YITH WooCommerce Product Add-Ons & Extra Options
advanced options & add-ons
in your products

- Offer additional services on your product pages (warranty, insurance, special transfer services, customizations, etc.) to increase the order value;
- Promote products that are either optional or related to the one the users are viewing to encourage them to purchase more items with the same order;
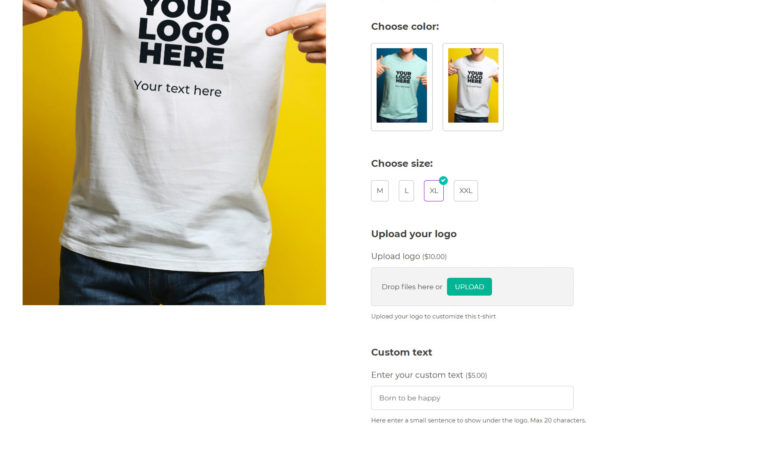
- Allow users to upload photos, images, or files to request a customized product;
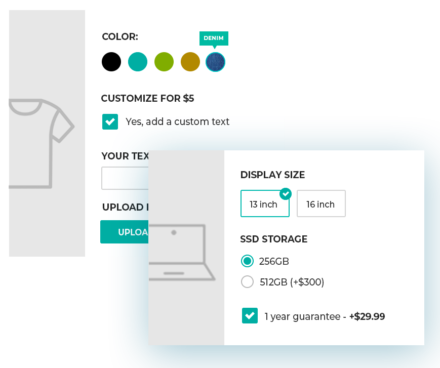
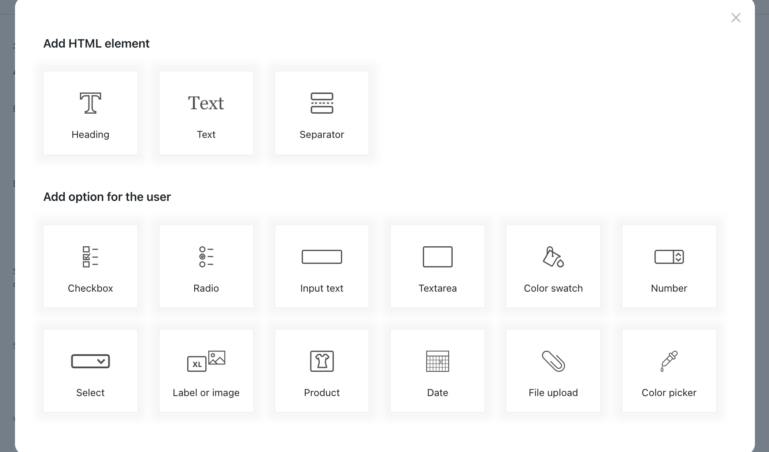
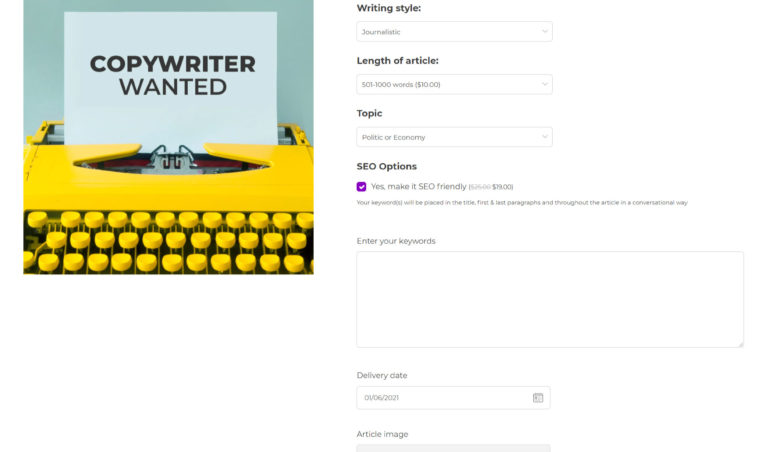
- Configure your options by using the comprehensive library of elements included in the plugin: text fields, select dropdowns, radio buttons, checkboxes, images, date pickers, upload fields, color swatches, etc.
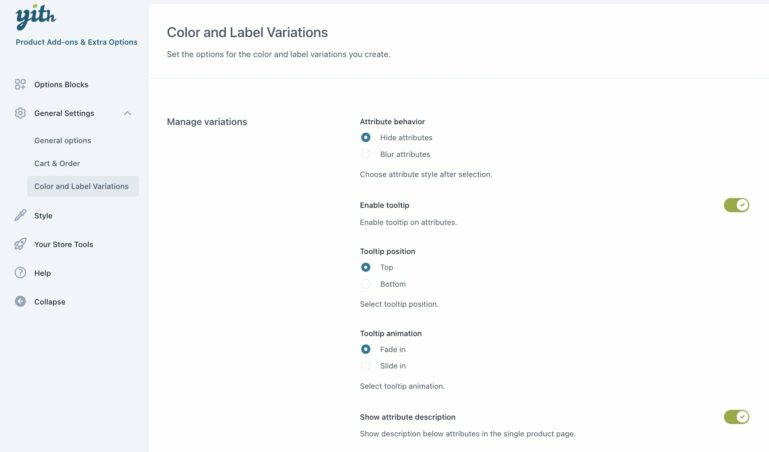
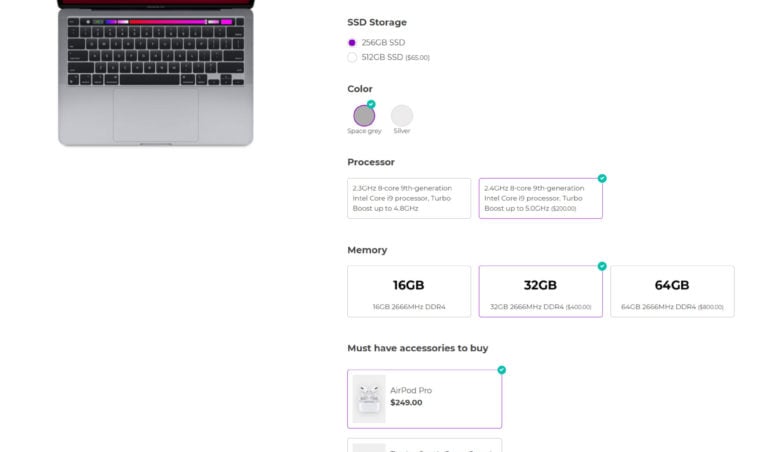
- Use images, icons, labels, and color swatches to show the available product variations;
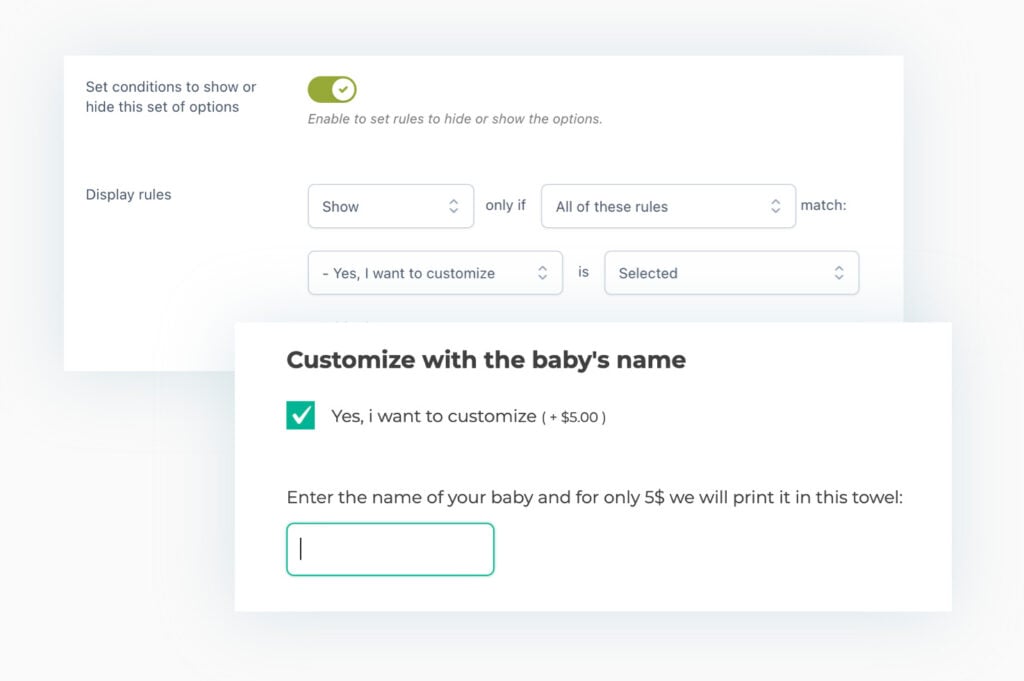
- Set dependency rules to show different options according to the user’s selection (e.g., show an Upload field ONLY IF the user has selected the checkbox “Customize product”);

The ultimate tool to add options and extra services (free or paid) to your products and offer them to your users
WooCommerce allows selling any type of product and lets users choose simple variations, like size and color.
