YITH WooCommerce Multi-step Checkout
and reduce cart abandonment rate.

- You can set the checkout type that your users prefer: many A/B split tests have proved that online buyers prefer a neat view without too many fields on the same page when ending the checkout process.
- You can substantially reduce the percentage of abandoned carts caused by a too long checkout page and with too many fields to fill in.
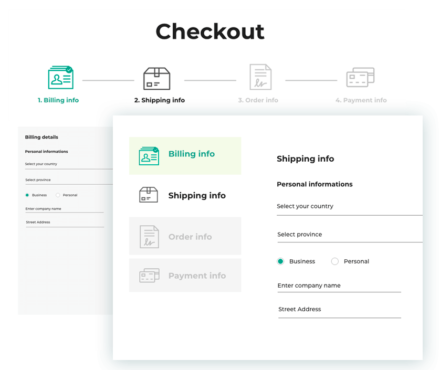
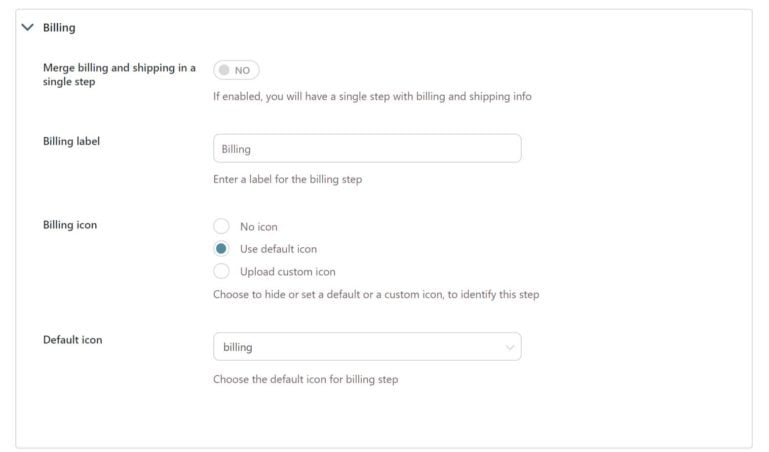
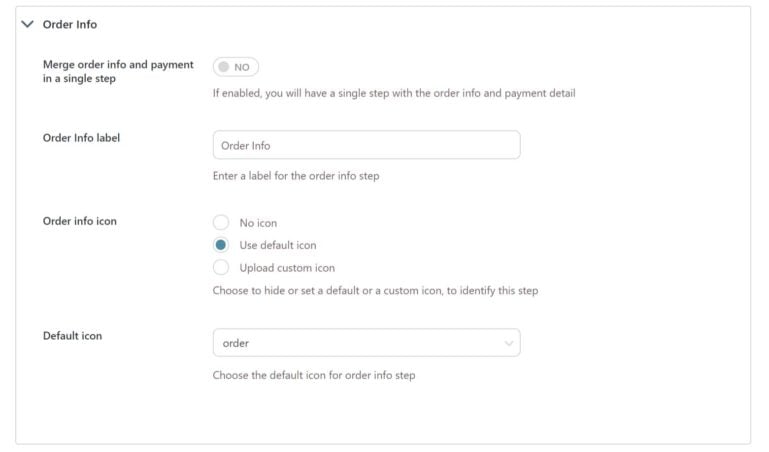
- You can reduce the number of steps and the cognitive effort required to the user by combining some steps of the checkout process into one (Billing & Shipping, Order info & Payment).

Avoid overwhelming customers and reduce cart abandonment by making your checkout simple and neat
A/B split testing on checkout pages (analysis made to find out which checkout structure works better on e-commerce sites) has shown that a multi-step layout is the best option for a better user experience during the purchase process.
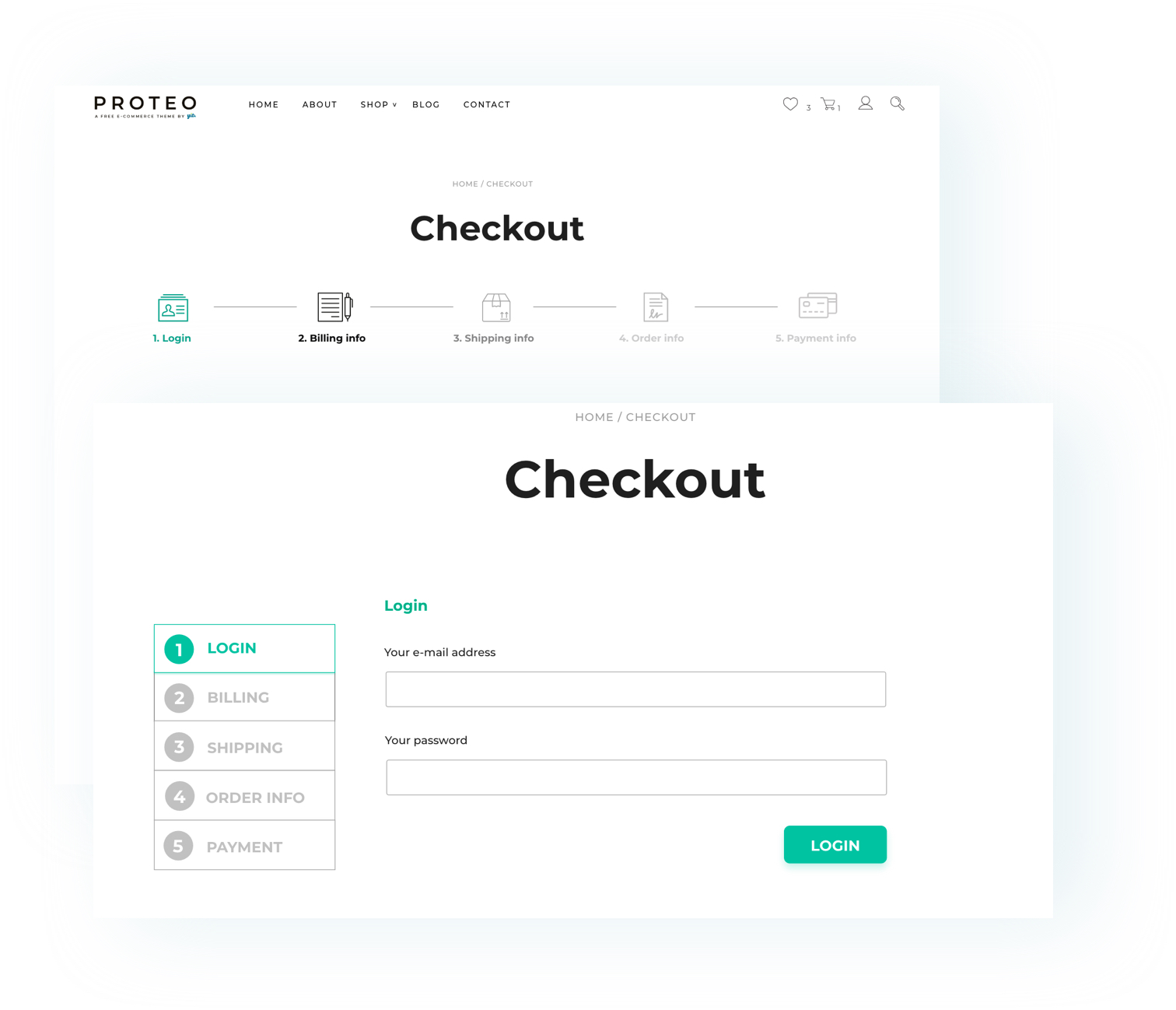
A multi-step structure helps customers feel more comfortable during the payment as they understand which step of the process they are in.
