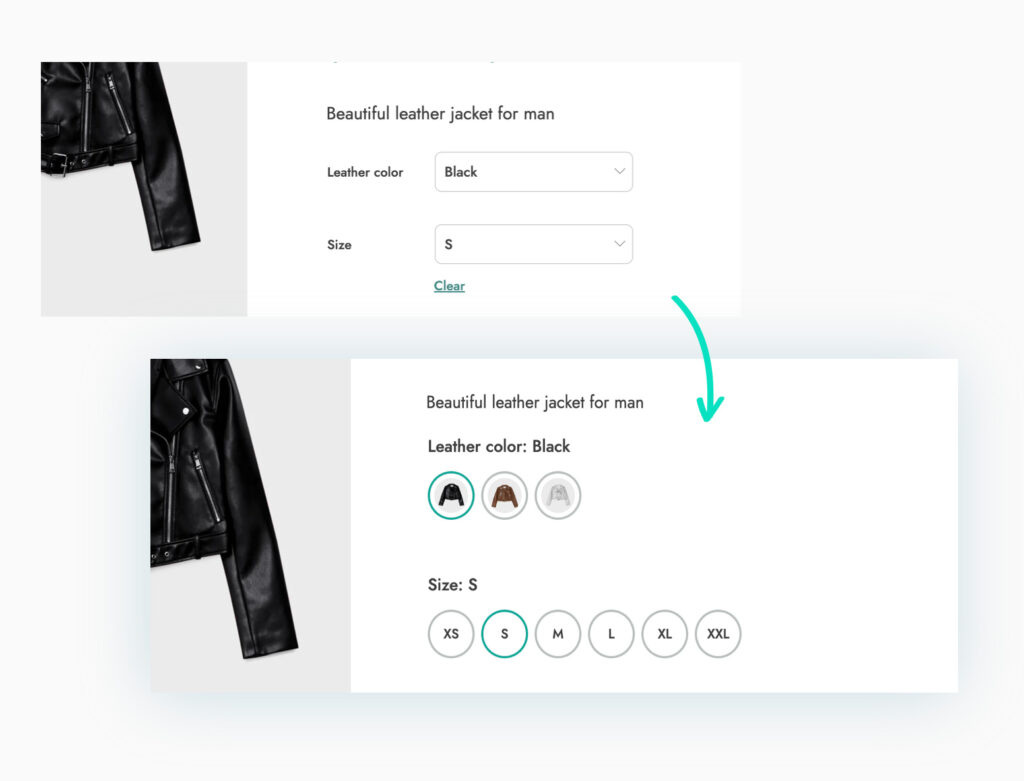
Replace WooCommerce drop-down list by choosing from 3 different option styles
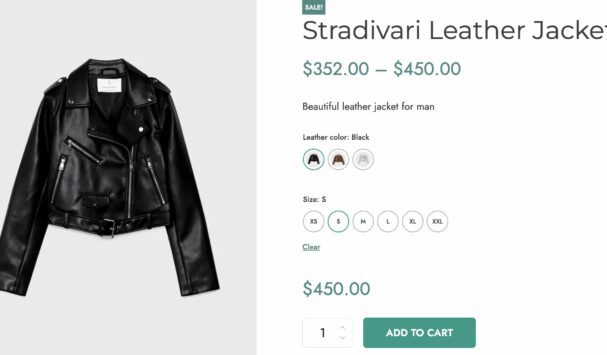
For each attribute you create, you can choose to replace the default WooCommerce drop-down list: the plugin offers color swatches, images, and label options. The final result, with just a few clicks, combines ease of use with great aesthetics, which fits any theme you use for your shop.