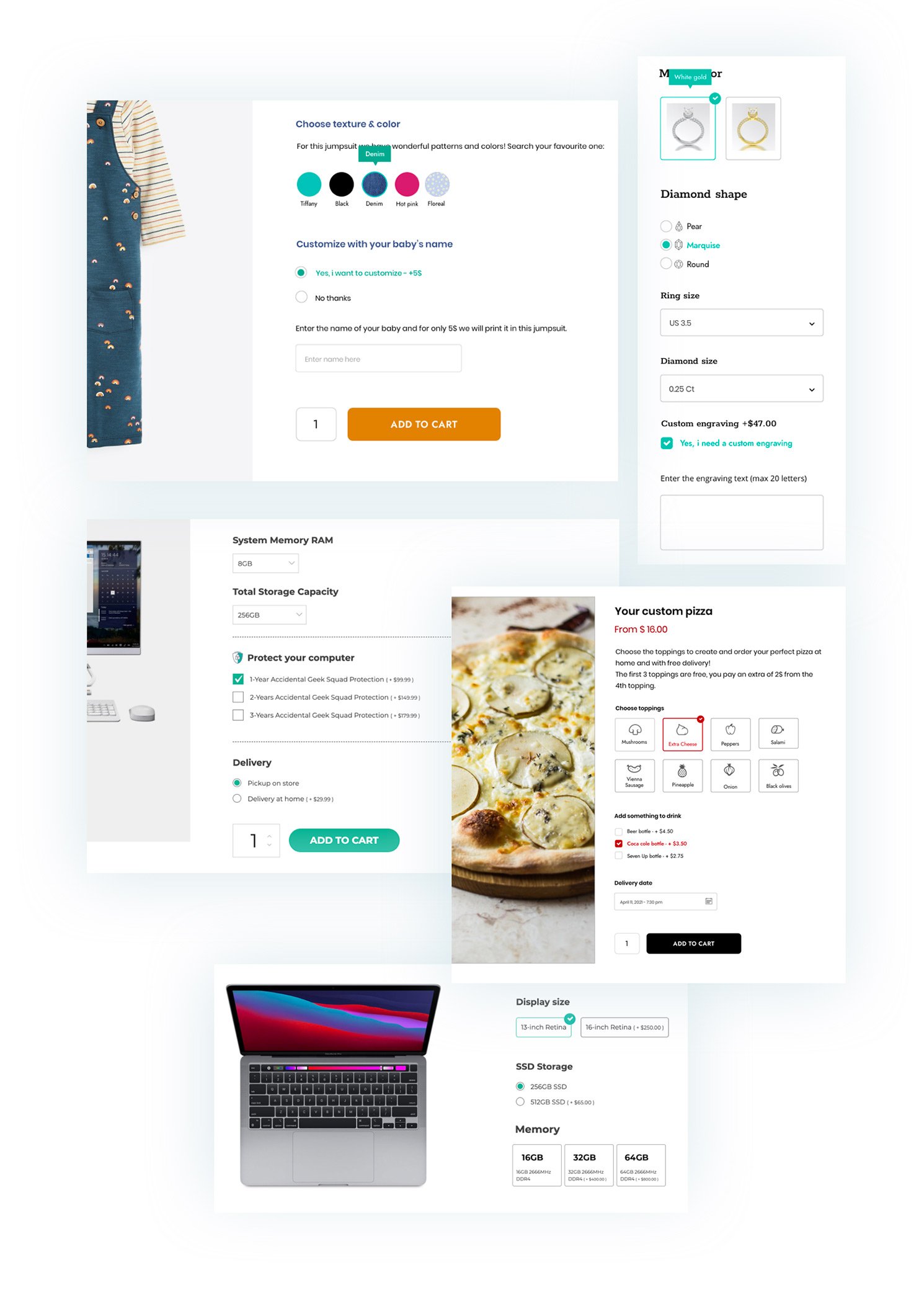
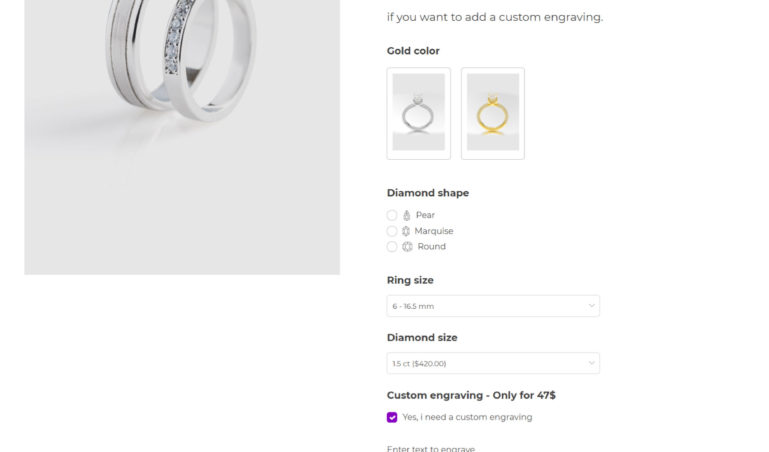
Yet, this is not enough. If you sell your products online, you most likely need more advanced options. For example, if you sell rings or jewelry, you might need to let your customers add custom text to be engraved in a piece of jewelry or choose carats for a gemstone, the size, and the color for gold.
If you sell T-shirts, cups, and other custom items, you certainly need a field to let your customers upload files, like their photos, during the checkout process. Or if you run an e-commerce site for tech products, you might want to offer warranty and assistance services for an extra cost or allow users to select a large number of options like RAM, processor, screen size, weight, etc.
Some options might have a cost higher than others or require a dependency and show only after a specific selection has been made by the user. All these scenarios need a versatile and powerful tool to help you add an unlimited number of options, of any kind, to a product page.
With YITH WooCommerce Product Add-ons & Extra Options, you can create several blocks of options to insert into your products: after creating the block, you can add the options you need by choosing elements through an amazing library (input fields, text areas, select dropdowns, checkboxes, images, labels, radio buttons, upload fields, date pickers, etc.). For each option, you can set an additional cost, which will be added to the standard product price, and, in a few minutes, you’ll be ready to sell complex or customizable products and offer any kind of optional service to your customers.
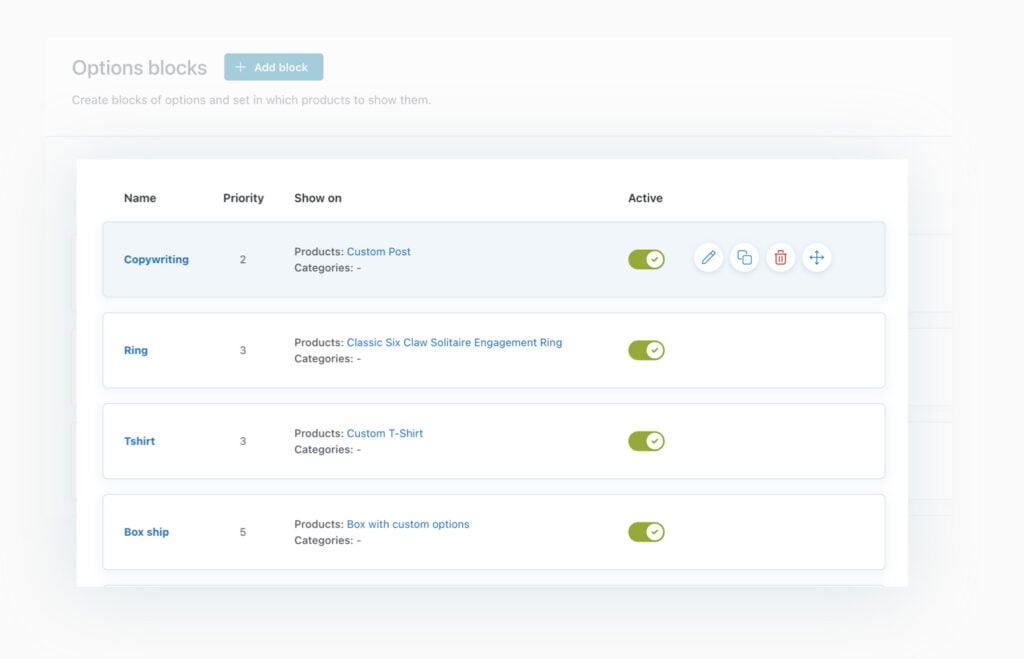
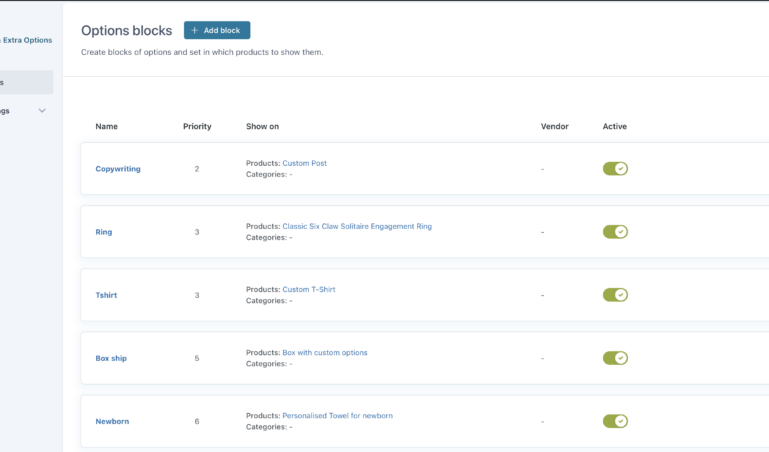
Create unlimited blocks of options to show on specific products or product categories
Create a block of options for all products in a certain category, another block for a specific product, the third block for another different product, and so on. The plugin allows creating and configuring an unlimited number of blocks, each of them with an unlimited number of options. The key idea behind it is, as usual, flexibility.


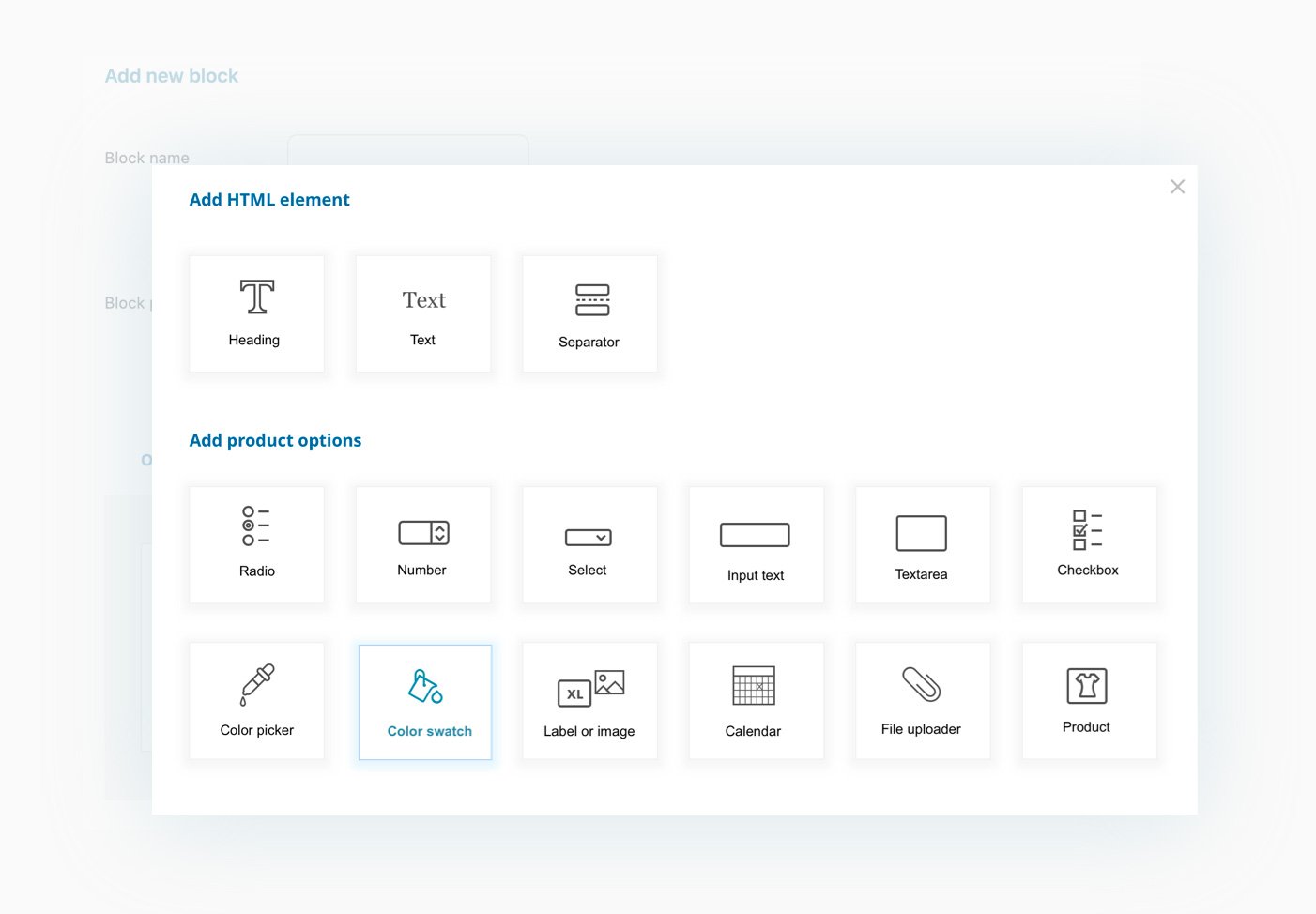
Populate every block by choosing one or more options among the ones available in the library
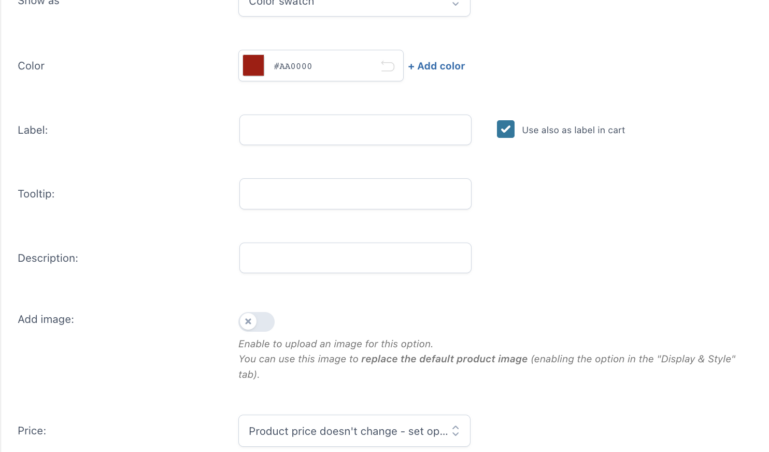
Pick the options you want to add to the block from the options library provided. To present your product options, you can use checkboxes, select dropdowns, file upload fields, input fields, color swatches, textual labels or labels with images, date pickers, and much more.