During the checkout, customers are generally required to add a lot of details on the same page and this process might seem long and confusing. In one word: overwhelming.
A multi-step checkout helps to sort data and split them into different sections displayed one after the other: this makes it much clearer from the customer’s point of view. It reduces the possibility of messing up information or making errors while filling in the forms. Cart abandonment and other common problems of websites with complex checkouts are greatly reduced.
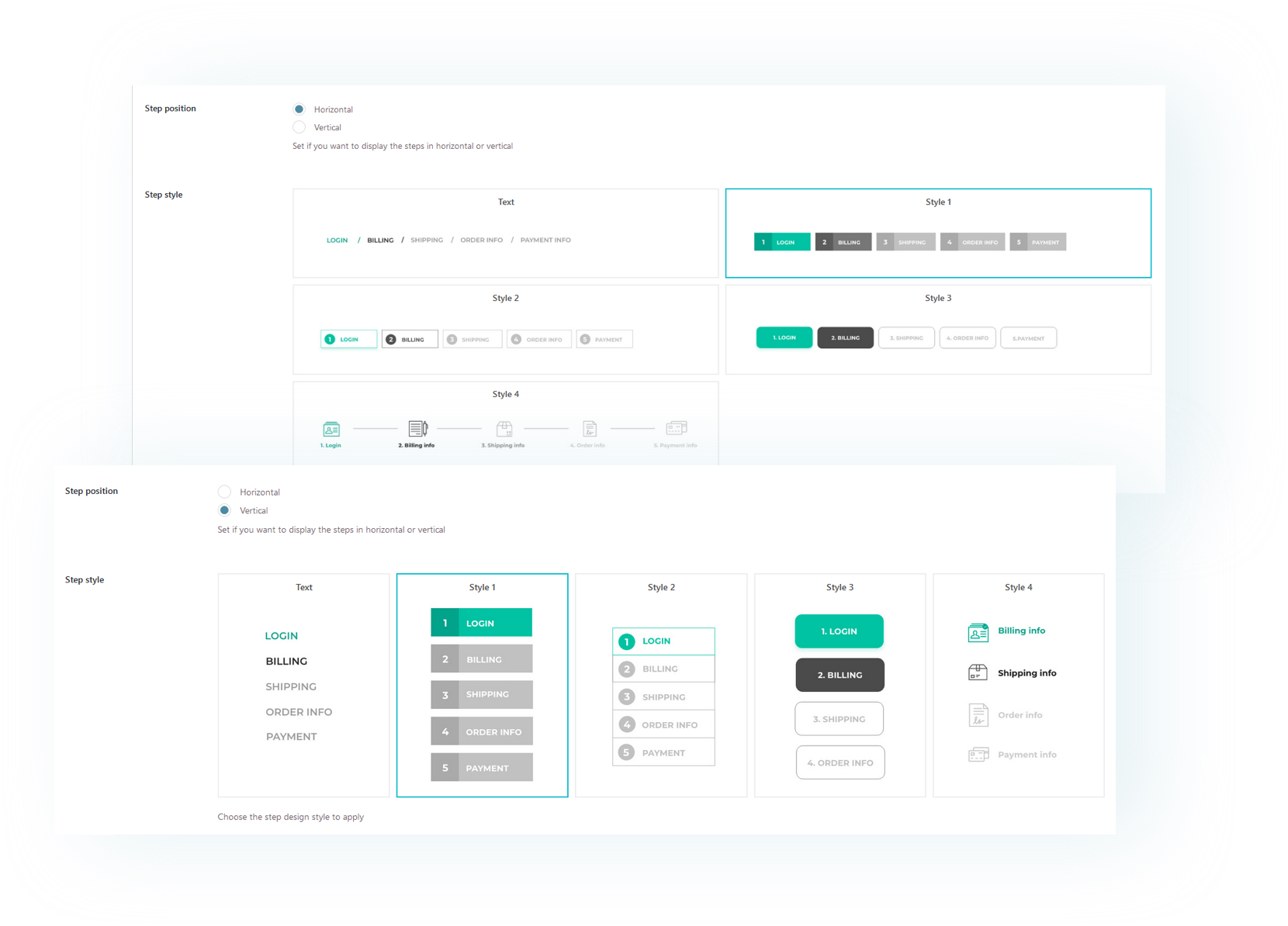
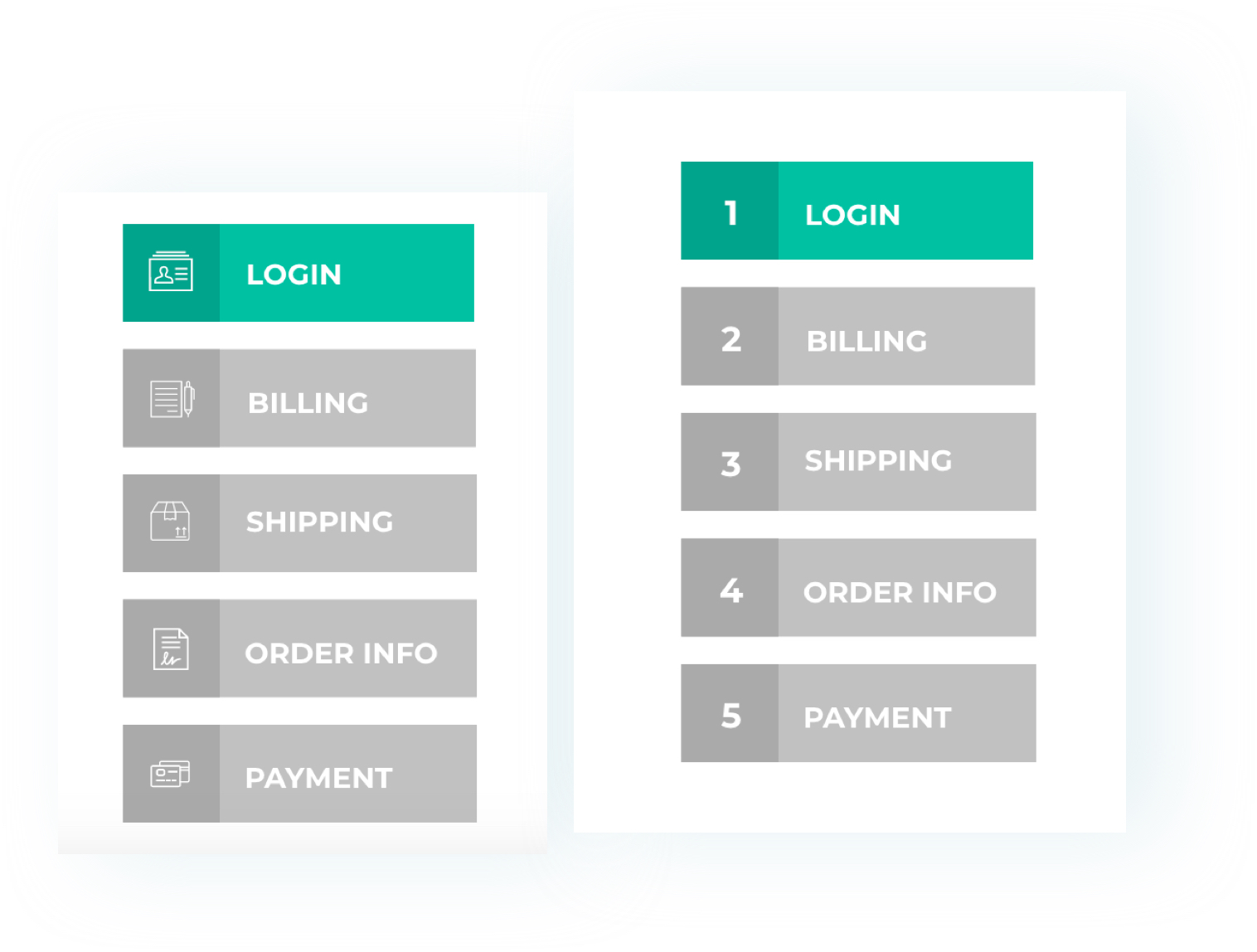
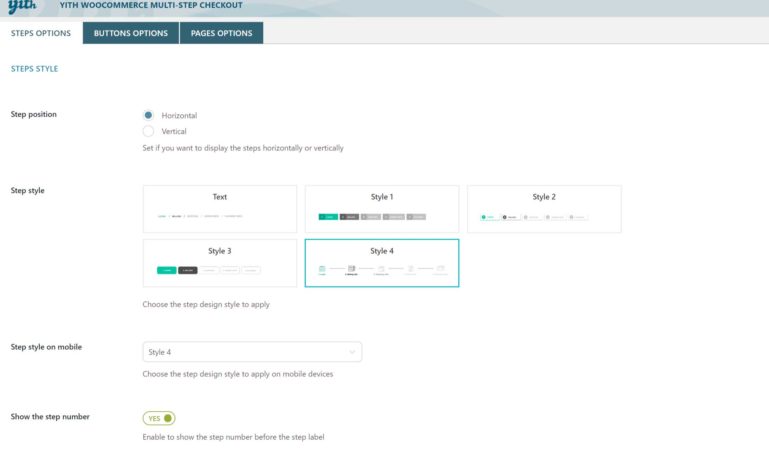
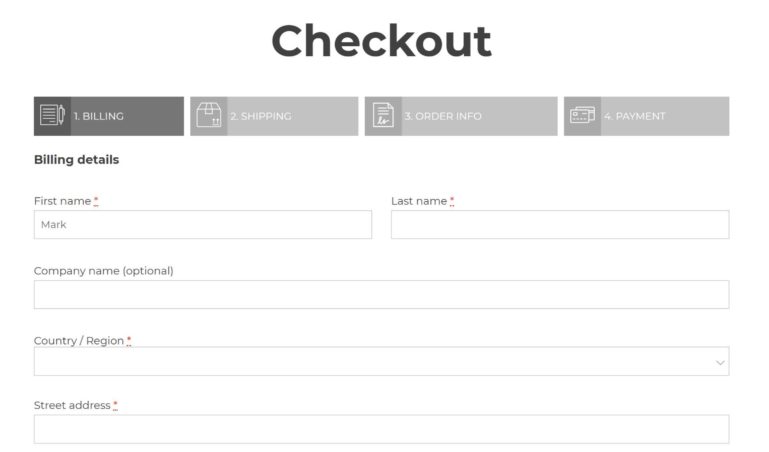
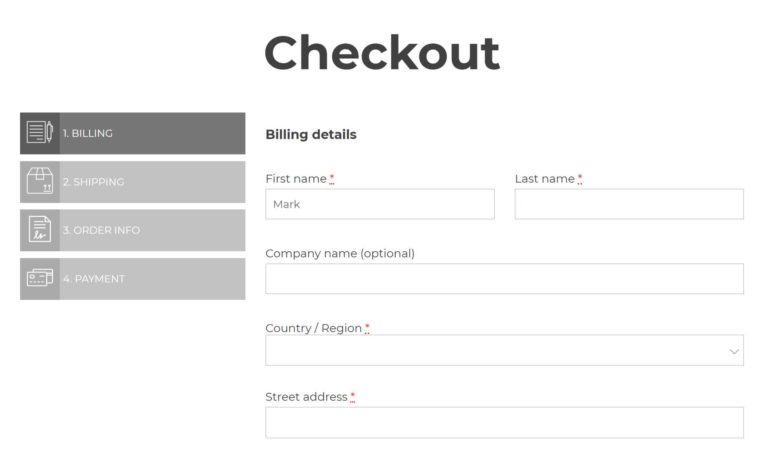
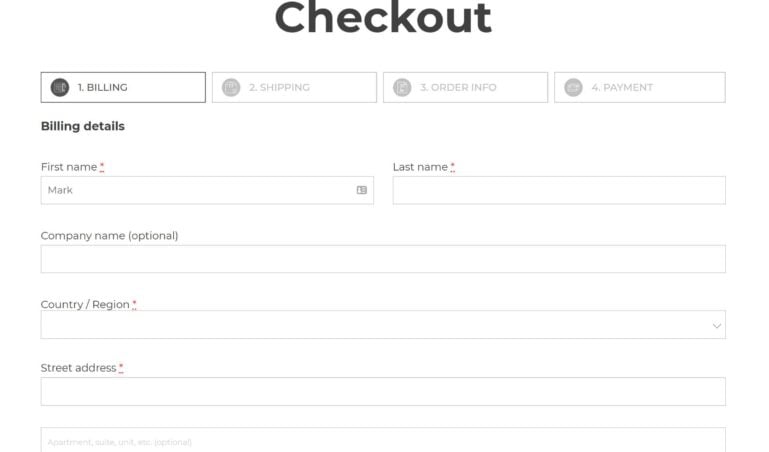
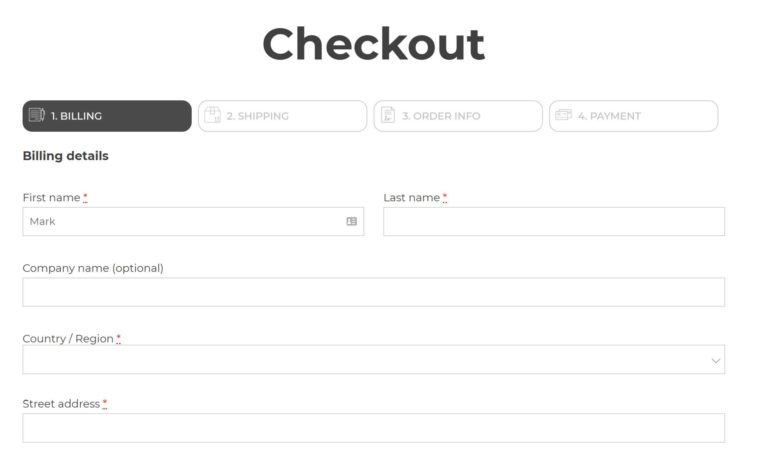