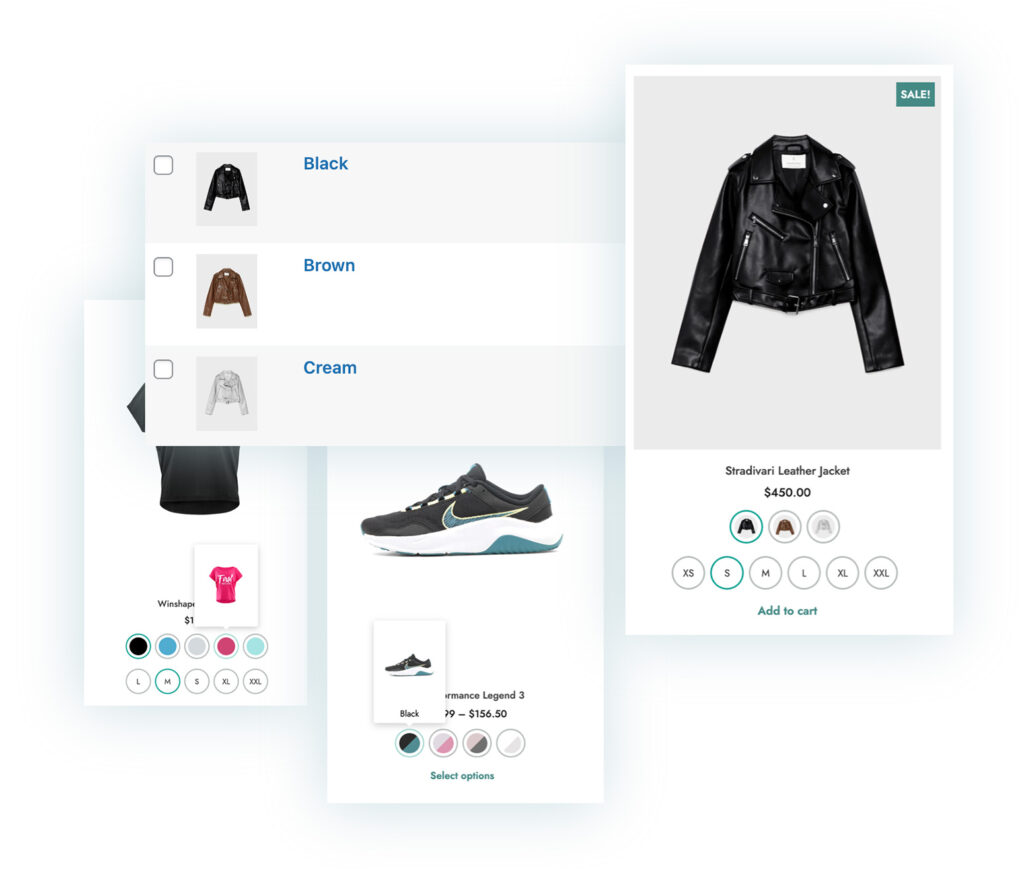
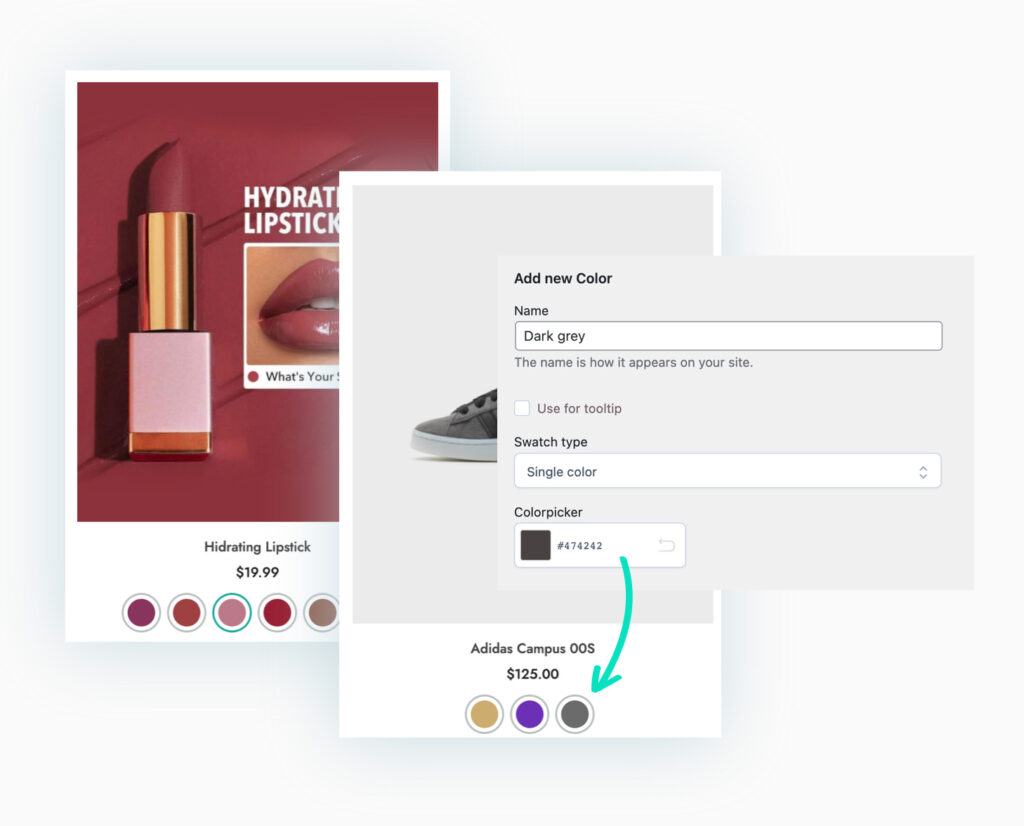
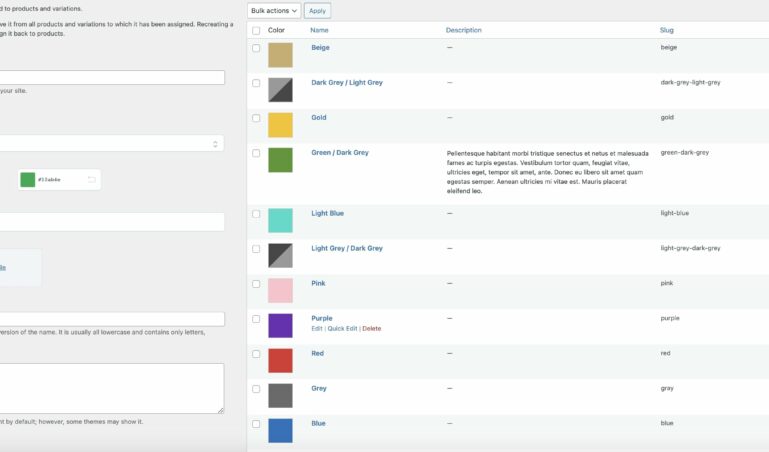
Use color swatches to show the available colors
The most interesting option in this plugin is the one that allows you to create color swatches to show what colors are available for a product. You can create global color options, assign them to products and, if needed, override them in each product. In this way, for example, you can globally create the color “yellow” with the RGB code and set different shades of the same color in the products of your shop, so that the color swatches accurately show the actual colors.