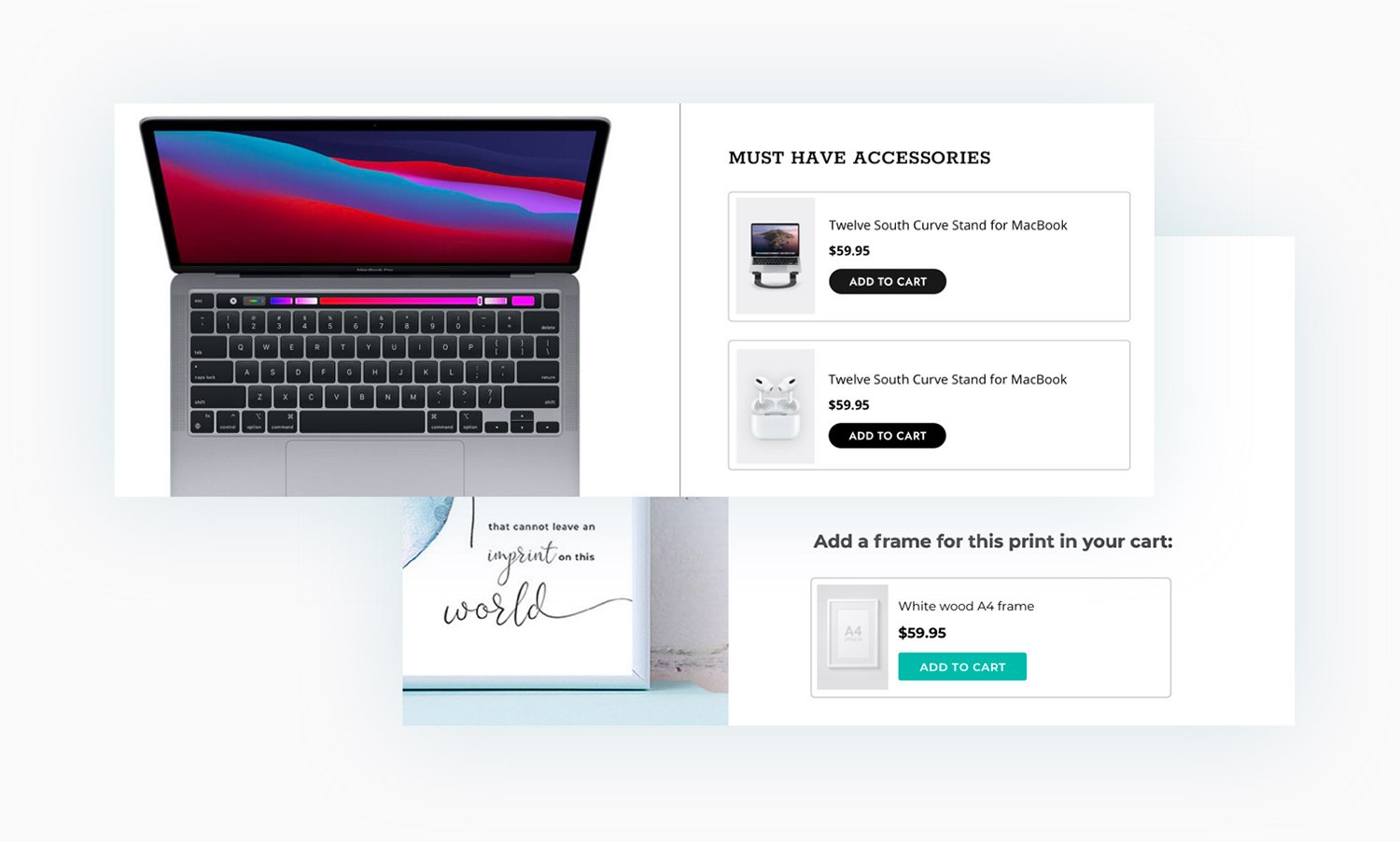
Promote products as additional options
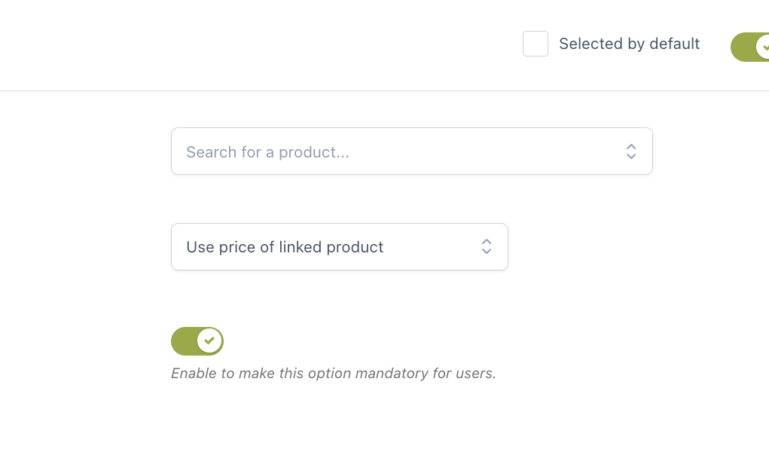
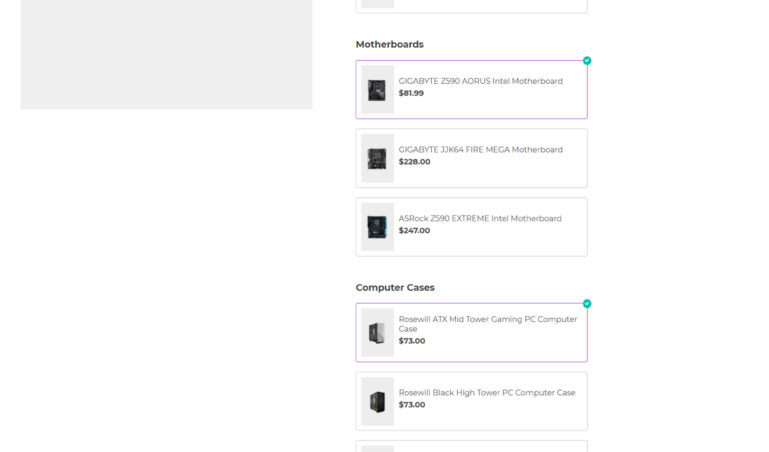
Since version 2.0, you can select a product as an option: this way, on the product detail page, you can suggest one or more products or related services, side options, and push the user to add them all in bulk to the cart in just one click.


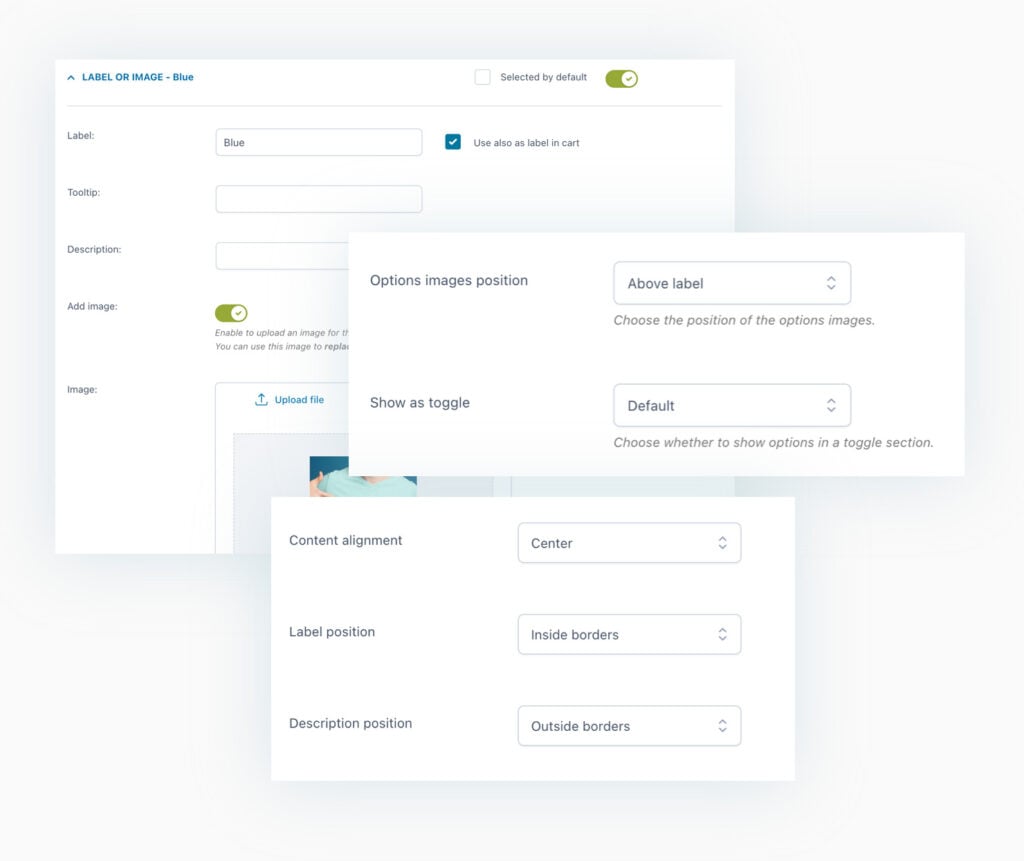
Customize every option to show it the way you like it
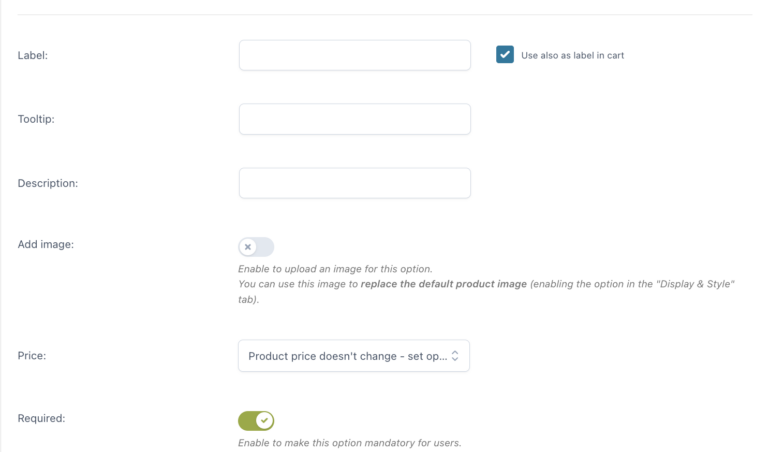
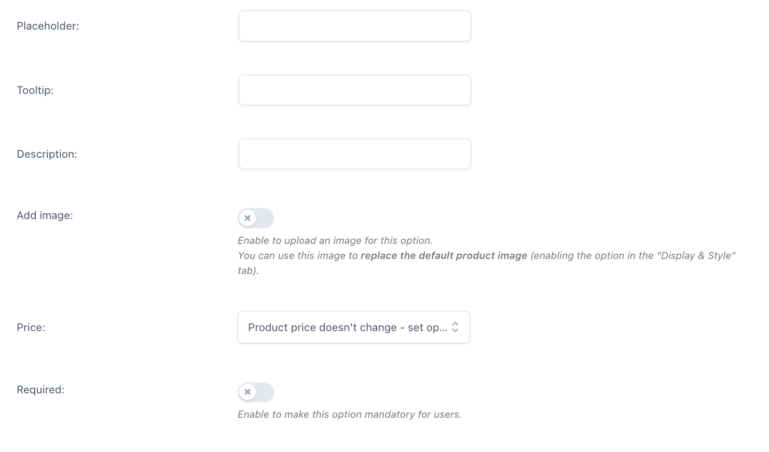
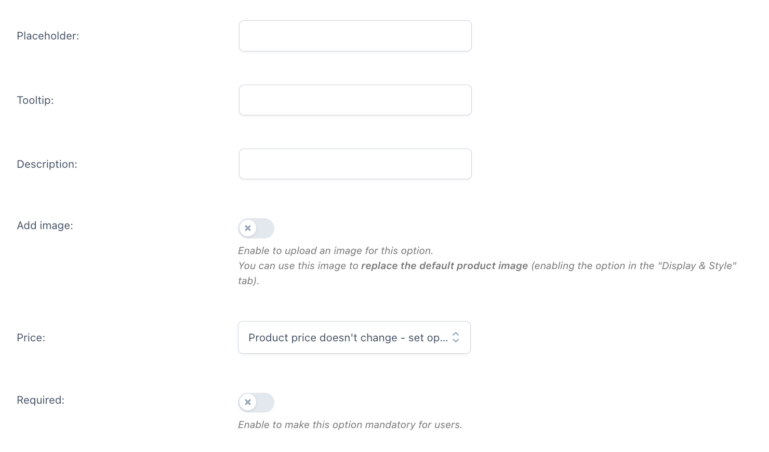
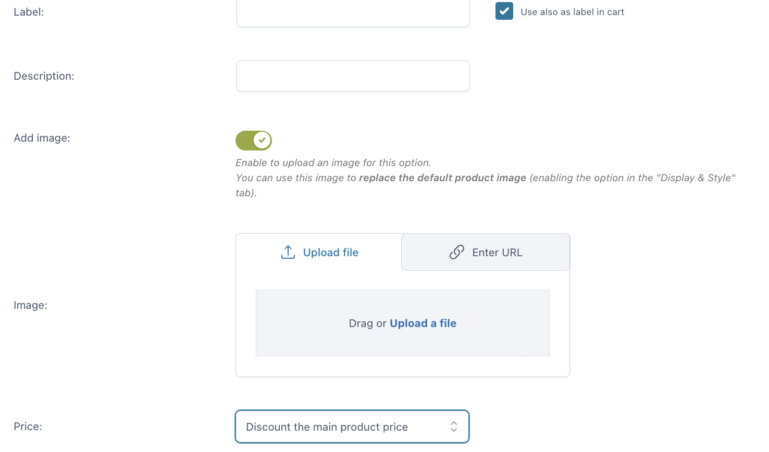
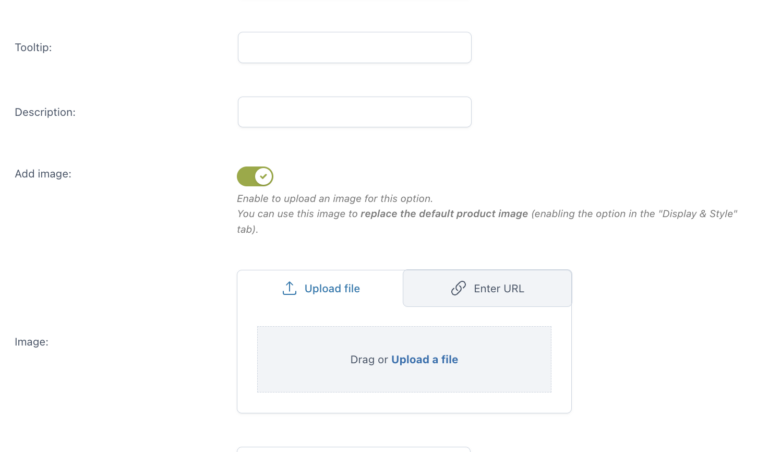
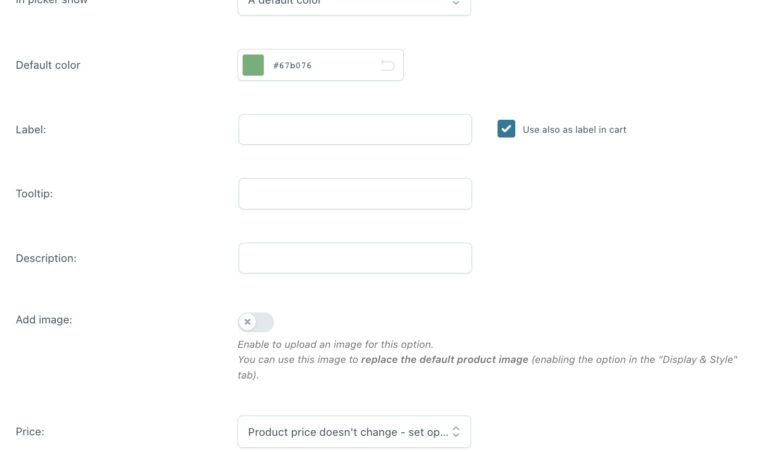
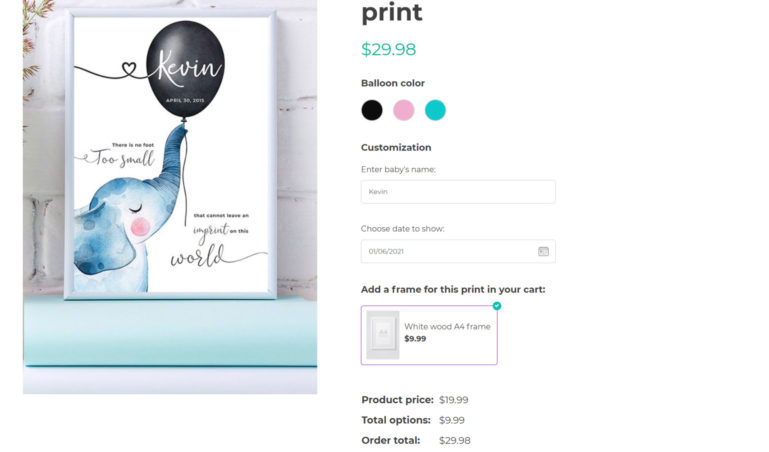
Once the option has been added to the block, you can customize the way it appears on the product page: set which title and/or a description to show; add a tooltip and image to easily identify the option (you can also choose to whether this image will replace the default product image when it is selected by the user); you can also set the option as “required” and decide whether to show it as selected by default on the page.