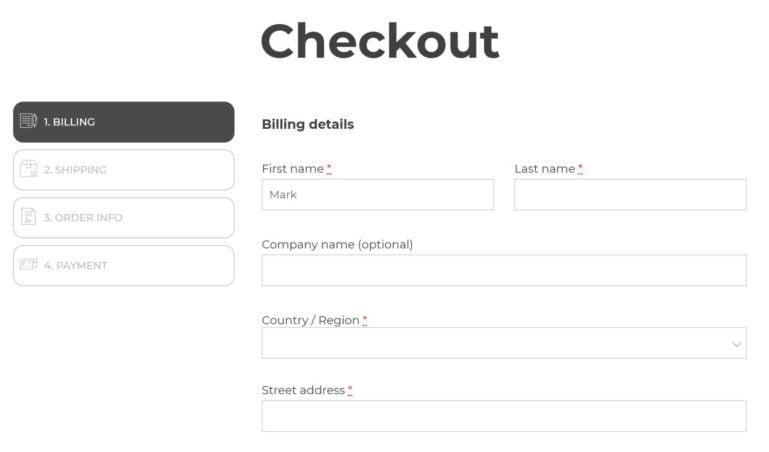
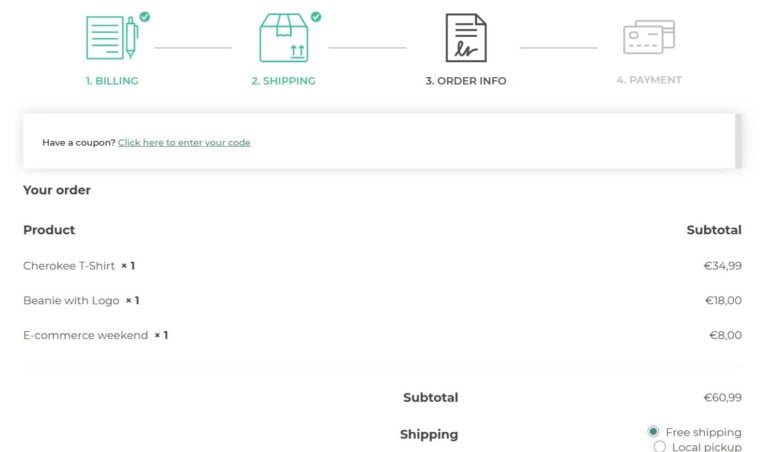
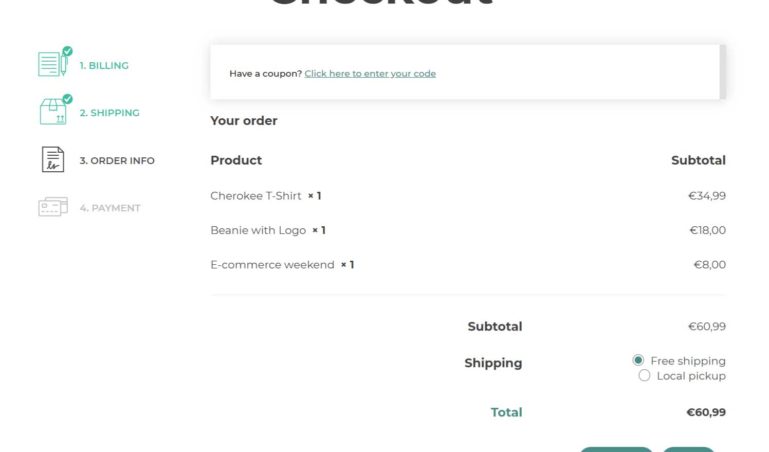
Choose among 10 different layouts for the timeline of your multi-step checkout
You can choose among 10 different layouts for the timeline, five of them in vertical style and five of them horizontal. Set the layout that best suits your e-commerce website and the one to show to mobile users.