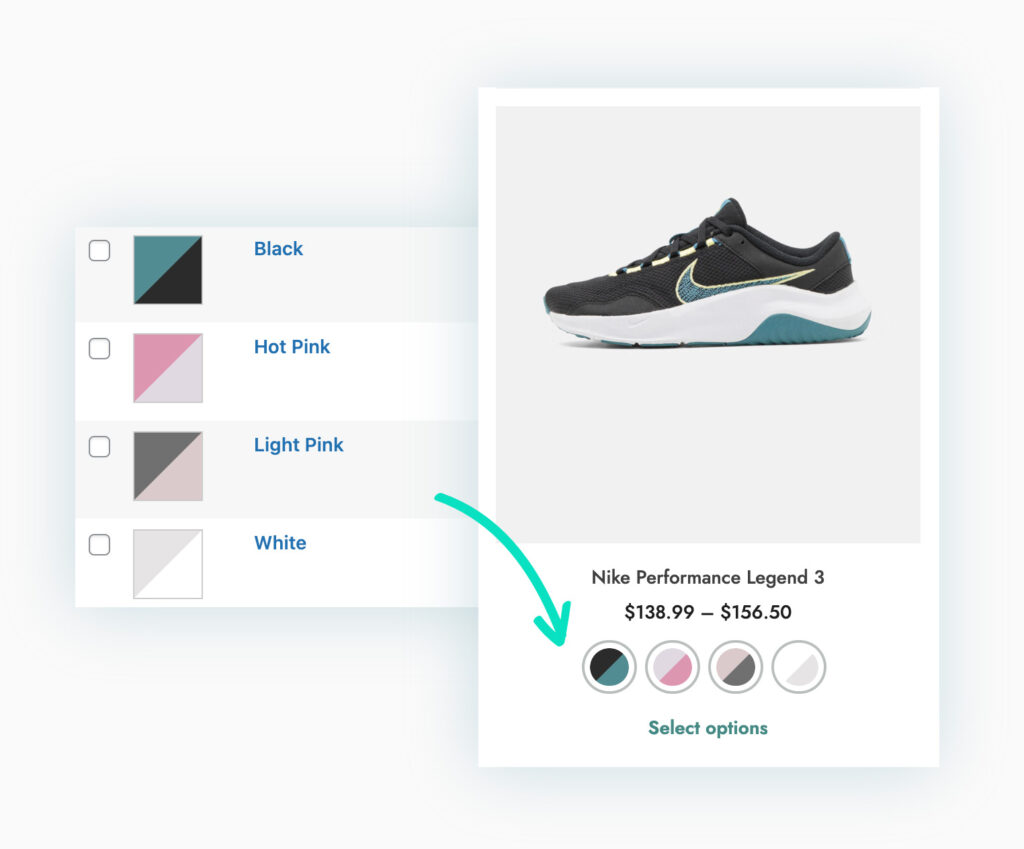
Use bicolor swatches for greater versatility
You can create color swatches with only one color or use the “bicolor” option to create samples with two colors. This option is useful if you sell products that have two dominant colors and you want to consistently show them to your users.
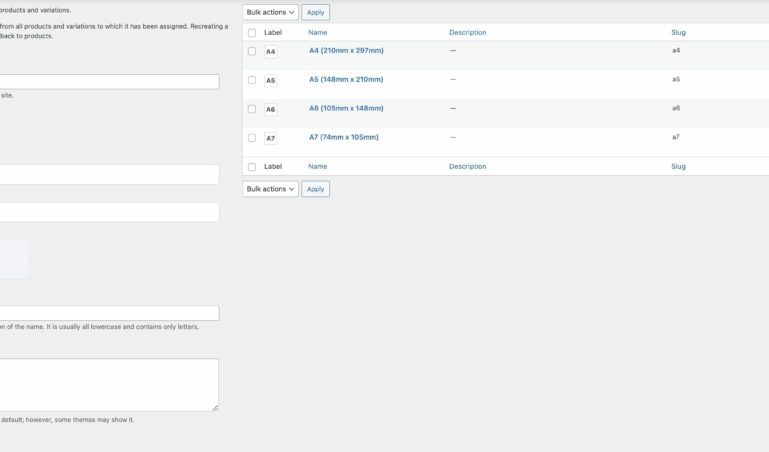
Use custom labels to best show text options
For options such as sizes or materials, which need to be entered as text, you can use the “label” option. Text will be inserted into buttons and shown next to each other.