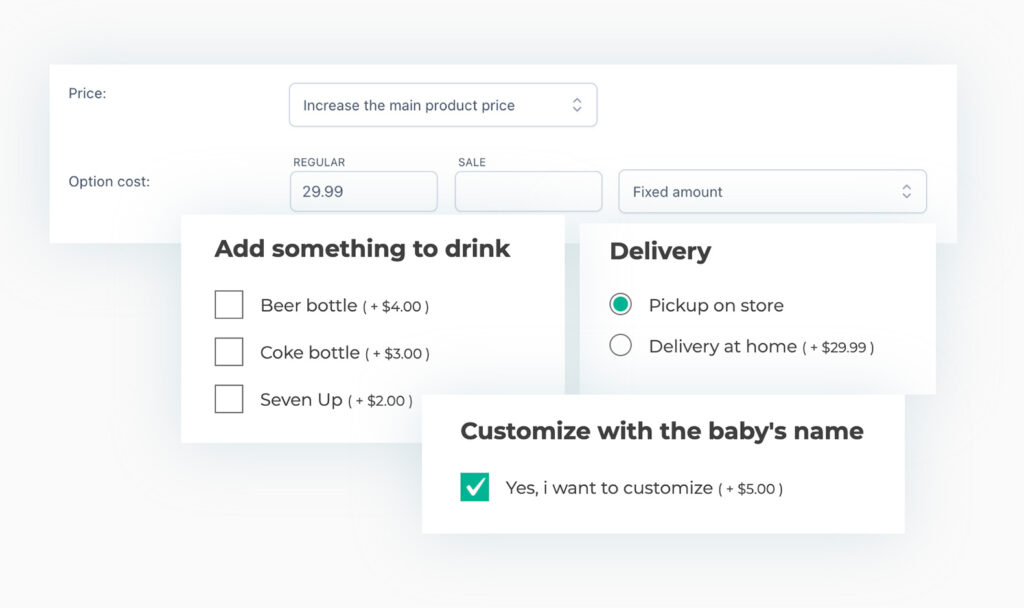
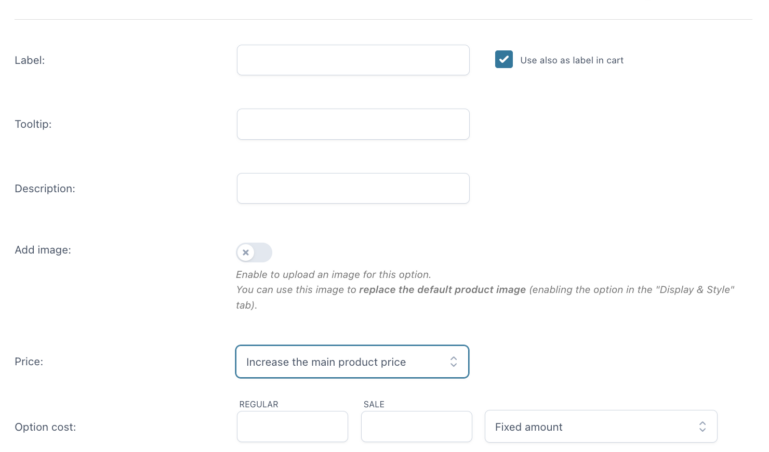
Set the price (regular and on-sale one) for every option or set a percentage value that will add or detract from the final product price
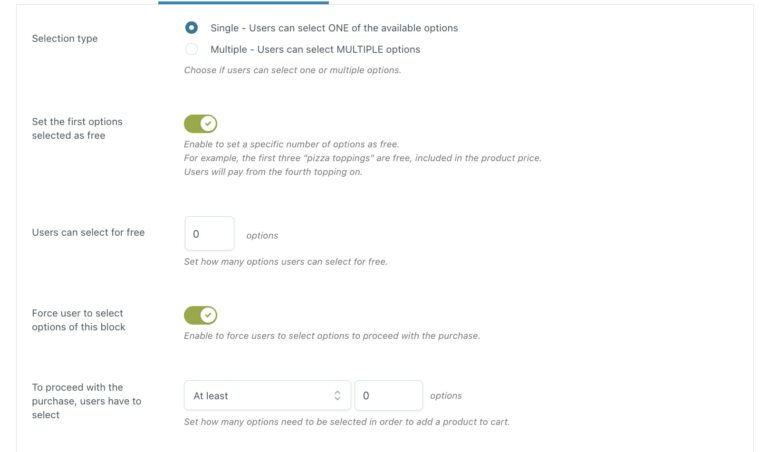
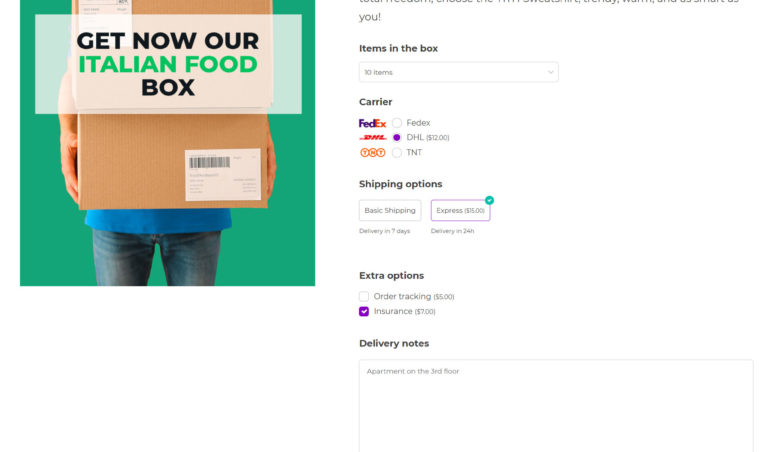
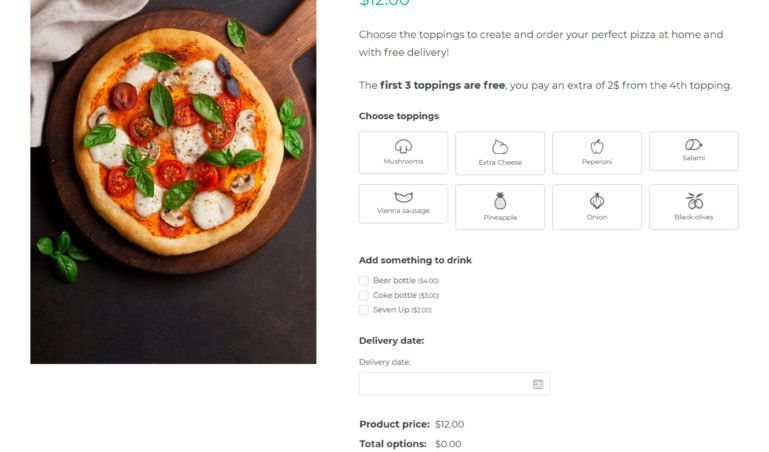
For every single option you can choose whether it can be selected by the user for free, if it will add an extra cost to the base price (a fixed or percentage surcharge on the product price) or if, on the other hand, selecting it will apply a discount on the product price. Additionally, in the block options, you can choose whether to offer the first options chosen by the user for free (e.g. you sell a pizza and the first three ingredients selected by the user are included in the pizza price, but from the forth one on, every additional topping will come at an extra cost).