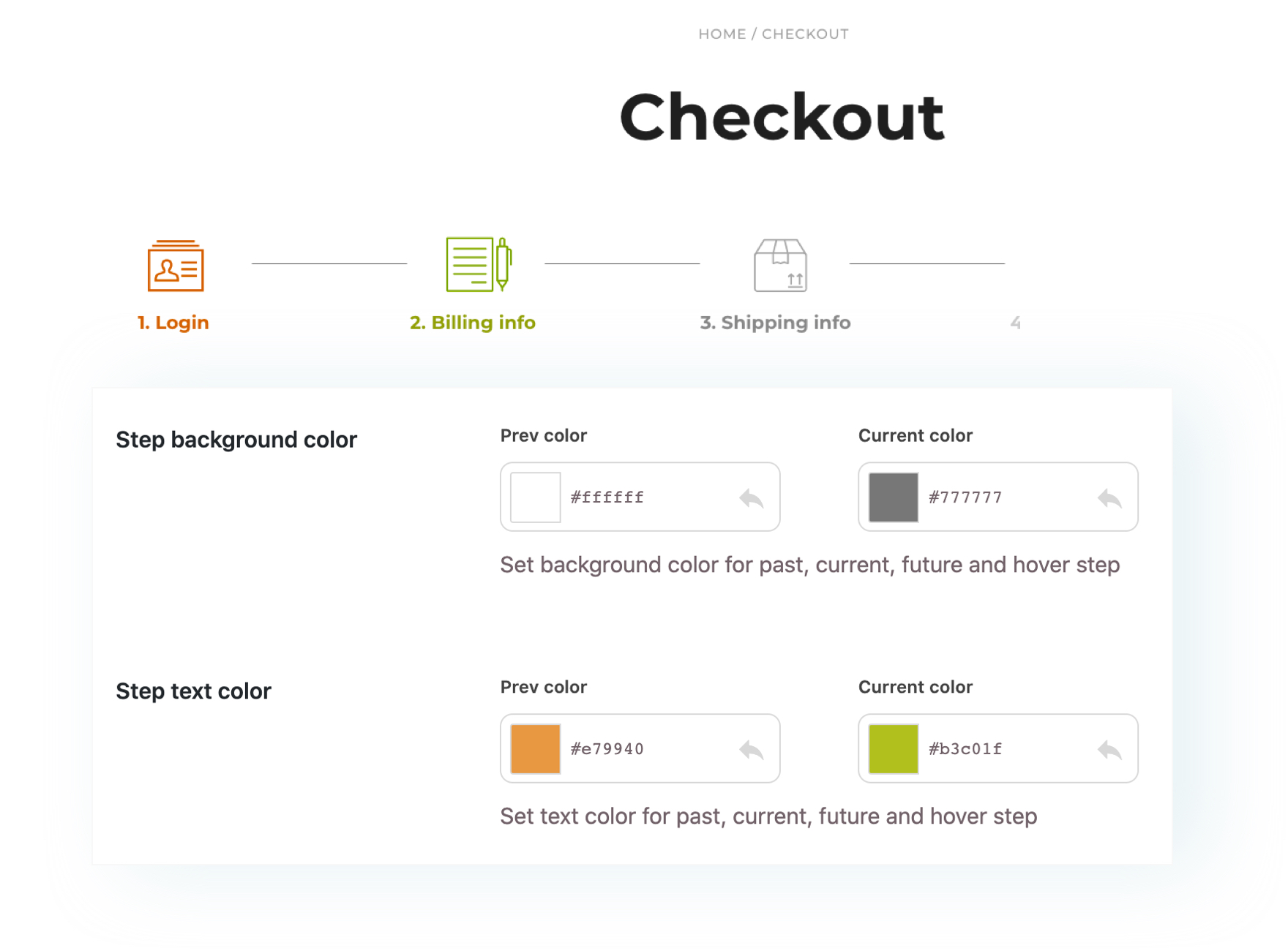
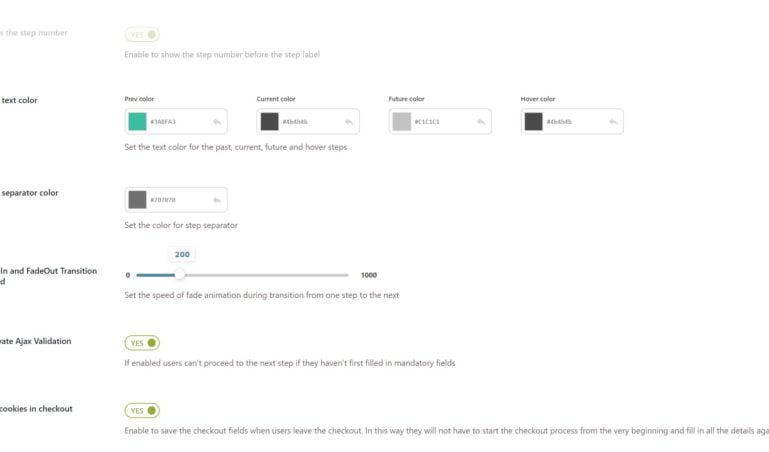
Customize the timeline colors: a checkout that suits every style and theme
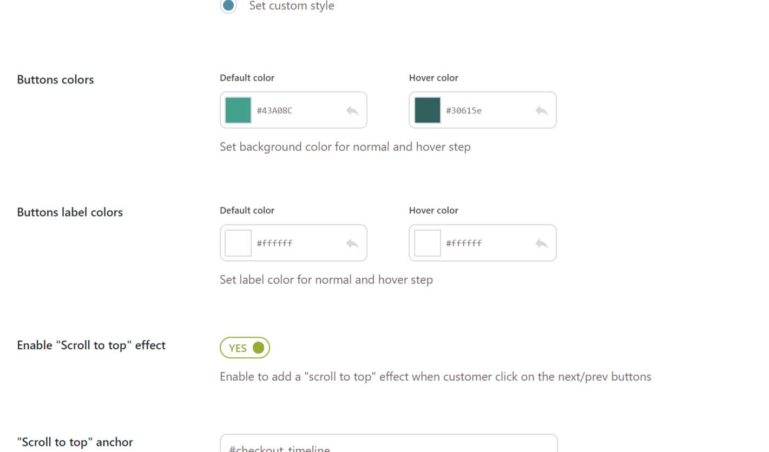
To make sure that the checkout style can suit every e-commerce theme, you will be able to customize the colors of every step and status (previous, next and current step) and all the texts.
Choose whether to show icons or numbers for your checkout steps
Identify your steps with numbers or icons before the text. You can choose among the many high-quality icons we’ve designed for you or upload your own ones.