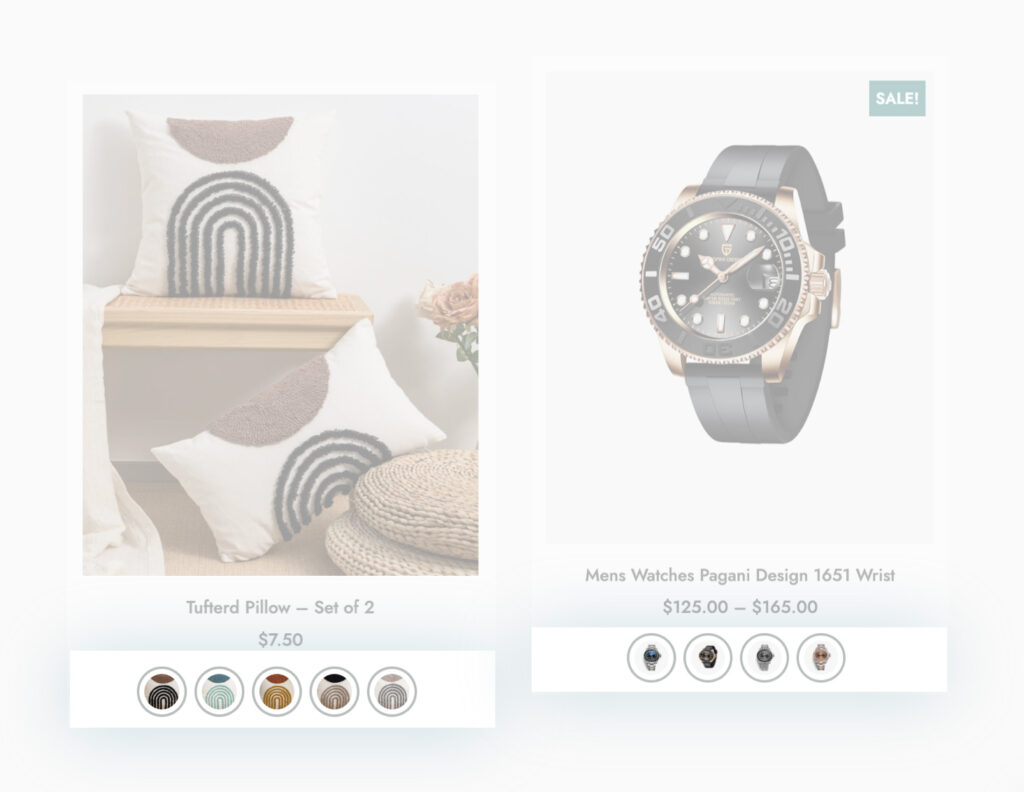
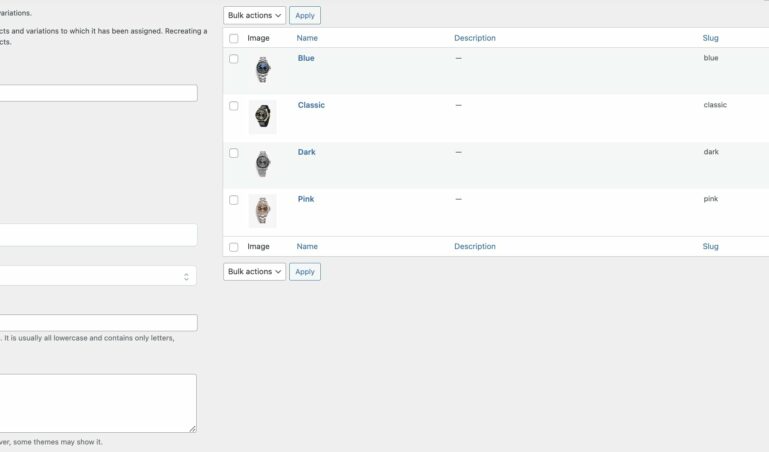
Use custom images and icons for a user-friendly and captivating result
The “image” option is the perfect fit to cover every need. You can upload fabric or pattern samples, icons, or even photos to show any option and provide immediate feedback to users.