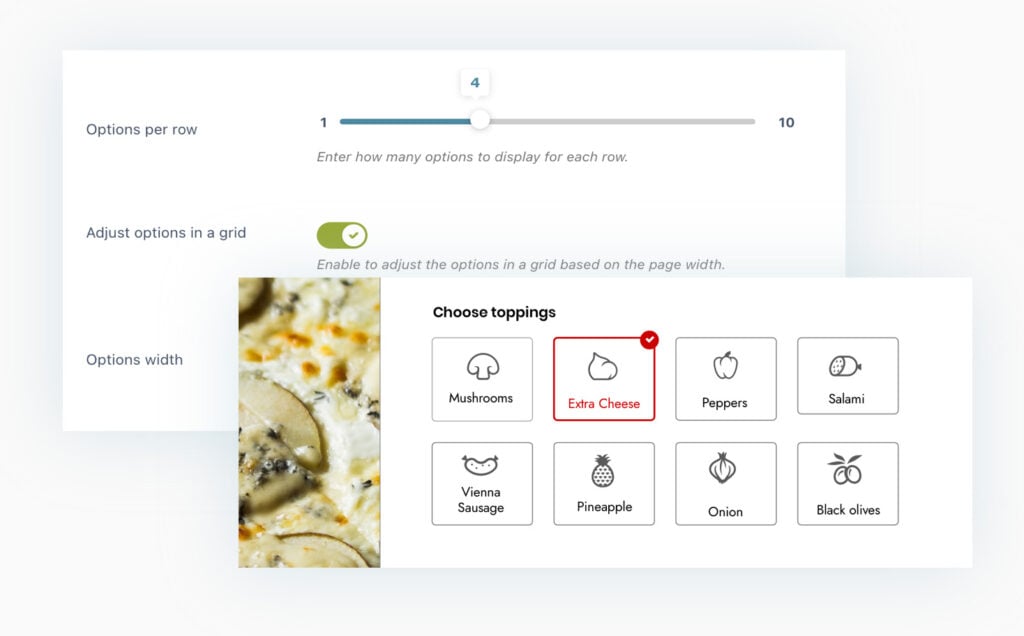
Choose whether to show the options in a vertical line or in a grid
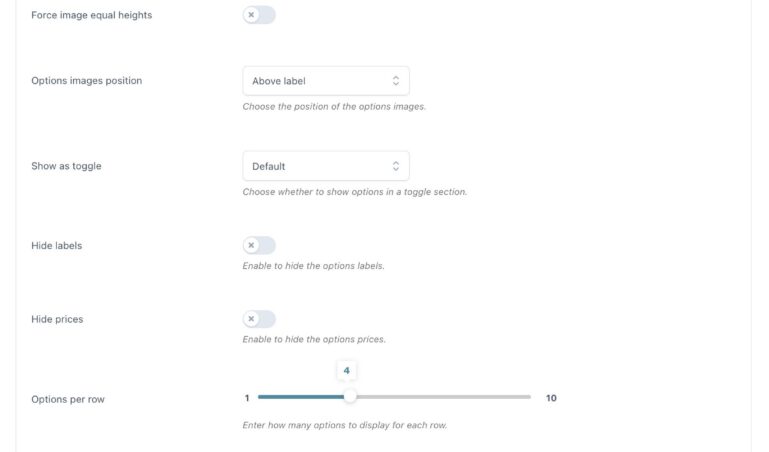
Choose whether to show the options in a vertical layout, so one below the other, or show them in a horizontal grid. In the latter case, you can set the number of columns into which the options will be divided.
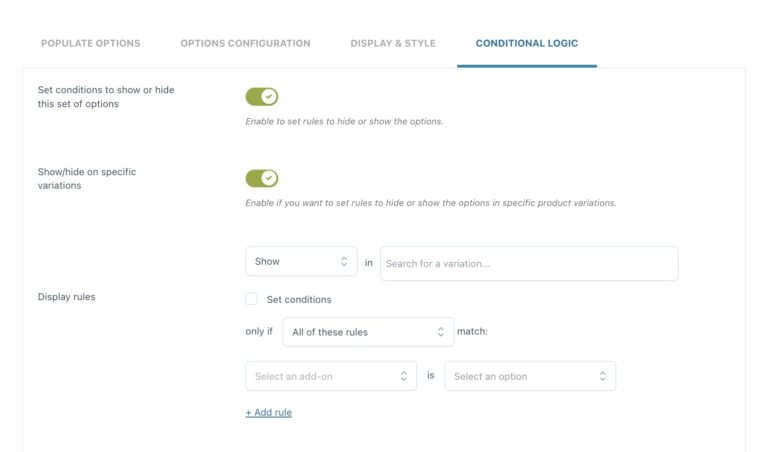
Create dependencies rules (conditional logic) to show or hide the options based on the user’s selection
The dependency rules make the plugin even more powerful and show or hide specific options based on what the user selects. For example, you can hide the date and time option if the user doesn’t select home delivery or show the upload field only if the user selects the option to customize the product, etc.


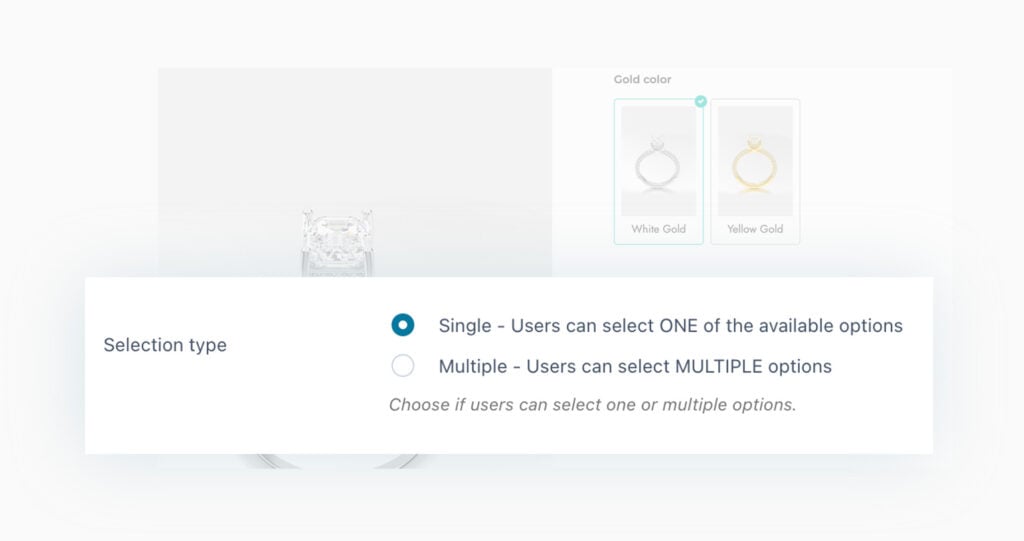
Choose whether the user can only pick one of the options available or select multiple ones
For every block of options, you can choose whether the user can make multiple selections (e.g., select more colors from the color swatches) or if only one of the available options can be chosen.
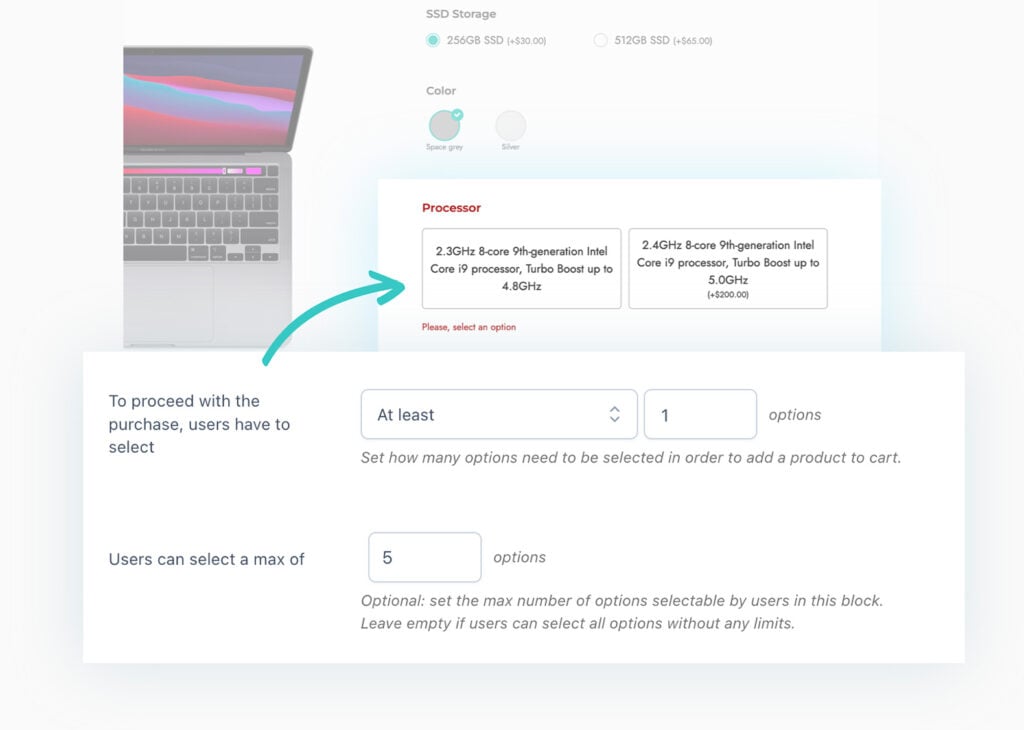
Set the options as mandatory and define the minimum and maximum number of options that the user can select and add to the cart
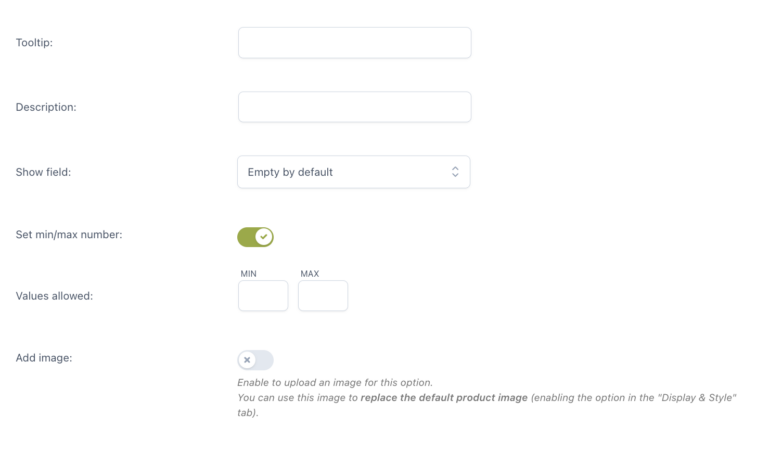
You can set specific quantity rules for the number of options the user has to choose. This is both possible for a minimum number of selected options and the maximum number of options. For example, customizing a garden shed requires at least two options but no more than six before the product is added to the cart.