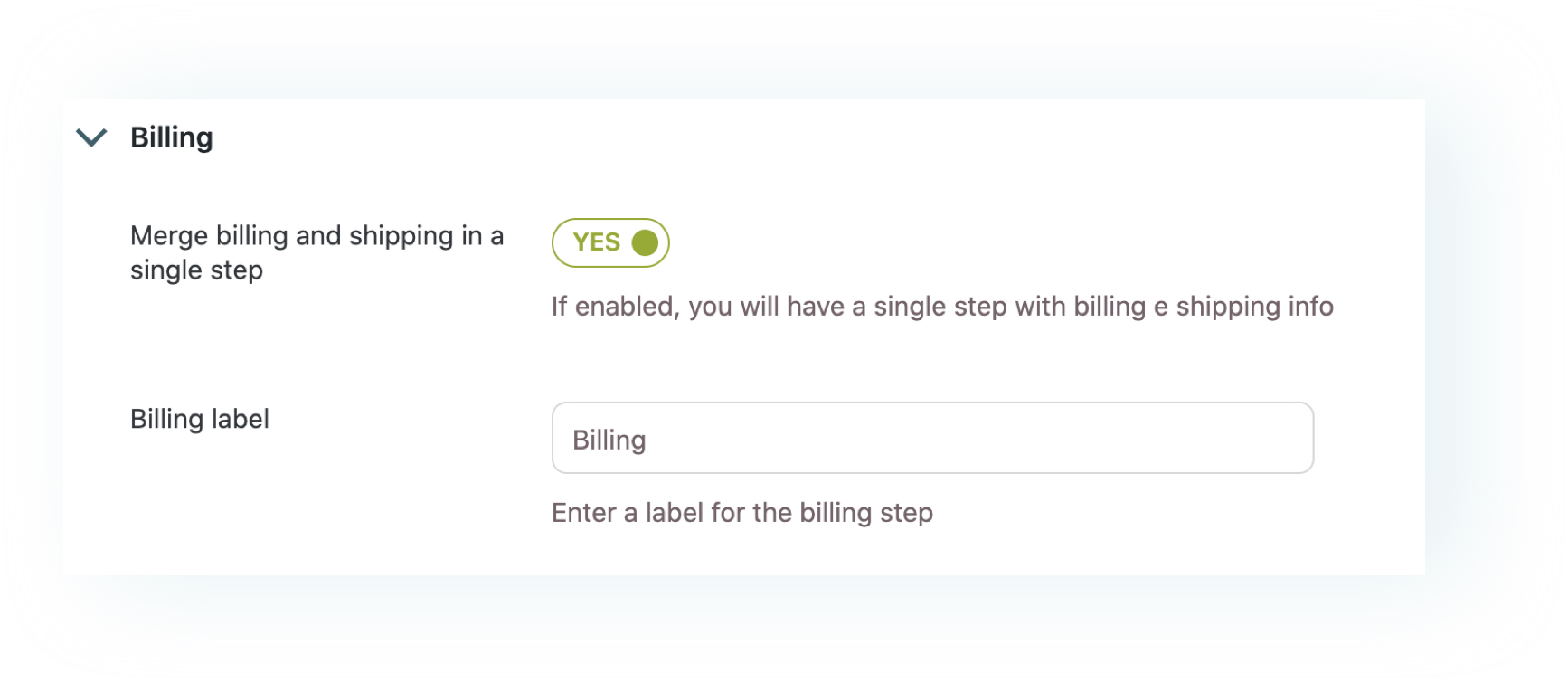
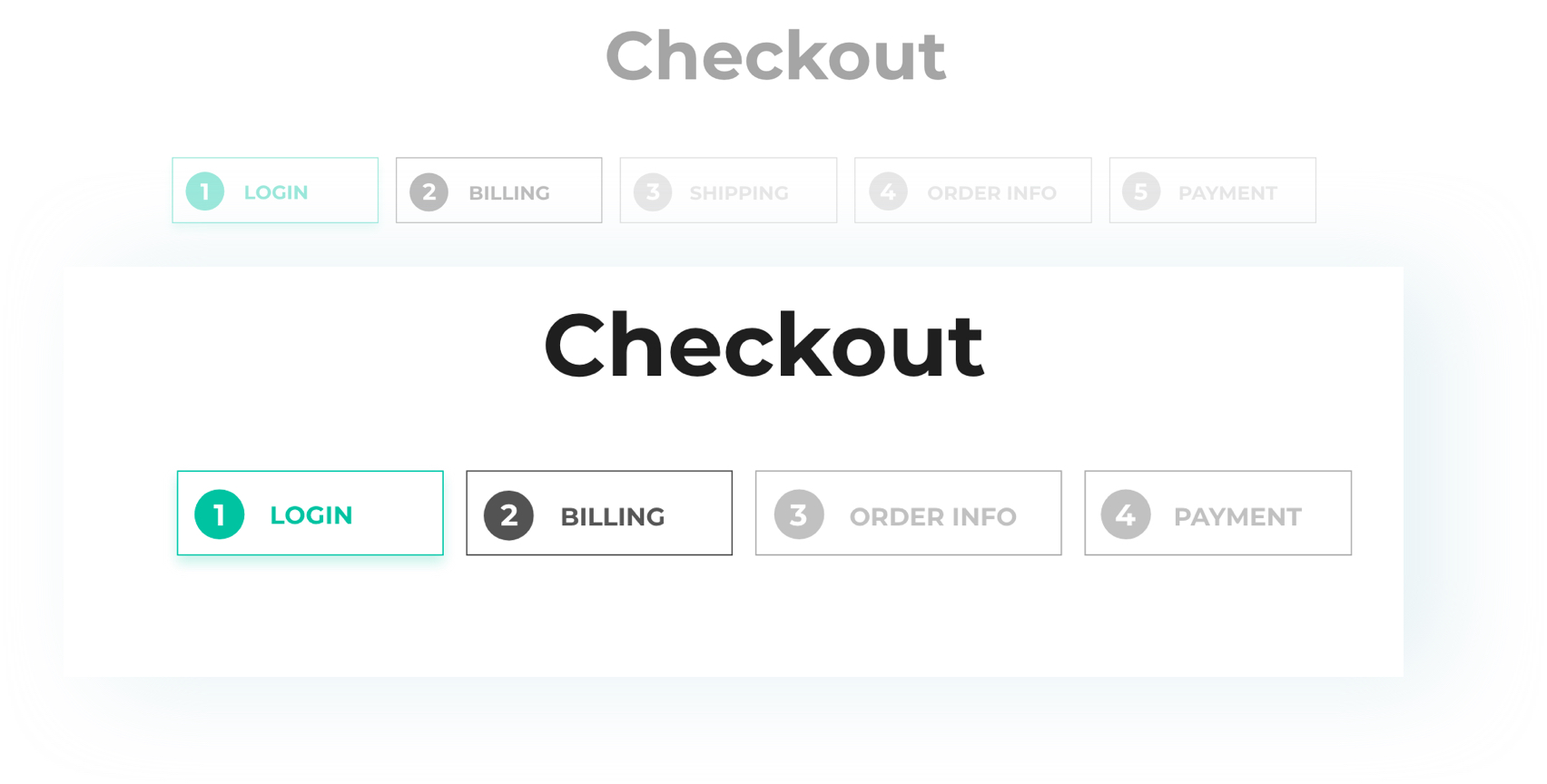
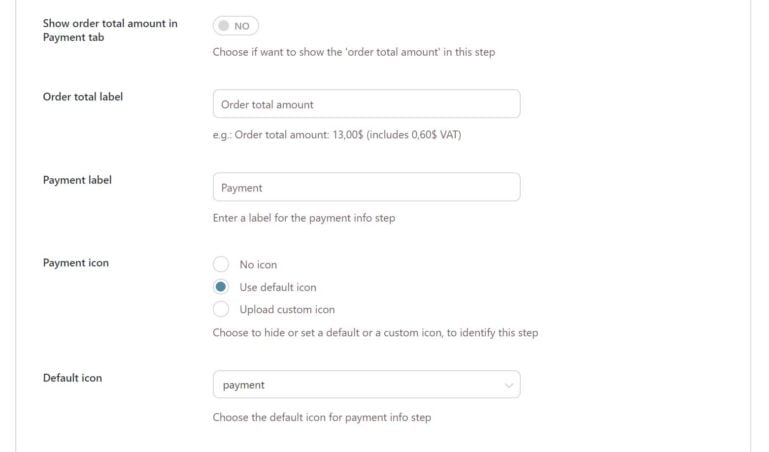
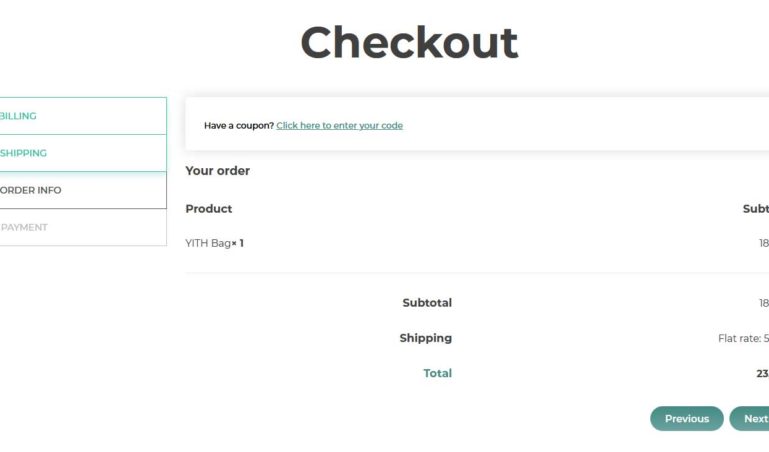
Merge Billing / Shipping and Order info / Payment steps to reduce the number of steps
Usability tests confirm that a multi-step checkout is much more effective if there are no more than four steps in total. To streamline the process, combine Billing and Shipping Info into one step and Order and Payment Info into another step.