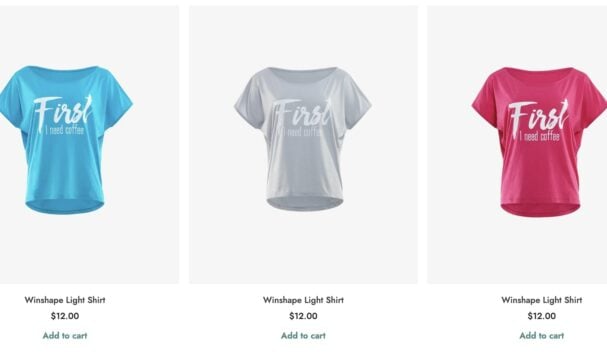
Create a variation product gallery to highlight different colors or styles of the same product
If you have product variations you can easily setup a variation product gallery to highlight colors or models available. To sell products available in different colors, you can for example create a dedicated image gallery for each color.


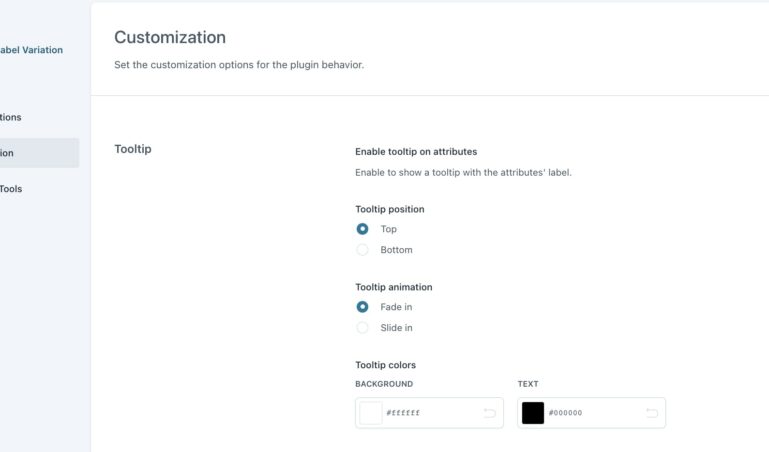
Enable a tooltip with text and a preview to provide an immediate feedback
Choose whether to show a tooltip when hovering over the options to display the option name (e.g., the name of the color or style). In the tooltip, you can also choose whether