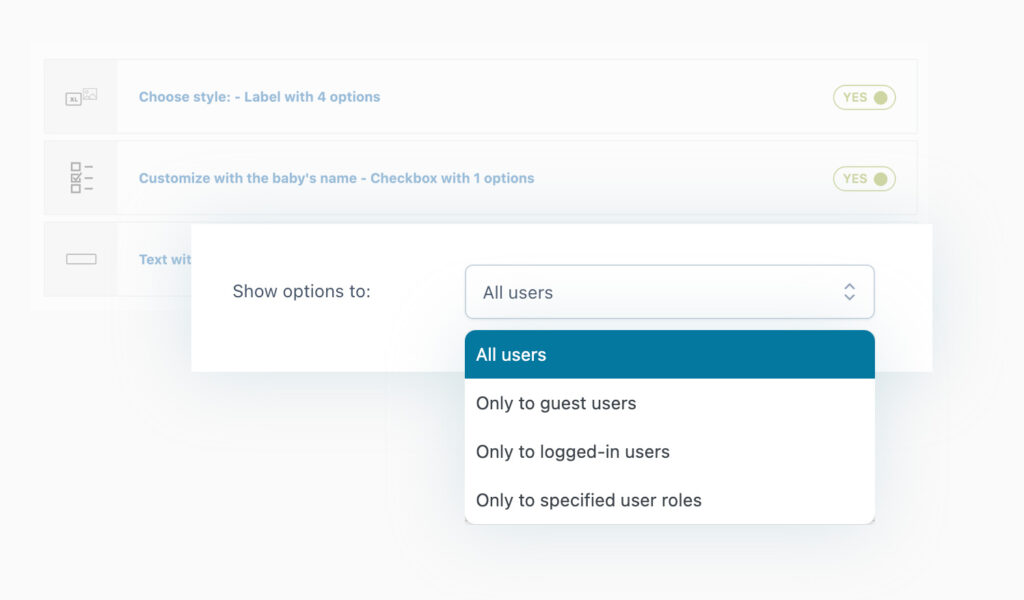
Choose whether the options will be visible to all users, only to registered ones, or to specific user roles only
For every block of options, you can set some visibility rules and decide whether the options will be visible to all users (also guests) or if they will be available only for registered users or specific user roles only.
Choose where on the product page the options will be displayed
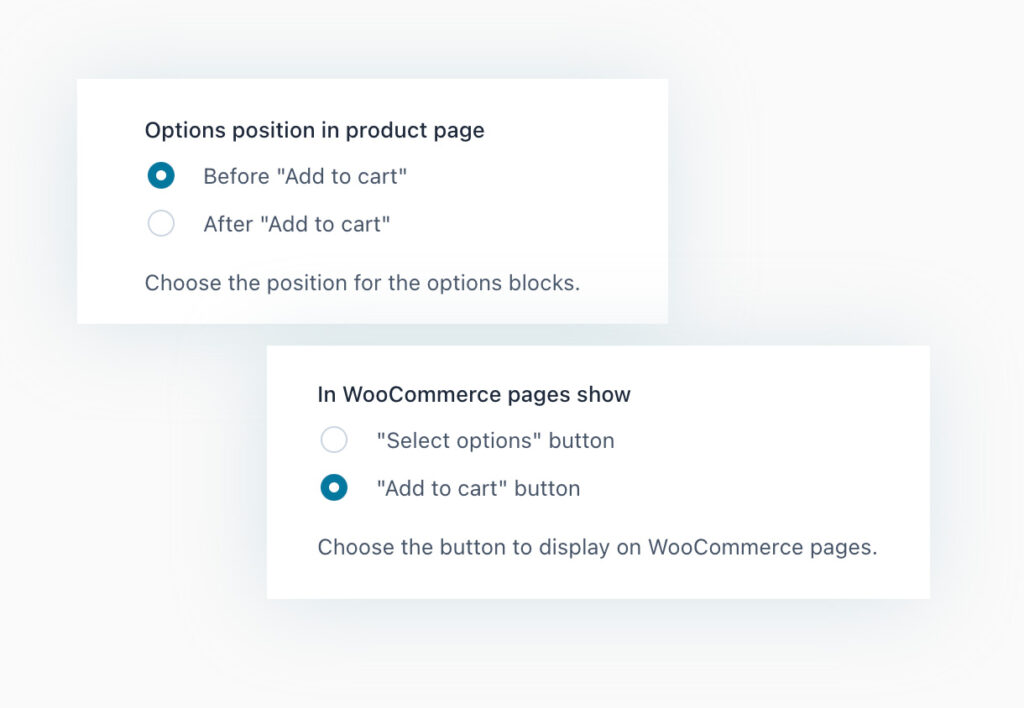
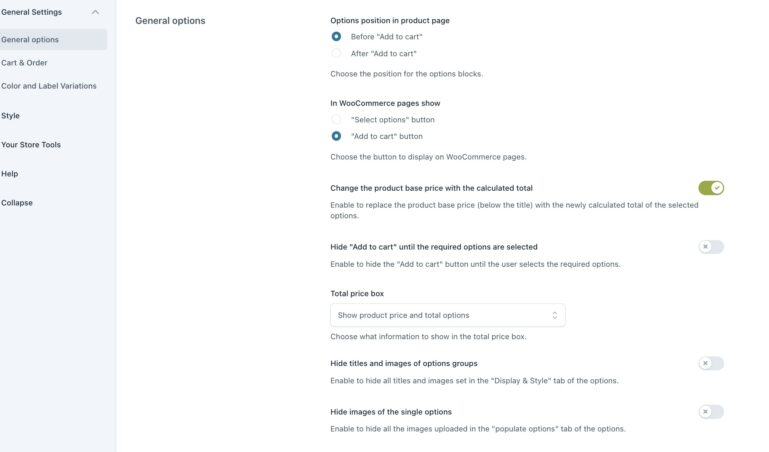
Choose where on the page the block with options will show up (before or after the “Add to cart” button), and customize the “Select options” button in WooCommerce loops (i.e., the product shortcodes, the Shop page, the category pages, and so on.)


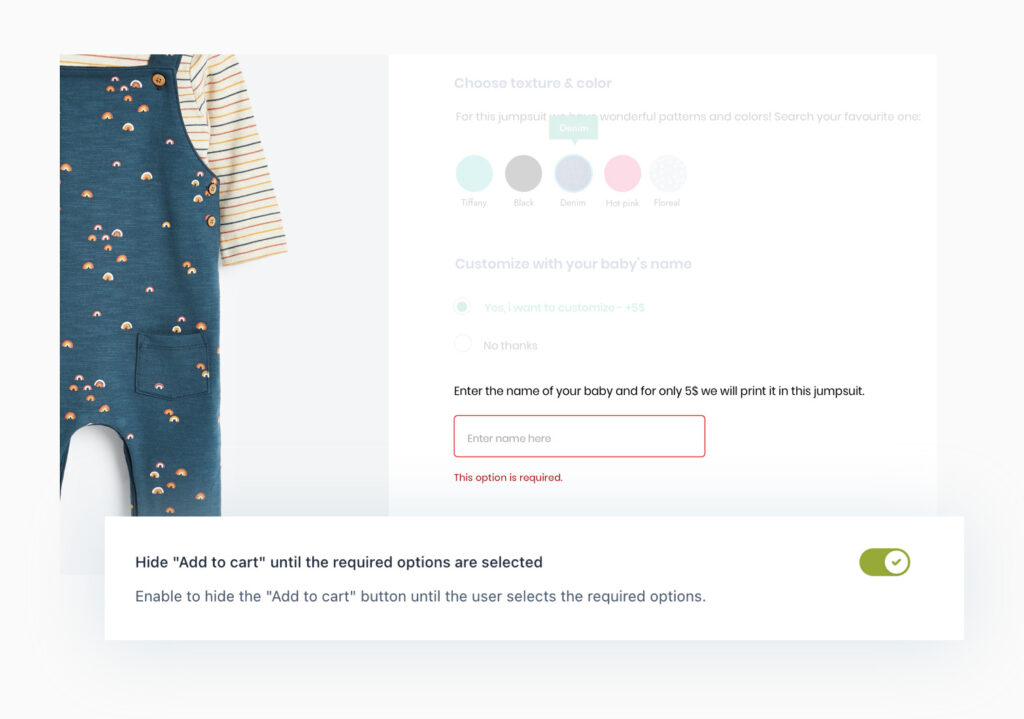
Hide the “Add to cart” button until the user selects all options
Enhance the options by hiding the “Add to cart” button until the user has selected every required option. Only after the user has made a selection for all the available options, the button will show up, and the user is able to add the product to the cart.
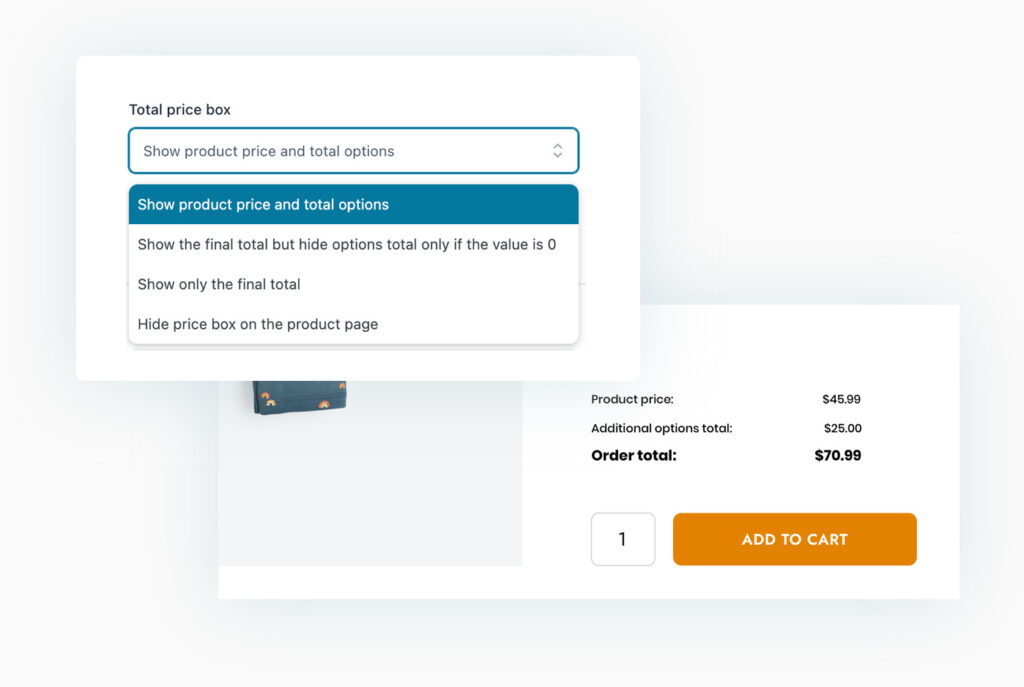
Choose whether to show the total price, including options on the product page
Do you want to offer transparency about product prices and prevent unwanted higher prices in the cart for your users? You can, by simply enabling the option that allows showing the total product price inclusive of all the options selected by the user on the product page.