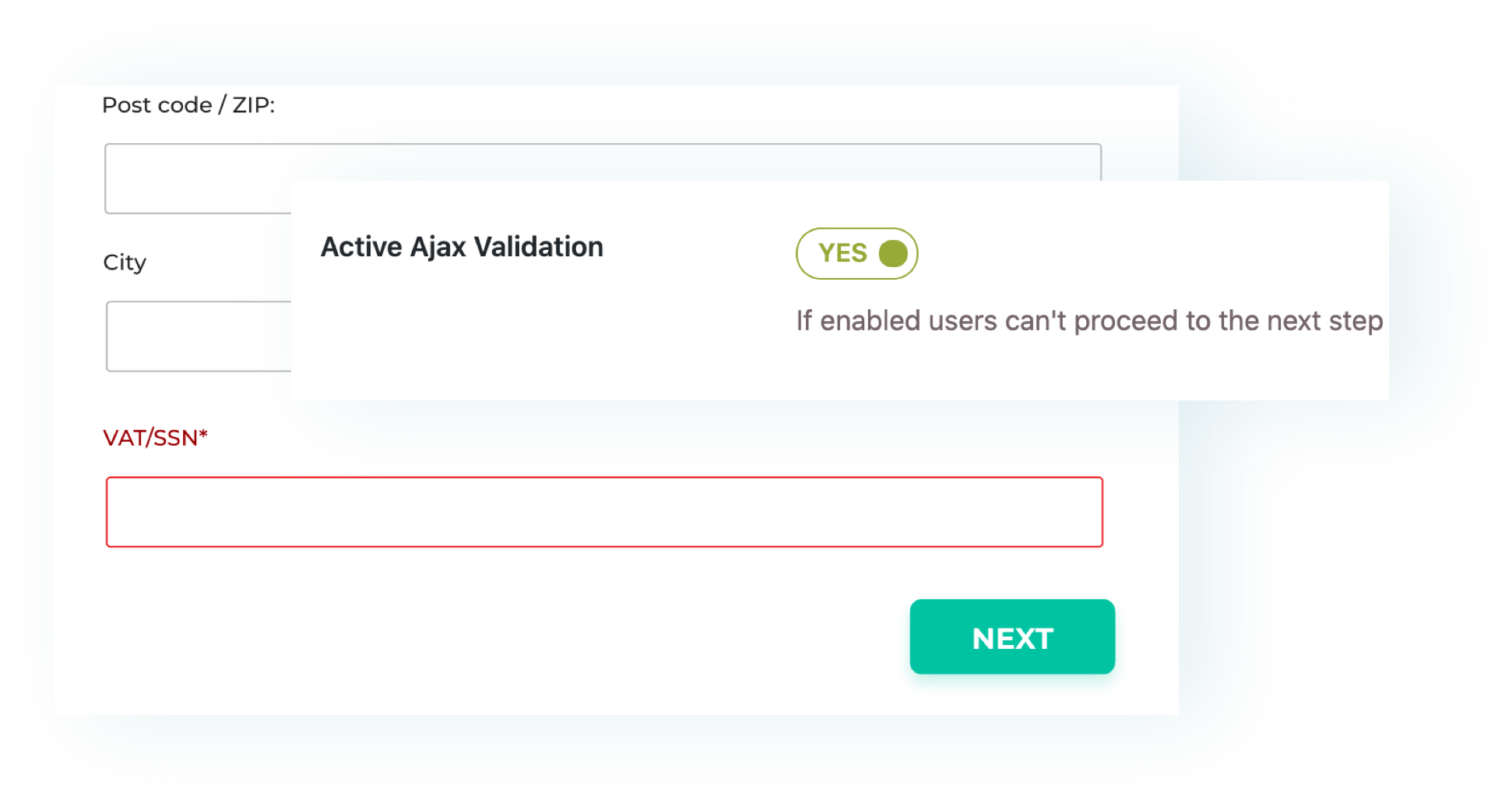
Enable AJAX validation for every step
With the AJAX validation you can prevent customers from going on to the next step unless they have completed all mandatory fields.


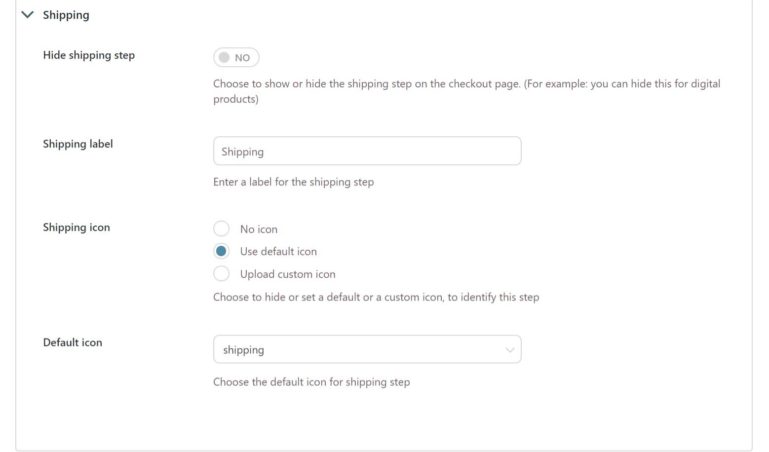
Disable the Shipping step with just one click
If your products don’t need to be shipped, just disable the Shipping step and it will not show up in the checkout process.