to show a preview of the option: in this way, you can show, for example, a preview of the “blue” sweatshirt when the user hovers over the blue color sample.
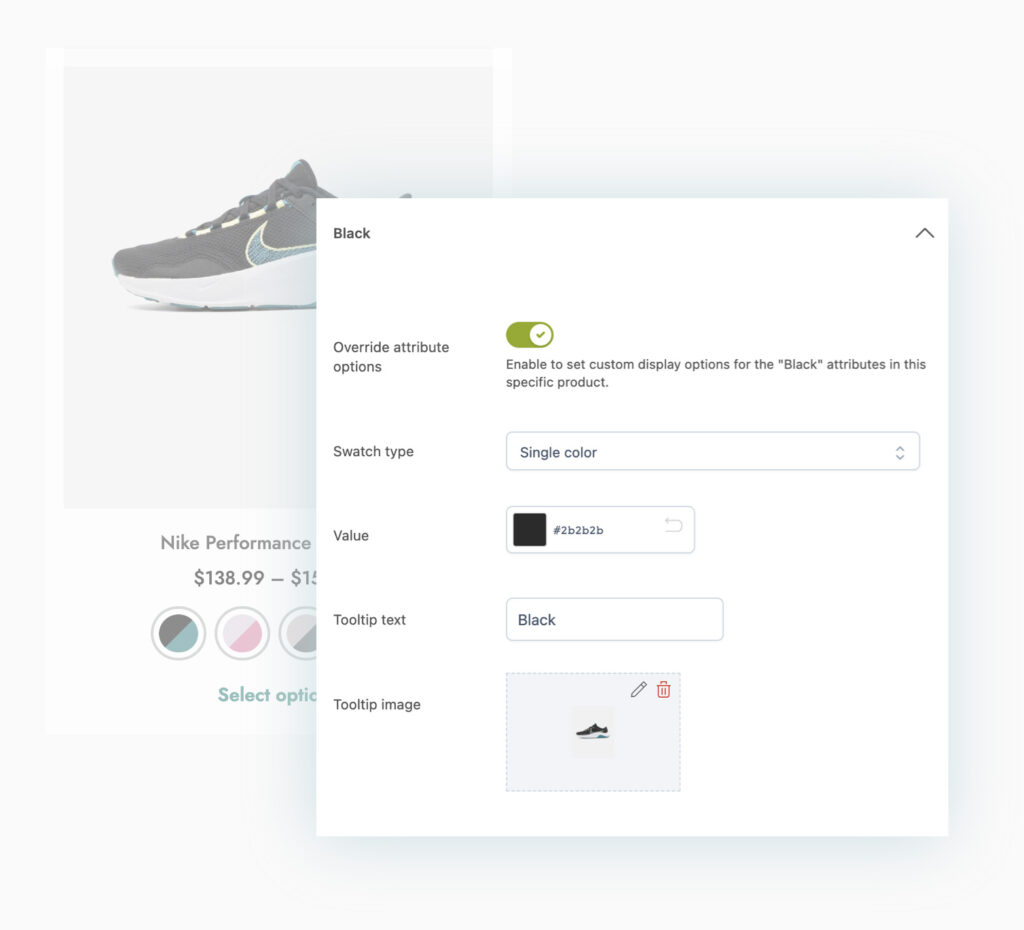
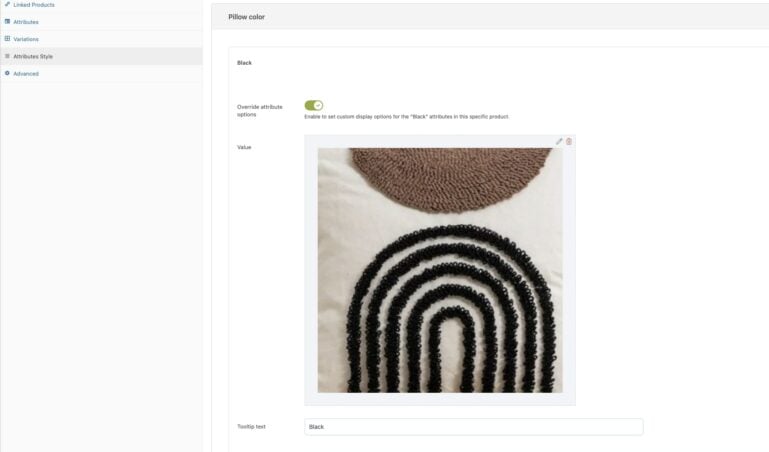
Change the attributes’ global options in specific products
Thanks to the new options added, it is now possible to change the style of the attributes for each product. This allows you to quickly set a different color shade in a specific product with just two clicks and without changing the color attributes globally configured. This is a time and effort-saving feature that allows versatile management of large product catalogs.