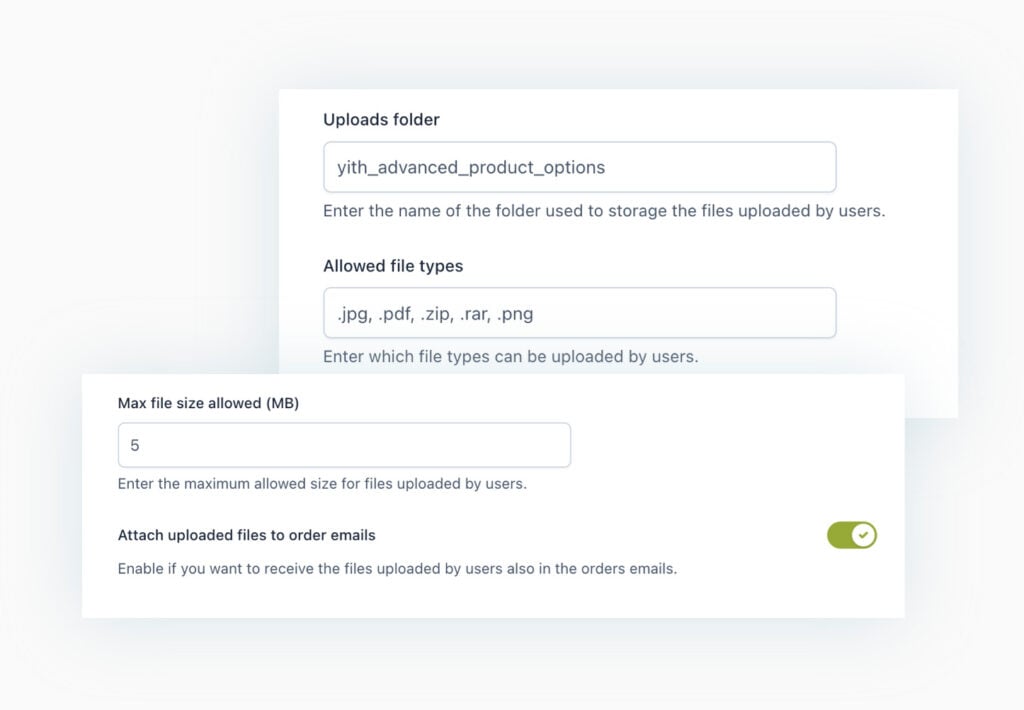
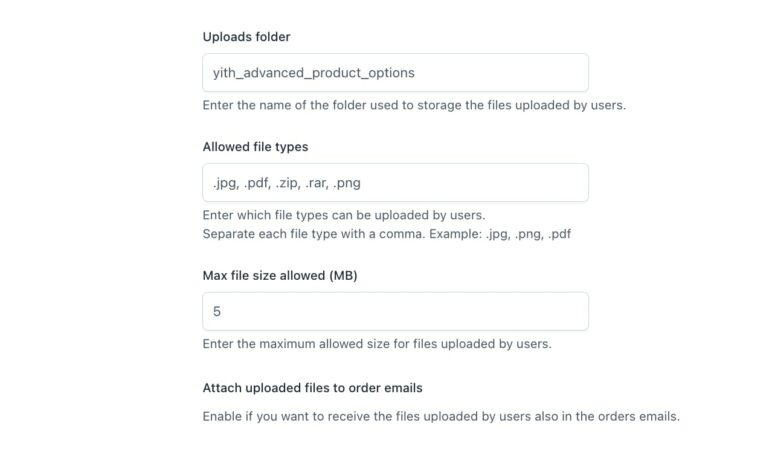
Configure the permissions for file upload fields (accepted file formats, maximum file size, etc.) and enable the option to get the uploaded files as order attachments
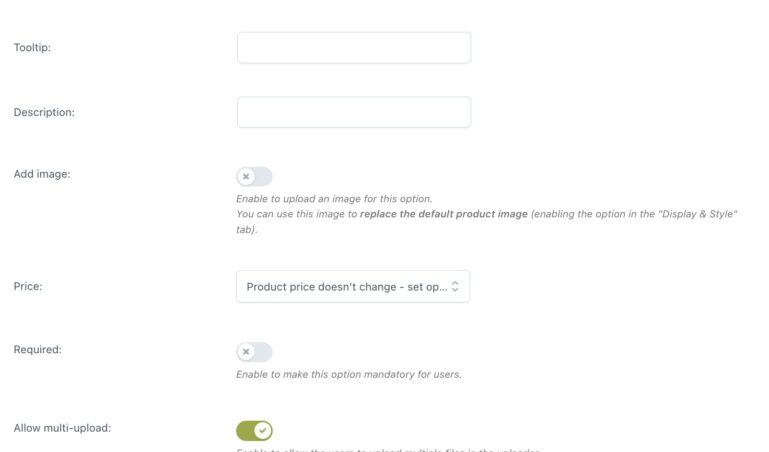
If you choose the Upload fields to let your user upload files to the product (like documents, images, graphics, etc.), you can take advantage of the built-in options to set permissions about which file formats are allowed and the maximum size. Also, for better and flawless management, enable the option to send the uploaded files as attachments of the Order confirmation emails and choose the folder where all the files will be automatically stored.
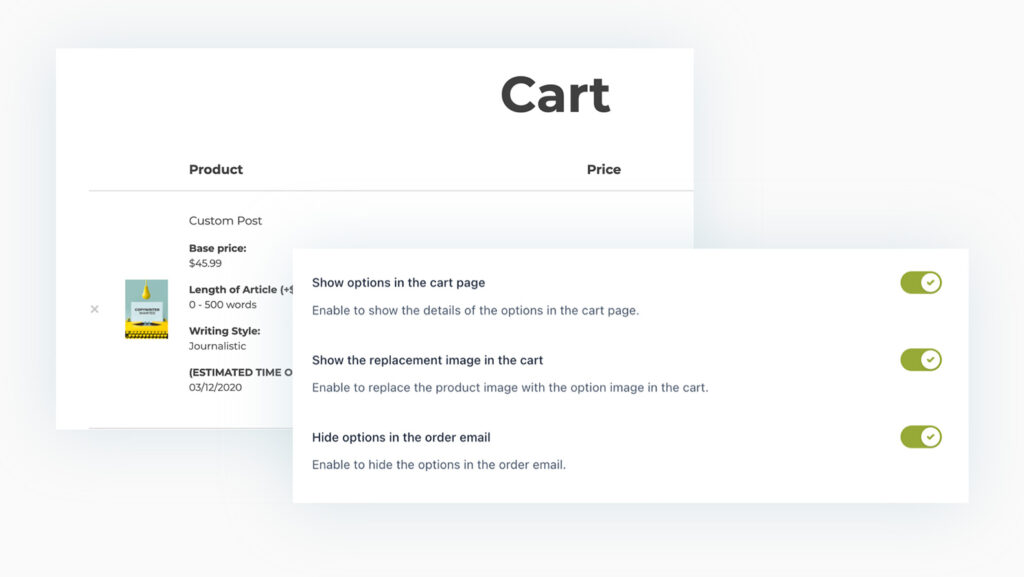
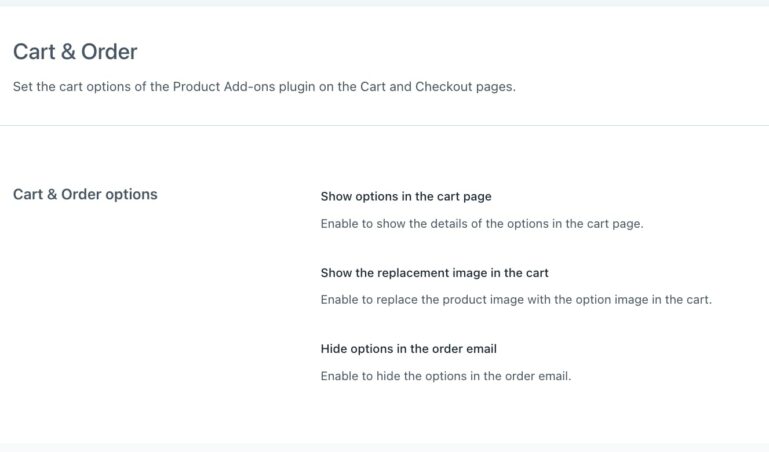
Choose whether to show the selected option in the Cart and in the order-related emails
Choose whether to show only the basic product information or also all the options selected by the user. Similarly, you can show or hide the selected options on all the order-related emails.