Plugin features
- Split the checkout into multiple steps (Login, Billing, Shipping, Order info, Payment)
- Set the step transition speed New
- Edit the labels of each checkout step New
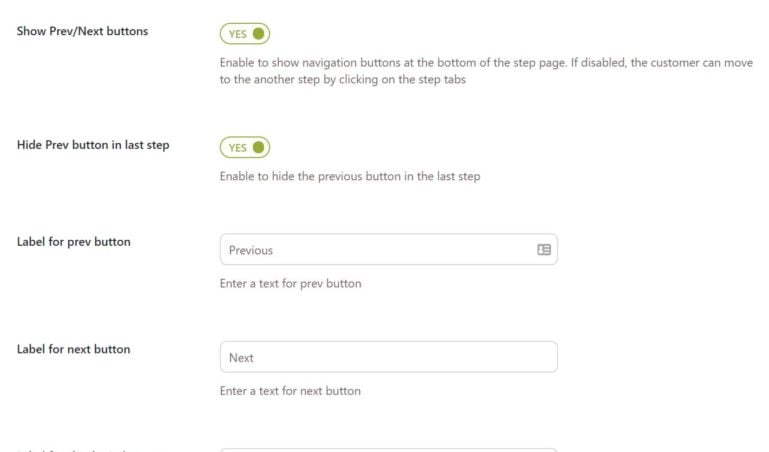
- Edit the labels of “Previous” and “Next” buttons New
- Customize the step divider in text-style steps New
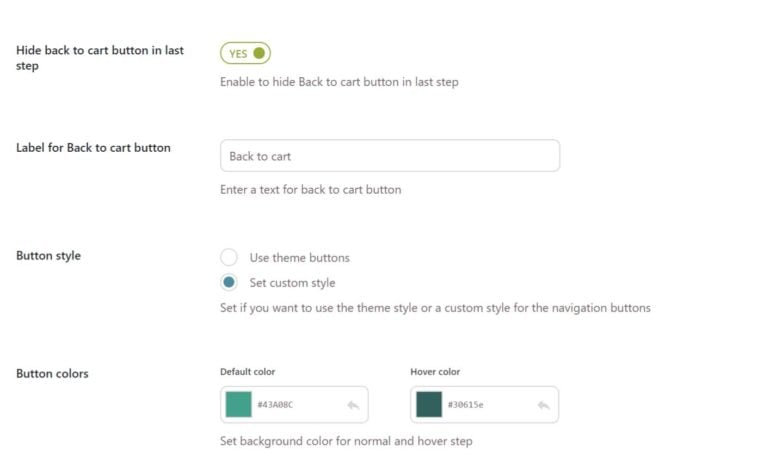
- Show or hide the “Back to cart” button New
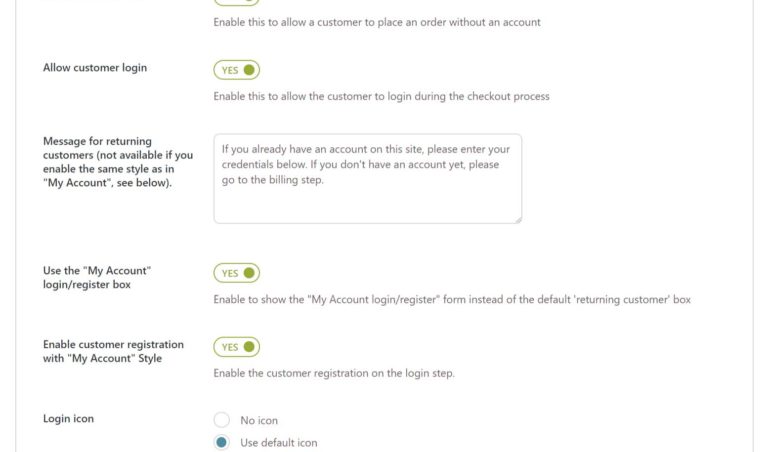
- Allow customer login in checkout New
- Allow guest checkout New
- Text styles and 10 different styles for your steps (horizontal and vertical) New
- Customize the colours of each single layout
- Choose a default or a custom style for every step
- Choose one of the default SVG icons or upload your custom icon New
- Ajax validation of mandatory fields: if enabled, users will not be able to go to the next step if not all mandatory fields have been filled in.
- Option to save details entered by customers in the checkout field: this way, if they leave and come back they don’t have to fill them out over again New
- Show or hide navigation buttons and customize the style
- Show or hide the “Back to cart” button and customize the style
- Customize the “Back to cart” button in the final step
- Customize the checkout container and step timeline width New
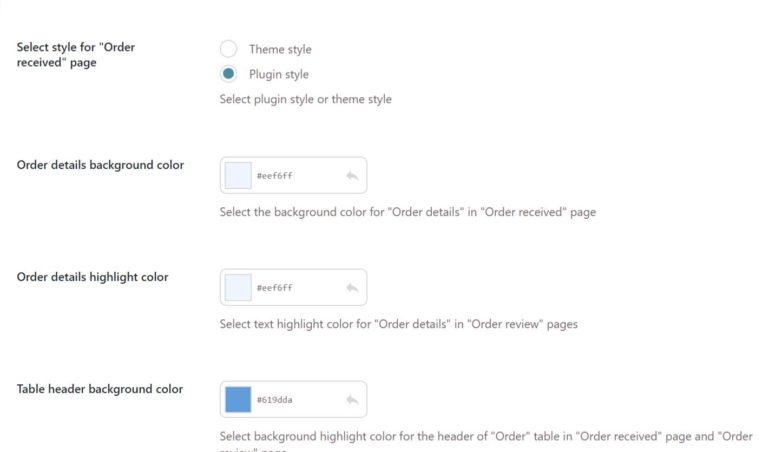
- Customise colour patterns for “My Account” and “Order Received” pages
- Fully responsive checkout timeline
- Pick a custom layout for the mobile version New
- Merge steps to streamline your checkout: “Billing & Shipping” and “Order Info & Payment” New
- Choose whether to show or remove the Shipping step
- Option to skip the login step
- Customize the message for returning customers in the “Login” step
































Reviews
Clear filtersThere are no reviews yet.