Free Vs Premium
| FREE | PREMIUM | |
| Create “Color swatches” attributes | ||
| Create bicolor swatches to show two-color samples | ||
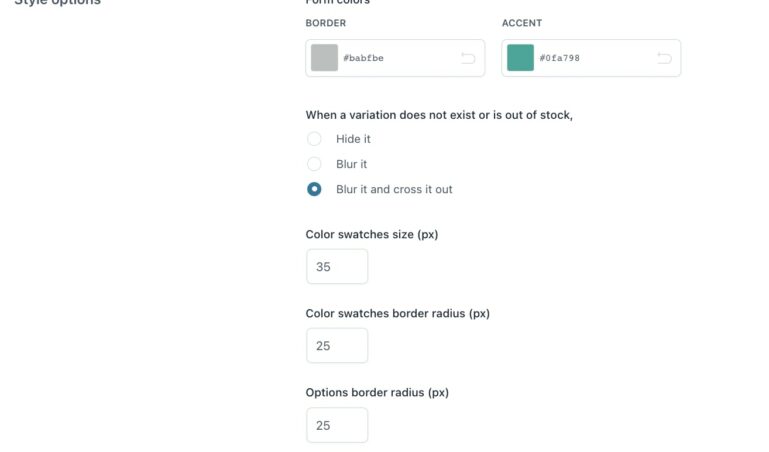
| Set the color swatches size and border radius on the product page | ||
| Create “Image” attributes | ||
| Create “Label” attributes | ||
| Override the attributes’ global style on specific products NEW | ||
| Set a tooltip for each attribute | ||
| Choose whether to show an image in the tooltip or not | ||
| Customize the tooltip color, position, and animation | ||
| Customize the border color of the options | ||
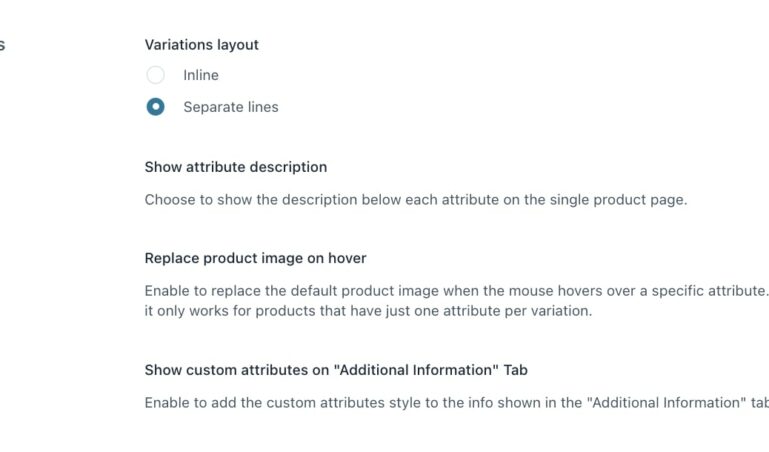
| Choose the attribute style for the product page: inline or below the label NEW | ||
| Choose whether to show the attribute description on the product page or not | ||
| Choose whether to replace the product image when hovering over the attribute or not | ||
| Choose whether to show the available attributes in the tab “Additional information” on the product page or not |
| FREE | PREMIUM | |
| Show variations as separate products on the Shop page | ||
| Choose whether to show attributes on the Shop page or not | ||
| Enable AJAX for variations on the Shop page | ||
| Customize the text of the “Add to cart” button when a variation is selected | ||
| Set a different image gallery for each product variation HOT | ||
| Import/export the variation galleries through WooCommerce import and export tools NEW | ||
| Import gallery images for each variation with WP All Import NEW |
Plugin integrations
All the products in our YITH catalog are developed on the same shared framework. This grants full compatibility among all our plugins and allows combining them together to get even more powerful results and more complete solutions.
We do our best to also include compatibility with the most popular WordPress and WooCommerce plugins available on the market.
You can use this plugin with*:
The combined use of this plugin with YITH Color, Image & Label Variation Swatches for WooCommerce allows customers to select or edit the product variation when they have already added the product to cart without the need to go back to the product page or shop page.
* All the plugins listed in this section are not included in YITH Color, Image & Label Variation Swatches for WooCommerce. In order to take advantage of a specific integration, you need to purchase and activate the premium version of the related plugin.





















Reviews
Clear filtersThere are no reviews yet.