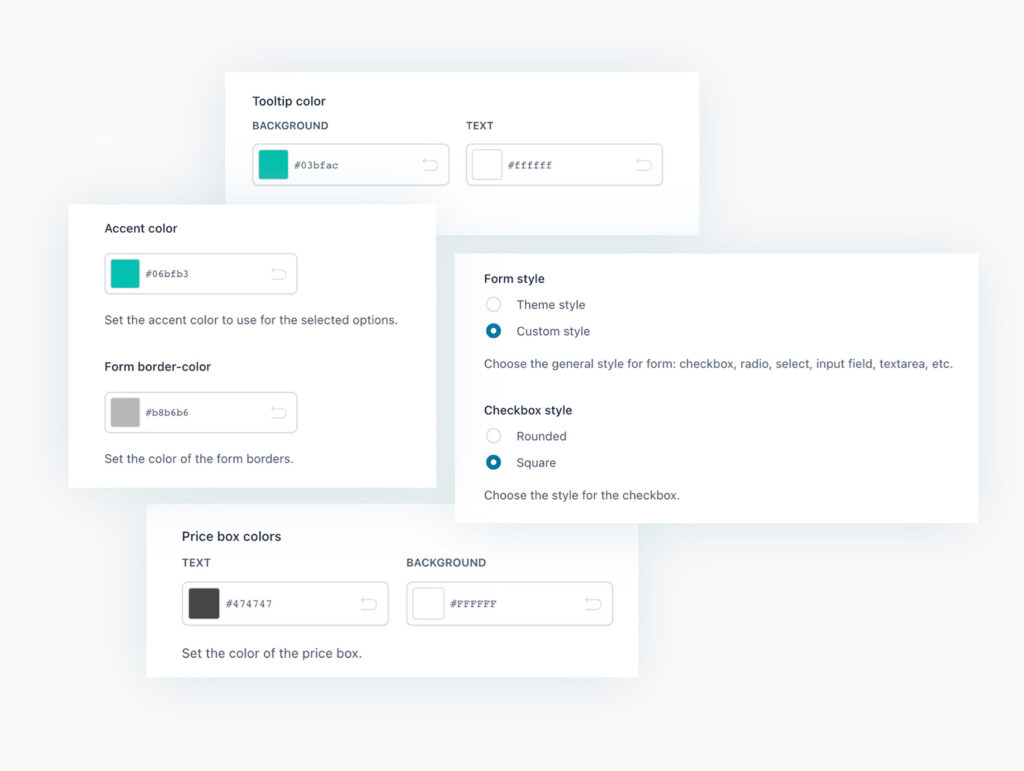
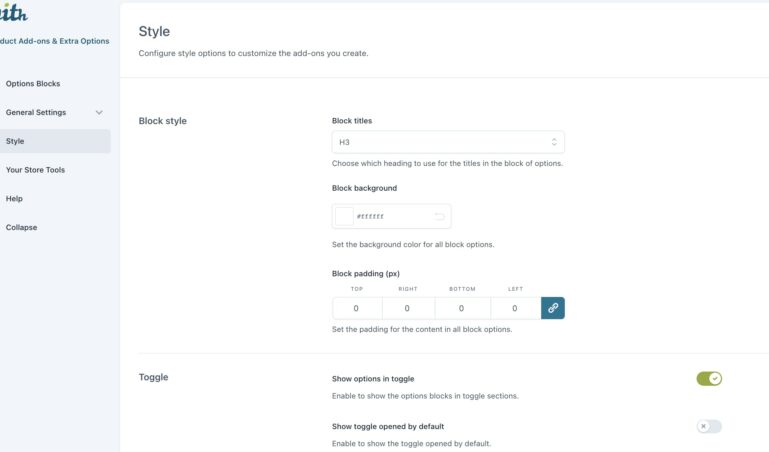
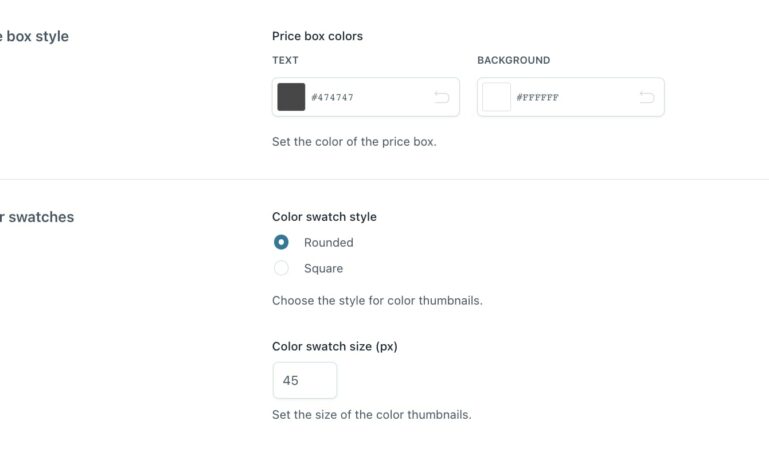
Customize the style and colors of the options block
In the plugin you will find many options to customize the option blocks. You can use either the theme style (for checkboxes, radio buttons, select dropdowns etc) or the plugin style; you can edit colors (block background color, highlight color for the selected option etc), show tooltips and set their color and position, set whether to show the options in a toggle button (open or closed by default), and many more styling options.
Free Vs Premium
| FREE | PREMIUM | |
| Create unlimited blocks of options | ||
| Add unlimited options inside each block | ||
| Show the block in all products / just specific products / specific product categories | ||
| Hide the options from specific products | ||
| Show the options to all users / only logged-in users / only specific user roles NEW | ||
| Show the options to only guest users NEW | ||
| Add HTML elements in the options block: Heading, Text, and Separator (simple border; double, dotted or dashed border; empty space) NEW | ||
| Add radio type options | ||
| Add input text options (with “limit input characters” support) | ||
| Add textarea options (with “limit input characters” support) | ||
| Add color swatches (with color selector and images support) NEW HOT | ||
| Add color picker options NEW | ||
| Add number/quantity options | ||
| Add select type options | ||
| Add label or images type options | ||
| Add checkbox type options (square or rounded style) | ||
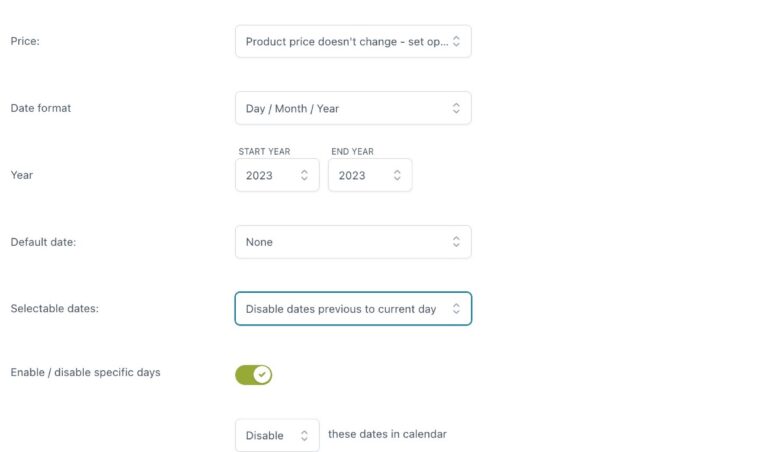
| Add calendar date picker type options (with advanced settings to set a default date, a start and end year, etc.) | ||
| Add time picker to calendar option (with advanced options to set a default time, enable or disable specific time slots, etc.) NEW HOT | ||
| Add file uploader type options with drag and drop support NEW | ||
| Add “product” options to show linked products on the main product page NEW HOT | ||
| Set specific conditions to show or hide a block of options (e.g. show the option B only if the user sets option A to “yes”) HOT | ||
| Enable or disable each option NEW | ||
| Set the option as required or not | ||
| Set the option as selected by default or not |
| FREE | PREMIUM | |
| Choose where to display the options on the product page (before or after the “Add to cart” button) | ||
| Enter an optional title for each block of options | ||
| Enter a label and a description for each option | ||
| Show an optional tooltip for each option | ||
| Upload an image to clarify what the option is about | ||
| Choose whether to replace the main product image when the option is selected | ||
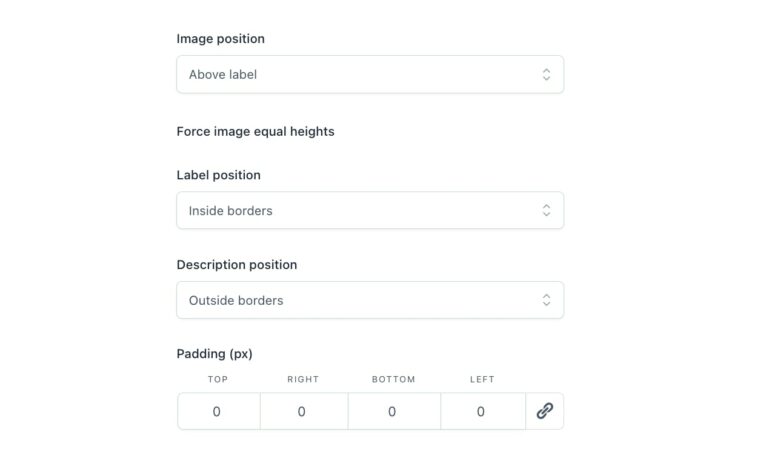
| Choose the image position (above or under the label, on the left or right) NEW | ||
| Choose whether to show or not the options set in a toggle collapse section | ||
| Hide the option price | ||
| Hide the option label and description | ||
| Set how many options to show in each row NEW | ||
| Enable the grid layout to adjust the options in a grid based on the page width NEW HOT |
| FREE | PREMIUM | |
| Set if the option is free (product price doesn’t change when the option is selected) | ||
| Set if the option has a fixed or % cost that will increase the product price | ||
| Set if the option discounts the product price | ||
| Set whether to multiply the product price by the length of the text inserted by the user (only for Text and Textarea type add-ons) | ||
| Set whether to multiply the product price by the quantity the user selects for a certain option (only for “number” type add-ons) | ||
| Set the first “X” selected options as FREE (e.g. the first 3 pizza toppings are free and included in the pizza price, but from the 4th topping the user will be charged an extra cost) HOT | ||
| Replace or not the default product price with the updated price when the user selects some paid options | ||
| Show or not an options price total box on the product page |
| FREE | PREMIUM | |
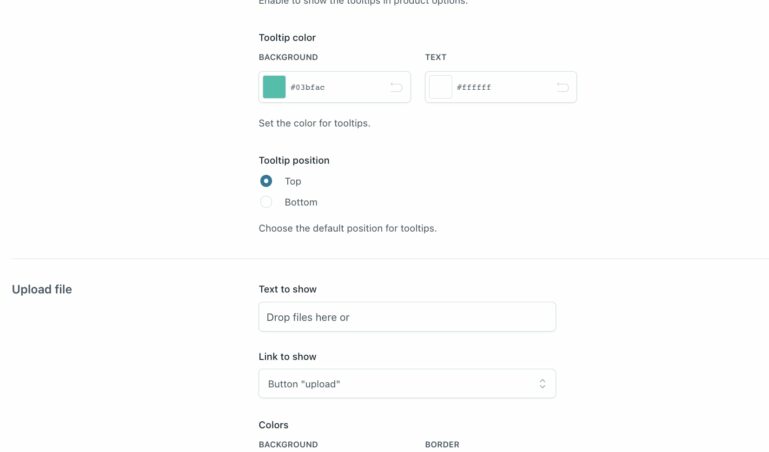
| Settings for the “upload file” option: text to show, enable the “upload” button or the textual link, set the allowed file formats and the maximum file size | ||
| Set the options block titles heading (h2, h3, h4, etc.) NEW | ||
| Set the options block background NEW | ||
| Set the options block padding NEW | ||
| Use the theme forms style or the custom plugin style NEW | ||
| Customize the colors of borders, texts, and accent color NEW | ||
| Set the checkbox style (square or rounded) NEW | ||
| Set the color swatches size and style (square or rounded) NEW | ||
| Set the image position for the “label/image” options NEW | ||
| Force label images to the same height NEW | ||
| Set the default label and description position for the options | ||
| Set the tooltip colors and position (top or bottom) | ||
| Set text and color for error notice in required options NEW | ||
| Choose whether to show the options in a toggle collapse section or not |
| FREE | PREMIUM | |
| For each block of options, set whether the user can select only ONE of the options available or select MULTIPLE options | ||
| For each block of options choose if the user has to select a minimum, maximum or exact number of options to proceed with the purchase | ||
| Hide the Add to cart buttons until the required options are selected | ||
| Show or not the selected options in the cart | ||
| Show the image replacement in the cart HOT | ||
| Set an extra label for each option to show on Cart and Checkout pages NEW | ||
| Set the ‘Upload folder’ directory in which files uploaded by the users will be automatically saved NEW | ||
| Option to attach uploaded files into the order emails NEW | ||
| Hide the selected options in the emails related to the order |
Plugin integrations
All the products in our YITH catalog are developed on the same shared framework. This grants full compatibility among all our plugins and allows combining them together to get even more powerful results and more complete solutions.
We do our best to also include compatibility with the most popular WordPress and WooCommerce plugins available on the market.
You can use this plugin with*:
Product Bundles allows you to group existing simple, variable, and subscription products and sell them together.
The addons will be added to the bundled product (not to the components), they will be shown before or after the add to cart button.
* All the plugins listed in this section are not included in YITH WooCommerce Product Add-Ons & Extra Options. In order to take advantage of a specific integration, you need to purchase and activate the premium version of the related plugin.












































Reviews
Clear filtersThere are no reviews yet.